 Schlagzeilen
Schlagzeilen
 Wenden Sie an, was Sie gelernt haben: Zusammenfassung der Mobike WeChat-Applet-Entwicklungstechnologie
Wenden Sie an, was Sie gelernt haben: Zusammenfassung der Mobike WeChat-Applet-Entwicklungstechnologie
Wenden Sie an, was Sie gelernt haben: Zusammenfassung der Mobike WeChat-Applet-Entwicklungstechnologie
Vorwort
Das Mobike-Miniprogramm wurde am ersten Tag des Starts des WeChat-Miniprogramms offiziell veröffentlicht und überwältigte den Freundeskreis der Weibo-Medien. In diesem Artikel geht es hauptsächlich um die Erfahrungszusammenfassung der WeChat-Applet-Entwicklung und darum, wie man Schritt für Schritt lernt und vorankommt.
Umdenken
Das WeChat-Applet verfügt nicht über die üblichen HTML-Tags, sondern über benutzerdefinierte WeChat-Komponenten, die React ähneln, wie z. Text, Karte usw.
haben keine Fenstervariablen, aber WeChat bietet einen globalen wx-Methodensatz
Es gibt keinen Tag-Link und Iframe kann nicht verschachtelt werden
Ereignisbindung und bedingtes Rendering ähneln Angular, alles in WXML geschrieben
Datenbindung verwendet Moustache-Syntax mit doppelten Klammern
DOM kann nicht bedient werden, Ansichtsdarstellung durch Ändern von Seitendaten ändern (ähnlich dem Status von React)
Wenn Sie also mit allen oben genannten Front-End-Technologie-Stacks vertraut sind, werden Sie sich bei der Entwicklung von WeChat-Miniprogrammen wohl fühlen.
Referenz zum Miniprogramm-Entwicklungshandbuch: WeChat Miniprogramm-Entwicklungsdokument
Lebenszyklus
Sie können verstehen, dass ein Miniprogramm eine einseitige H5-Webseite ist und alle Elemente einmal geladen werden, was zum Konzept des Lebenszyklus führt:

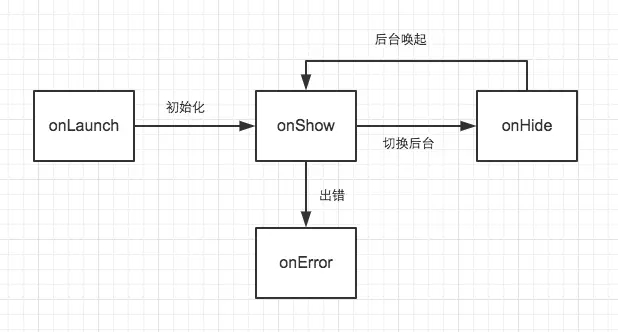
Beim ersten Öffnen wird das Miniprogramm initialisiert
Nach der Initialisierung des Miniprogramms wird das onShow-Ereignis ausgelöst
Das Miniprogramm wird in den Hintergrund geschaltet (Bildschirm aus, APP wechseln usw.) und onHide wird ausgelöst
Das Applet wechselt vom Hintergrund in den Vordergrund und löst erneut onShow aus
Das Applet macht einen Fehler und löst onError aus
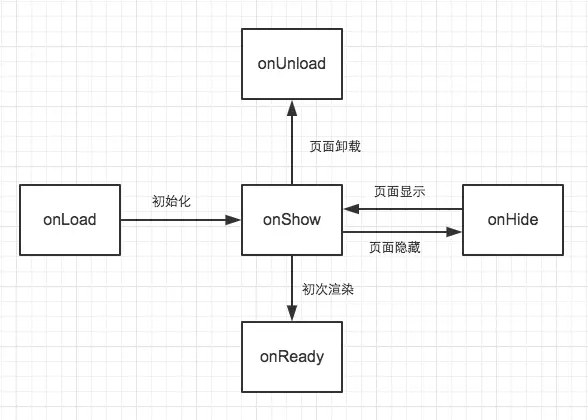
Jede Seite hat auch ihren eigenen Lebenszyklus:

Hinweis: In WeChat Version 6.5.3 können einige Android-Geräte das onLoad-Ereignis nicht auslösen, und Sie können stattdessen onReady verwenden.
Ereignisübertragung
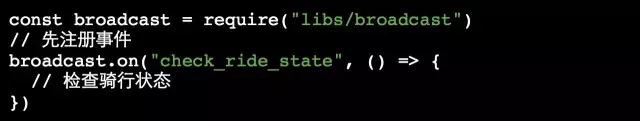
WeChat-Applet „Einzelseitenstruktur“, Sie können die Ereignisübertragung (einheitliches Ereigniscenter) verwenden, um benutzerdefinierte Ereignisse zu registrieren und auszulösen, andernfalls in der späteren Phase Die Ereignisverwaltung wird immer verwirrender und erfordert die seitenübergreifende Übertragung von Ereignissen. Sie benötigen einen solchen Ereignisauslösemechanismus. Sie können sich auf Broadcast.js beziehen. In Mobike gibt es zum Beispiel diese Szene:
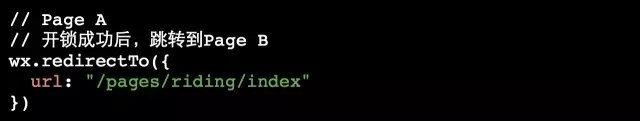
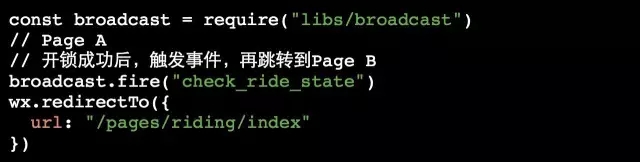
Nach dem erfolgreichen Scannen des QR-Codes wird auf der Entsperrseite A angezeigt, dass die Entsperrung erfolgreich war. Sie müssen zur Fahrseite B springen und den Fahrstatus des Benutzers überprüfen .
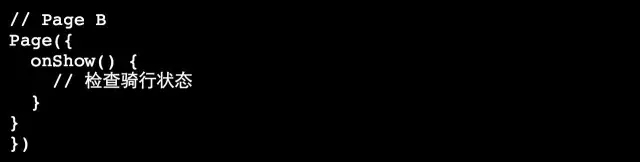
Ohne ein einheitliches Incident Management Center ist es für Sie fast unmöglich, einen solchen Prozess abzuschließen. Natürlich können Sie Hack verwenden, um das Problem zu lösen. Da das Springen zu Seite B das onShow-Ereignis von B auslöst, können Sie Geschäftslogik in onShow schreiben:


Aber es ist vernünftiger. Es sollte von Event Broadcasting abgewickelt werden:


Data Center
App im Stammverzeichnis. js ist sehr nützlich, app.js im Stammverzeichnis ist sehr nützlich, app.js im Stammverzeichnis ist sehr nützlich.
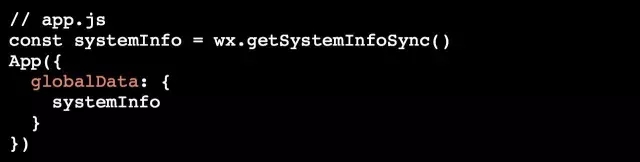
Da die darin registrierten Variablen oder Methoden von allen Seiten abgerufen werden können, kann es auch zur Lösung des oben erwähnten Problems der seitenübergreifenden Ereignisauslösung verwendet werden. Und globalData kann für den Zugriff auf alle Seiten registriert werden. SystemInfo kann beispielsweise direkt in globalData registriert werden, sodass Sie es nicht auf jeder Seite abrufen müssen:

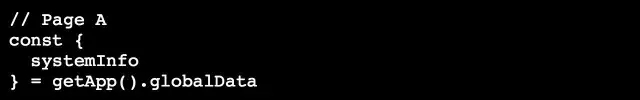
Holen Sie es sich auf der Seite:

Leistungsoptimierung
Miniprogramme laufen auf der WeChat-Plattform und können „den laufenden Speicher gemeinsam nutzen“. "Bei vielen Miniprogrammen können Sie sich das vorstellen. Wie wir wissen, kann die Leistung eines einzelnen kleinen Programms auf einen Engpass und einen Absturz stoßen oder durch WeChat aktiv zerstört werden!
Zum Beispiel gibt es diese Szene in Mobike:
Auf der Startseite wird eine Karte angezeigt, um ein Fahrrad zu finden. Nach erfolgreichem Scannen des QR-Codes wird zur Fahrradkarte gesprungen.
Einfache Logik, wechseln Sie einfach zwischen zwei Seiten und zwei Kartenkomponenten. Im tatsächlichen Testszenario ist iOS tatsächlich wie erwartet und alles normal. Unter Android ist es jedoch sehr wahrscheinlich, dass das Miniprogramm abstürzt. Nach erfolgreichem Scannen des Codes wird das Miniprogramm direkt beendet.
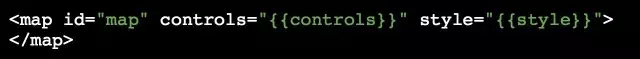
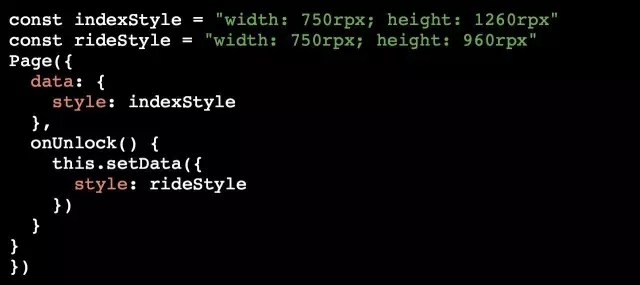
Die Lösung besteht darin, nur eine Kartenkomponente im gesamten Applet beizubehalten und die verschiedenen Darstellungen der Karte über verschiedene Zustände zu ändern:
index.wxml

index/index.js

Dadurch wird das Absturzproblem einiger Android-Geräte-Applets erfolgreich gelöst.
Wenn Sie neu bei WeChat-Miniprogrammen sind, lernen Sie bitte die Video-Tutorials der WeChat-Miniprogramm-Entwicklungsreihe auf der chinesischen PHP-Website kennen :
http://www.php.cn/toutiao -348128 .html

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52

