 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Verwenden Sie DeviceOne, um WeChat-Applet-Funktionen zu implementieren
Verwenden Sie DeviceOne, um WeChat-Applet-Funktionen zu implementieren
Verwenden Sie DeviceOne, um WeChat-Applet-Funktionen zu implementieren
Das WeChat-Miniprogramm steht kurz vor dem Start und erfreut sich bereits vor seiner Einführung großer Beliebtheit. Basierend auf der riesigen Plattform von WeChat werden kleine Programme mit Sicherheit großen Erfolg haben. Allerdings kann es die App nicht vollständig ersetzen und die App muss weiterentwickelt werden. Wenn wir ein Miniprogramm basierend auf unserer eigenen APP implementieren möchten, das WeChat-ähnliche Funktionen enthält, wie sollten wir es dann implementieren? Werfen wir zunächst einen Blick auf die technischen Besonderheiten von Miniprogrammen.
## Eigenschaften von Miniprogrammen
1. WeChat ist plattformübergreifend und wie JRE auf verschiedenen Betriebssystemen implementiert. Daher sind Miniprogramme auf WeChat wie Java-Programme, die auf JRE ausgeführt werden. Dadurch wird eine plattformübergreifende Funktion erreicht . Darüber hinaus wird das Anpassungsproblem von Multiplattform und Multimodell gelöst.
2. Das Laden von HTML in der Webansicht ist die einfachste plattformübergreifende Möglichkeit, aber das Erlebnis auf Mobiltelefonen ist zu schlecht. Mini-Programme haben nichts mit Webentwicklung oder h5 zu tun. Die Benutzeroberfläche und der Betriebsmechanismus sind vollständig nativ, daher ist die Erfahrung viel besser als beim öffentlichen Konto.
3. Keine Installation erforderlich, scannen Sie einfach den QR-Code. Tatsächlich wird es weiterhin Downloads geben, allerdings sind die heruntergeladenen Daten so gering, dass Nutzer davon überhaupt nichts bemerken. Wenn Sie beispielsweise ein kleines Programm mit 10 Seiten entwickeln und Benutzer es scannen, laden sie nur einige Dateien auf der Homepage herunter, die möglicherweise weniger als 1 KB groß sind, und werden nach dem Herunterladen lokal und im Speicher zwischengespeichert.
Tatsächlich besteht einer der größten Vorteile darin, dass WeChat die einprägsamste Anwendung ist und eine große Anzahl von darauf basierenden Mini-Programmen leicht zu bewerben ist, sodass wir hier vorerst nicht darauf eingehen .
Werfen wir einen Blick auf die Mängel:
1. Es kann nur auf dem WeChat-Eingang basieren. Die aktuelle Nachricht ist, dass es unmöglich ist, eine Eingabemethode für kleine Programme zu haben Der Desktop weiß nicht, ob er in Zukunft unterstützt wird.
2. Sie können nur die von der WeChat-Anwendung bereitgestellten Funktionen nutzen und keine anderen Funktionen von Drittanbietern wie Karten, Zahlung, Statistiken usw. nutzen. WeChat hat all diese Funktionen und macht sie sehr gut, aber die Diversifizierung kann von der langfristigen technologischen Entwicklung profitieren.
3. Mini-Programme verfügen über begrenzte Funktionen und begrenzte Funktionen, die komplexe Interaktionen und Geschäftsanforderungen nicht bewältigen können. Darüber hinaus können Entwickler seine Grundfunktionen nicht erweitern.
DeviceOne kann nicht nur die oben genannten Vorteile haben, sondern auch die oben genannten Nachteile vermeiden. Dies wird definitiv jeder in Frage stellen. Lassen Sie uns zunächst kurz die Anweisungen von DeviceOne für die oben genannten Punkte vorstellen und uns dann ein Beispiel ansehen.
## Funktionen von DeviceOne
1. Plattformübergreifend, mit js oder lua als Entwicklungssprache, einmal geschrieben und auf Android-, iOS- und Windows-Plattformen veröffentlicht. Und es passt sich auch automatisch an verschiedene Modelle an.
2. Von der Benutzeroberfläche bis zu den Funktionen ist deviceone vollständig nativ und hat nichts mit HTML zu tun. Es handelt sich also um einen nativen Erlebniseffekt.
3. Es ist keine Installation erforderlich. Anhand des folgenden Beispiels können wir dies im Detail analysieren.
4. Es basiert nicht auf einer festen Framework-App, was bedeutet, dass Sie Ihr eigenes WeChat-Programm erstellen können. Nennen wir es zunächst das Hauptprogramm. Es kann ein eigenes Symbol und einen eigenen Eingang haben Laden Sie Ihr selbst definiertes Small-Programm. Einschließlich des Hauptprogramms ist ein vollständiges Hot-Upgrade möglich, genauso bequem wie das Aktualisieren des Kleinprogramms.
5. Deviceone hat die App-Entwicklung vollständig in plattformübergreifende Komponenten umgewandelt und die Entwickler in zwei Teile geteilt: Geschäftsentwickler, die Apps entwickeln, und native Entwickler, die native Komponenten entwickeln.
5.1 Diejenigen, die Apps entwickeln, müssen Android und iOS nicht verstehen und benötigen keine Android- und iOS-Entwicklungsumgebungen. Sie benötigen nur js, um Apps zu entwickeln
5.2 Diejenigen, die Komponenten entwickeln Sie müssen es nicht verstehen und verstehen. Basierend auf den Geschäftsanforderungen der jeweiligen App müssen Sie lediglich eine plattformübergreifende Benutzeroberfläche und Funktionskomponenten entwickeln, die wiederverwendet werden können. Daher können beliebige Komponenten von Drittanbietern integriert werden, beispielsweise Baidu Map, Amap, Alipay oder WeChat Pay.
6. Die Komponenten von Deviceone verfügen derzeit über mehr als 100 Komponenten und andere Entwickler können den Komponentenspeicher kontinuierlich erweitern.
## Beispiele für ähnliche kleine Programme
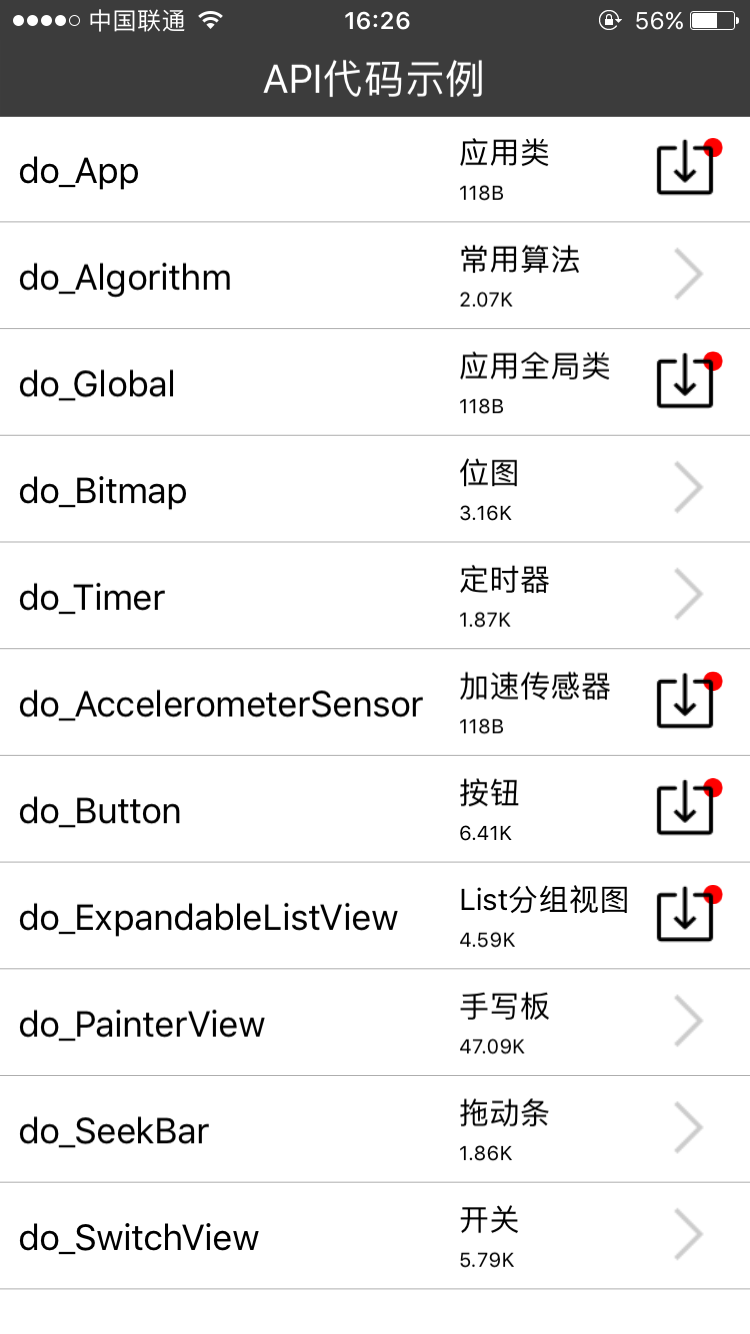
Sehen Sie sich zuerst die laufenden Renderings an 
Dies ist ein Beispiel für eine Anwendung der dynamischen Ladekomponenten-API von deviceone. Wir nennen es das Hauptprogramm, das selbst mit deviceone entwickelt wurde. Die in der Liste aufgeführten do_App, do_Global und dergleichen sind alle Komponenten von deviceone. Jede Komponente entspricht einem neuen Programm und ist ein kleines Beispiel zur Demonstration der Funktion dieser Komponente. Wir nennen es ein kleines Programm, aber es unterscheidet sich wesentlich davon das Hauptprogramm.
Der Betriebsmechanismus ist sehr einfach:
1 Das Programm startet und ruft einen JSON von einem Webdienst ab, der Informationen über mehrere Komponenten enthält, einschließlich Name, Dateigröße, URL zum Herunterladen des Applets usw Datei-MD5-Wert.
2. Vergleichen Sie, ob das lokale alte MD5 mit dem neuen MD5 übereinstimmt. Sie werden aufgefordert, das neueste Miniprogramm herunterzuladen. Es gibt keinen QR-Code zum Scannen und Herunterladen der Homepage des Miniprogramms, eine einfache Änderung kann dies tun.
3. Klicken Sie auf eine Zeile, um eine neue Seite zu öffnen, das Miniprogramm zu laden, die Seite zu verlassen und das Miniprogramm zu schließen.
Der Grundcode lautet wie folgt:
var http = mm("do_Http");
// 显示等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
hint : "请稍后"
});
var src = "data://" + data.id + ".zip";
http.url = data.url;
http.on("result", function(d) {
sm("do_Storage").unzip(src, "data://temp/" + data.id, function(_d, e) {
var updatesrc = "data://temp/" + data.id + "/source/view";
sm("do_App").update([ updatesrc ], "source://view", function() {
sm("do_Page").fire("installed", data.id);
// 隐藏等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
close : true
});
})
})
})
http.download(src); ## Zusammenfassung
Es fühlt sich sehr einfach an, ist aber von großer Bedeutung. Abgesehen davon, dass das kleine Programm einfach zu aktualisieren ist, sind die Prinzipien genau die gleichen . Dies kann für zwei grundlegende Zwecke verwendet werden.
1. Um Hot-Updates des Programms zu implementieren, sind die gesamte Geschäftslogik und die Seiten von deviceone Textdateien, einschließlich JS-Code und UI-Dateien (JSON-Beschreibung), sodass natürliche Updates sehr einfach sind.
2. Bei größeren Anwendungen oder Unternehmen kann das Geschäft unabhängig von verschiedenen Entwicklungsteams und -abteilungen abgeschlossen und dann von einer Gesamt-Framework-App verwaltet werden, um eine Standardisierung der Anwendungsentwicklung und -verwaltung zu erreichen. Darüber hinaus verfügt deviceone über leistungsstarke Cloud-Paketierungsfunktionen, und auch die Kompilierung und Paketierung kann auf standardmäßige Weise verwaltet werden.
Das Letzte, was ich sagen möchte, ist, dass deviceone nicht nur eine Idee und Praxis ist. Es ist seit mehr als einem Jahr offiziell in Betrieb und bietet vielen Einzelpersonen und Unternehmen viele Dienste im Internet. und hat viele Online-Produkte für Privatpersonen und Unternehmen auf den Markt gebracht.
Weitere Informationen zur Implementierung von WeChat-Applet-Funktionen mit DeviceOne finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



