
In diesem Tutorial zur Entwicklung einer öffentlichen WeChat-Plattform gehen wir davon aus, dass Sie bereits über die Grundlagen des PHP-Sprachprogramms, der MySQL-Datenbank, der Computernetzwerkkommunikation und HTTP/XML/CSS/JS verfügen.
Zur Erläuterung verwenden wir das öffentliche WeChat-Konto Fangbei Studio. Siehe den QR-Code unten.
Diese Reihe von Tutorials führt Sie durch die folgenden Aufgaben:
Bewerben Sie sich für Baidu Cloud Platform-Ressourcen
Aktivieren Entwicklungsmodus für die öffentliche WeChat-Plattform
Die erste Anwendung für Serverressourcen
Baidu Cloud-Anwendung erstellen
Ein Konto beantragen
Melden Sie sich bei http://developer.baidu.com/bae an und registrieren Sie ein Konto mit Ihrer E-Mail-Adresse oder Ihrem Mobiltelefon. Für die Registrierung ist die Bindung Ihres Mobiltelefons und die Bestätigung Ihrer E-Mail-Adresse erforderlich.
Antrag erstellen
Nach erfolgreicher Registrierung und Anmeldung klicken Sie oben rechts auf  und das folgende Fenster wird angezeigt.
und das folgende Fenster wird angezeigt.

Geben Sie einen beliebigen Anwendungsnamen ein, wählen Sie „mobile Webanwendung“ als Zugriffsmethode und klicken Sie dann auf OK.
说明:在以下的教程中,您可以将所有我填写为pondbay的地方改为你的一个相应的名称,如果您没有想好名称,最简单的方法就是qq这两个字符+qq号码,比如方倍工作室的QQ是1354386063,那么就将"pondbay"改为"qq1354386063"

Wählen Sie „Cloud-Umgebung (BAE)“,

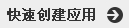
Geben Sie im neuen Fenster den Namen der Anwendungsdomäne ein, wählen Sie PHP als Umgebungstyp aus, wählen Sie andere entsprechend Ihren eigenen Anforderungen aus oder verwenden Sie die Standardwerte wie gezeigt oben und klicken Sie dann auf OK
注意:此处填写的域名将要在下面填写URL时用到。可以先保存下来。
Originaltext: http://www.php.cn/
Version erstellen

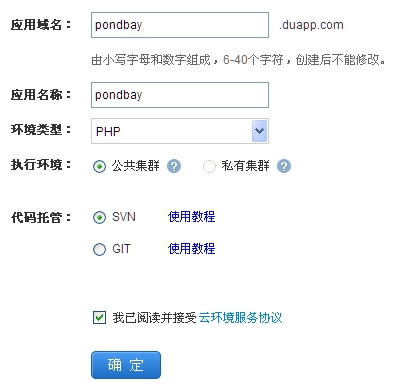
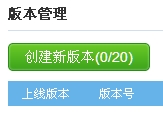
Klicken Sie in der Versionsverwaltung auf Neue Version erstellen

Geben Sie 0 als Versionsnummer ein und speichern Sie.
Originaltext: http://www.php.cn/
Code hochladen
Ändern Sie den Token im Folgender Code: Ändern Sie ihn in Ihren Namen und speichern Sie ihn als index.php.
注意:此处填写的Token将要在下面填写URL时用到。可以先保存下来。
<?php/*
CopyRight 2013 www.doucube.com All Rights Reserved*/define("TOKEN", "pondbay");$wechatObj = new wechatCallbackapiTest();if (isset($_GET['echostr'])) { $wechatObj->valid();
}else{ $wechatObj->responseMsg();
}class wechatCallbackapiTest
{ public function valid()
{ $echoStr = $_GET["echostr"]; if($this->checkSignature()){ echo $echoStr; exit;
}
} private function checkSignature()
{ $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true;
}else{ return false;
}
} public function responseMsg()
{ $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; if (!empty($postStr)){ $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; $toUsername = $postObj->ToUserName; $keyword = trim($postObj->Content); $time = time(); $textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>"; if($keyword == "?" || $keyword == "?")
{ $msgType = "text"; $contentStr = date("Y-m-d H:i:s",time()); $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); echo $resultStr;
}
}else{ echo ""; exit;
}
}
}?>
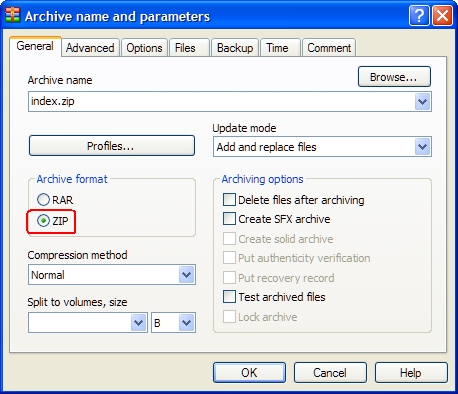
Dann komprimieren Sie es in das ZIP-Format, nicht in das RAR-Format

Dadurch wird eine index.zip-Datei generiert.
Zurück zur Versionsverwaltung

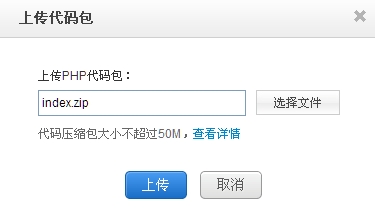
Wählen Sie das Paket aus, das hochgeladen und aktualisiert werden soll

Wählen Sie die Zip-Datei aus Nachdem Sie das gerade komprimierte Paket heruntergeladen haben, klicken Sie auf „Hochladen“.

Bestätigen Sie, dass es wirksam wird, und klicken Sie auf  , wie unten gezeigt.
, wie unten gezeigt.

百度云应用的创建就成功了。
第二篇 启用开发模式
微信公众平台开发模式
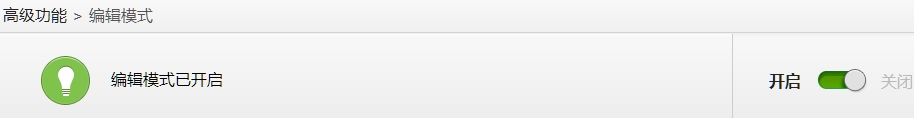
高级功能
微信公众平台地址:https://mp.weixin.qq.com
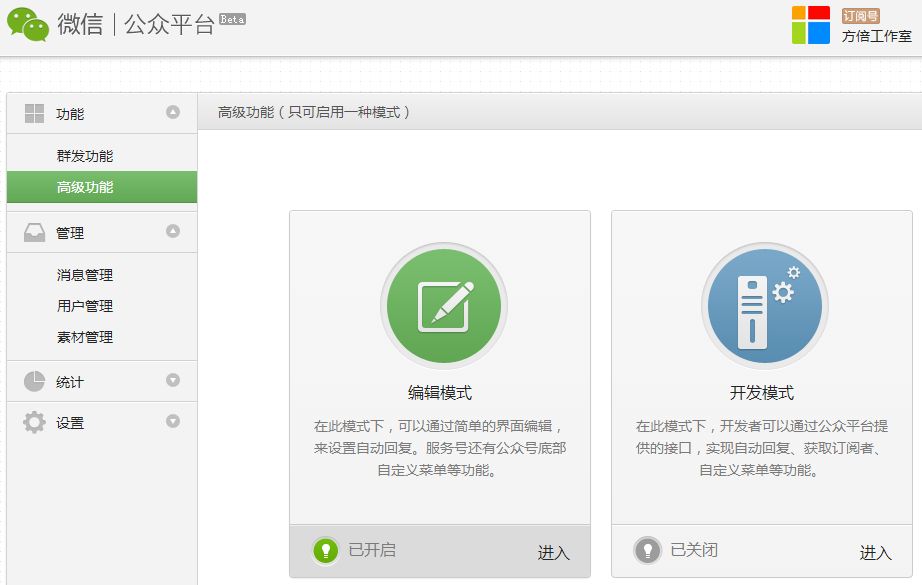
登录微信公众平台后台,选择高级功能,进入后就看到两种模式

我们需要先关闭编辑模式。点击编辑模式的进入

滑动关闭

开发模式
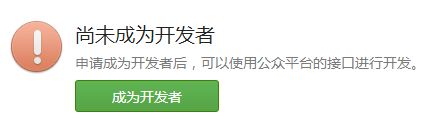
进入开发模式里面

点击成为开发者

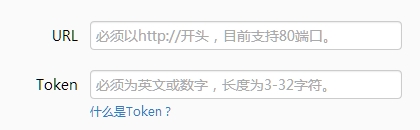
弹出URL和Token填写框

此处的URL为创建百度云应用的域名,包括后面的duapp.com,而Token为index.php中定义的值。在这篇教程中如下:
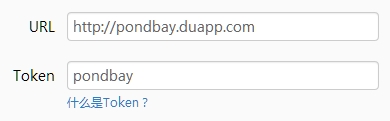
URL: http://pondbay.duapp.com Token: pondbay
填写如下图,

提交成功

再滑动右上角启用按钮。

恭喜,你成功启用开发模式。
自动回复
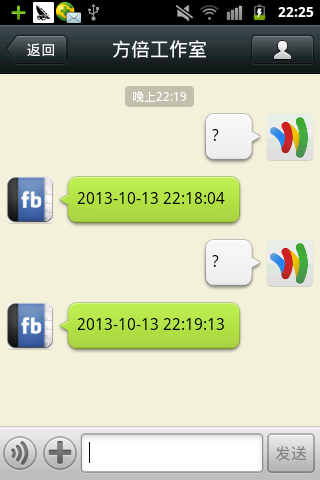
在上面的例子中,实现了一个发送“?”就能回复当前时间的功能。
效果如下:

至此,你的微信公众平台账号已经实现自动回复了。
更多微信公众平台消息接口开发 启用接口 相关文章请关注PHP中文网!




