Modelle, Ansichten und Controller verstehen (C#)
Dieser Artikel bietet Ihnen einen allgemeinen Überblick über ASP.NET MVC-Modelle, Ansichten und Steuerelemente. Mit anderen Worten: Erklären Sie „M“, „V“ und „C“ in ASP.NET MVC.
Nachdem Sie diesen Artikel gelesen haben, sollten Sie verstehen, wie die verschiedenen Teile von ASP.NET MVC zusammenarbeiten. Und Sie sollten auch verstehen können, wie sich die Architektur eines ASP.NET MVC-Programms von einem ASP.NET Web Forms-Programm oder einem ASP-Programm unterscheidet.
Beispielanwendung für ASP.NET MVC
Die standardmäßige Visual Studio-Vorlage zum Erstellen von ASP.NET MVC-Webanwendungen enthält eine äußerst einfache Beispielanwendung, die zum Verständnis der verwendet werden kann verschiedene Teile der ASP.NET MVC-Webanwendung. Lassen Sie uns dieses einfache Programm in diesem Tutorial verwenden.
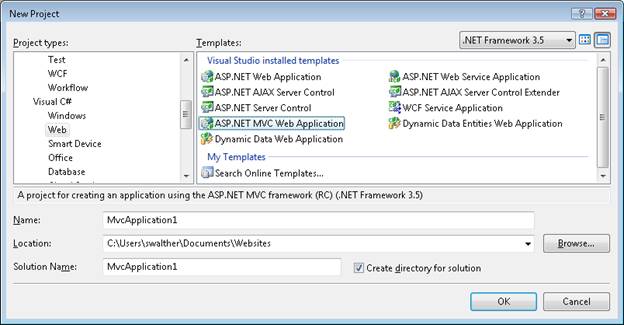
Führen Sie Visual Studio 2008 aus, wählen Sie „Datei“ und „Neu“ (siehe Abbildung 1) und verwenden Sie die MVC-Vorlage, um ein ASP.NET MVC-Programm zu erstellen. Wählen Sie im Dialogfeld „Neues Projekt“ unter „Projekttyp (P)“ Ihre bevorzugte Programmiersprache aus (Visual Basic oder C#) und wählen Sie unter „Vorlage“ die Option ASP.NET MVC-Webanwendung aus. Klicken Sie auf die Schaltfläche „OK“.

Abbildung 1 Dialogfeld „Neues Projekt“
Nach dem Erstellen eines neuen ASP.NET MVC-Programms erscheint das Dialogfeld Unit-Test-Projekt erstellen (siehe Abbildung 2). In diesem Dialogfeld wird ein separates Projekt für Sie in der Lösung erstellt, um Ihre ASP.NET MVC-Anwendung zu testen. Wählen Sie die Option Nein, kein Unit-Test-Projekt erstellen und klicken Sie auf die Schaltfläche OK.

Abbildung 2 Dialogfeld „Komponententest erstellen“
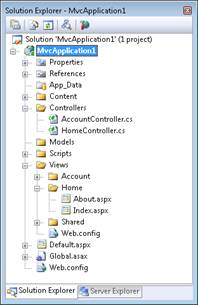
Das ASP.NET MVC-Programm wird erstellt. Im Projektmappen-Explorer-Fenster werden mehrere Ordner und Dateien angezeigt. Insbesondere sehen Sie drei Ordner mit den Namen Models, Views und Controllers. Wie die Namen vermuten lassen, enthalten diese drei Ordner Dateien, die Modelle, Ansichten und Controller implementieren.
Wenn Sie den Ordner „Controller“ erweitern, sehen Sie eine Datei namens AccountController.cs und eine Datei namens HomeControllers.cs. Erweitern Sie den Ordner „Ansichten“ und Sie sehen drei Unterordner mit den Namen „Konto“, „Home“ und „Freigegeben“. Erweitern Sie den Home-Ordner und Sie sehen zwei Dateien mit den Namen About.aspx und Index.aspx (siehe Abbildung 3). Diese Dateien bilden die Beispielanwendung einschließlich der Standard-ASP.NET MVC-Vorlage.

Abbildung 3 Solution Explorer-Fenster
Wählen Sie „Debuggen“ und „Debuggen starten“, um das Beispielprogramm auszuführen. Oder Sie können die Taste F5 drücken.
Wenn Sie das ASP.NET-Programm zum ersten Mal ausführen, wird das in Abbildung 4 gezeigte Dialogfeld angezeigt. Es wird empfohlen, mit dem Debuggen zu beginnen. Klicken Sie auf die Schaltfläche „OK“ und das Programm wird ausgeführt.

Abbildung 4: Dialogfeld „Debuggen nicht gestartet“
Wenn Sie ein ASP.NET MVC-Programm ausführen, führt Visual Studio Ihr Programm im Browser aus. Das Beispielprogramm umfasst zwei Seiten: die Indexseite und die Infoseite. Beim ersten Start des Programms erscheint die Indexseite (siehe Abbildung 5). Sie können zur Seite „Info“ navigieren, indem Sie auf den Menülink in der oberen rechten Ecke des Programms klicken.

Abbildung 5 Indexseite
Achten Sie auf die URL in der Adressleiste des Browsers. Wenn Sie auf den Menülink „Info“ klicken, ändert sich die URL in der Adressleiste zu /Home/ Über uns.
Schließen Sie das Browserfenster und kehren Sie zu Visual Studio zurück. Sie können die Datei nicht im Pfad „Home/Info“ finden. Diese Datei existiert nicht, wie ist das möglich?
Eine URL ist nicht gleich einer Seite
Beim Generieren eines herkömmlichen ASP.NEW-Webformularprogramms oder ASP-Programms entspricht eine URL einer Webseite. Wenn eine Anfrage an den Server nach einer Seite mit dem Namen „SomePage.aspx“ gestellt wird, ist es am besten, dass sich eine solche Seite mit dem Namen „SomePage.aspx“ auf der Festplatte befindet. Wenn die Datei SomePage.aspx nicht vorhanden ist, erhalten Sie die hässliche Fehlermeldung 404 – Seite nicht gefunden.
Im Gegensatz dazu besteht beim Generieren eines ASP.NET MVC-Programms keine Übereinstimmung zwischen der von Ihnen eingegebenen URL, der Browseradresse und der Datei, die Sie im Programm finden möchten. Im
ASP.NET MVC-Programm entspricht eine URL nicht einer Seite auf der Festplatte, sondern einer Controller-Aktion.
In herkömmlichen ASP.NET- oder ASP-Programmen werden Browseranforderungen Seiten zugeordnet. Im Gegensatz dazu werden in einer ASP.NET MVC-Anwendung Browseranforderungen Controller-Aktionen zugeordnet. ASP.NET Web Forms-Programme sind inhaltsorientiert. Im Gegensatz dazu konzentrieren sich ASP.NET MVC-Programme auf die Programmlogik.
Grundlegendes zum ASP.NET-Routing
Der Browser fordert den Erhalt der Zuordnung der Controller-Aktion über eine ASP.NET-Framework-Funktion namens ASP.NET-Routing an. ASP.NET Routing wird vom ASP.NET MVC-Framework verwendet, um eingehende Controller-Aktionsanforderungen weiterzuleiten.
ASP.NET Routing verwendet eine Routing-Tabelle, um eingehende Anfragen zu verarbeiten. Diese Routing-Tabelle wird erstellt, wenn die Webanwendung zum ersten Mal ausgeführt wird. Es wird in der Datei Global.asax erstellt. Die Standarddatei MVC Global.asax ist in Listing 1 dargestellt.
Code 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://www.php.cn/
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}Wenn das ASP.NET-Programm zum ersten Mal gestartet wird, wird die Methode Application_Start() aufgerufen. In Code 1 ruft diese Methode die Methode RegisterRoutes() auf, um die Standard-Routentabelle zu erstellen.
Die Standard-Routing-Tabelle enthält nur eine Route. Diese Standardroute unterteilt eingehende Anfragen in drei Segmente (ein URL-Segment ist alles zwischen zwei Schrägstrichen). Das erste Segment wird dem Controllernamen zugeordnet, das zweite Segment dem Aktionsnamen und das letzte Segment einem Parameter namens Id, der an die Aktion übergeben wird.
Betrachten Sie beispielsweise die folgende URL:
/Product/Details/3
Diese URL wird wie folgt in 3 Parameter analysiert:
Controller = Produkt
Aktion = Details
Id = 3
Die in der Datei Global.asax definierte Standardroute enthält Standardwerte für alle drei Parameter. Der Standard-Controller ist Home, die Standard-Aktion ist Index und die Standard-ID ist eine leere Zeichenfolge. Denken Sie unter Berücksichtigung dieser Standardwerte darüber nach, wie die folgende URL analysiert wird:
/Employee
Diese URL wird wie folgt in drei Parameter analysiert:
Controller = Mitarbeiter
Aktion = Index
Id =
Wenn Sie schließlich keine URL eingeben (z. B. http://www.php.cn/), öffnen Sie ASP Für ein .NET MVC-Programm wird die URL wie folgt analysiert:
Controller = Home
Action = Index
Id =
Diese Anfrage ist In der Index()-Aktion der Klasse an HomeController weitergeleitet.
Controller verstehen
Controller sind dafür verantwortlich, die Art und Weise zu steuern, wie Benutzer mit MVC-Programmen interagieren. Der Controller enthält die Flusskontrolllogik für die ASP.NET MVC-Anwendung. Der Controller bestimmt, welche Antwort zurückgegeben wird, wenn der Benutzer eine Browseranfrage sendet. Ein Controller ist eine Klasse (z. B. eine Visual Basic- oder C#-Klasse). Die ASP.NET MVC-Beispielanwendung enthält einen Controller namens HomeController.cs, der sich im Ordner „Controllers“ befindet. Der Inhalt der Datei HomeController.cs wird in Code 2 wiedergegeben.
Code 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}Beachten Sie, dass HomeController zwei Methoden namens Index() und About() hat. Diese beiden Methoden entsprechen den beiden vom Controller bereitgestellten Aktionen. Die URL /Home/Index ruft die Methode HomeController.Index() auf und die URL/Home/About ruft die Methode HomeController.About() auf.
Jede öffentliche Methode in einem Controller wird als Controller-Aktion verfügbar gemacht. Da muss man sehr vorsichtig sein. Dies bedeutet, dass Benutzer jede öffentliche Methode im Controller aufrufen können, indem sie einfach auf das Internet zugreifen und die richtige URL in den Browser eingeben.
Ansichten verstehen
Sowohl die von HomeController bereitgestellten Index()- als auch About()-Aktionen geben eine Ansicht zurück. Ansichten umfassen HTML-Markup und an den Browser gesendete Inhalte. Eine Ansicht entspricht einer Seite in einem ASP.NET MVC-Programm. Sie müssen die Ansicht an der richtigen Stelle erstellen. Die Aktion „HomeController.Index()“ gibt eine Ansicht zurück, die sich im folgenden Pfad befindet:
/Views/Home/Index.aspx
Die Aktion „HomeController.About()“ gibt eine Ansicht zurück, die sich im folgenden Pfad befindet:
/Views/Home/About.aspx
Wenn Sie eine Ansicht für eine Controller-Aktion zurückgeben möchten, müssen Sie normalerweise einen Unterordner unter dem Ordner „Ansichten“ mit demselben Namen erstellen wie der Controller. In diesem Unterordner erstellen Sie eine ASPX-Datei mit demselben Namen wie die Controller-Aktion.
Die Datei in Code 3 enthält die Ansicht „About.aspx“.
Code 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>Wenn Sie die erste Zeile von Code 3 ignorieren, enthält der Rest der Ansicht Standard-HTML. Sie können einen beliebigen HTML-Code eingeben, um den Inhalt der Ansicht zu ändern.
Ansichten sind Seiten in ASP- oder ASP.NET-Webformularen sehr ähnlich. Ansichten können HTML-Inhalte und Skripte enthalten. Sie können Skripte in Ihrer bevorzugten Programmiersprache schreiben (z. B. C# oder Visual Basic .NET). Verwenden Sie Skripte, um dynamische Inhalte wie Datenbankdaten anzuzeigen.
Das Modell verstehen
Wir haben Controller und Ansichten besprochen. Das letzte Thema sind Modelle. Was ist das MVC-Modell?
Das MVC-Modell enthält die gesamte Logik im Programm, die nicht in den Ansichten oder Controllern enthalten ist. Das Modell sollte die gesamte Programmgeschäftslogik, Validierungslogik und Datenbankzugriffslogik enthalten. Wenn Sie beispielsweise Microsoft Entity Framework verwenden, um auf die Datenbank zuzugreifen, würden Sie Entity Framework-Klassen (.edmx-Dateien) im Ordner „Models“ erstellen.
Die Ansicht sollte nur die Logik zum Generieren der Benutzeroberfläche enthalten. Controller sollten nur minimale Logik enthalten, um die richtige Ansicht zurückzugeben oder den Benutzer zu anderen Aktionen umzuleiten (Flusskontrolle). Alles andere sollte im Modell enthalten sein.
Generell sollte man nach „dicken“ Modellen und „dünnen“ Controllern streben. Controller-Methoden sollten nur wenige Codezeilen enthalten. Wenn die Controller-Aktion zu „fett“ wird, sollten Sie darüber nachdenken, die Logik in eine neue Klasse im Ordner „Models“ zu verschieben.
Zusammenfassung
Dieses Tutorial bietet Ihnen einen allgemeinen Überblick über die verschiedenen Teile einer ASP.NET MVC-Webanwendung. Sie haben erfahren, wie ASP.NET Routing eingehende Browseranforderungen bestimmten Controlleraktionen zuordnet. Sie haben gelernt, wie Controller orchestriert und Ansichten an den Browser zurückgegeben werden. Schließlich haben Sie gelernt, wie Modelle programmatische Geschäfts-, Validierungs- und Datenbankzugriffslogik enthalten.
Das Obige ist der Inhalt des Verständnisses von Modellen, Ansichten und Controllern (C#). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Das weltweit leistungsstärkste Open-Source-MoE-Modell ist da, mit chinesischen Fähigkeiten, die mit GPT-4 vergleichbar sind, und der Preis beträgt nur fast ein Prozent von GPT-4-Turbo
May 07, 2024 pm 04:13 PM
Das weltweit leistungsstärkste Open-Source-MoE-Modell ist da, mit chinesischen Fähigkeiten, die mit GPT-4 vergleichbar sind, und der Preis beträgt nur fast ein Prozent von GPT-4-Turbo
May 07, 2024 pm 04:13 PM
Stellen Sie sich ein Modell der künstlichen Intelligenz vor, das nicht nur die Fähigkeit besitzt, die traditionelle Datenverarbeitung zu übertreffen, sondern auch eine effizientere Leistung zu geringeren Kosten erzielt. Dies ist keine Science-Fiction, DeepSeek-V2[1], das weltweit leistungsstärkste Open-Source-MoE-Modell, ist da. DeepSeek-V2 ist ein leistungsstarkes MoE-Sprachmodell (Mix of Experts) mit den Merkmalen eines wirtschaftlichen Trainings und einer effizienten Inferenz. Es besteht aus 236B Parametern, von denen 21B zur Aktivierung jedes Markers verwendet werden. Im Vergleich zu DeepSeek67B bietet DeepSeek-V2 eine stärkere Leistung, spart gleichzeitig 42,5 % der Trainingskosten, reduziert den KV-Cache um 93,3 % und erhöht den maximalen Generierungsdurchsatz auf das 5,76-fache. DeepSeek ist ein Unternehmen, das sich mit allgemeiner künstlicher Intelligenz beschäftigt
 KAN, das MLP ersetzt, wurde durch Open-Source-Projekte auf Faltung erweitert
Jun 01, 2024 pm 10:03 PM
KAN, das MLP ersetzt, wurde durch Open-Source-Projekte auf Faltung erweitert
Jun 01, 2024 pm 10:03 PM
Anfang dieses Monats schlugen Forscher des MIT und anderer Institutionen eine vielversprechende Alternative zu MLP vor – KAN. KAN übertrifft MLP in Bezug auf Genauigkeit und Interpretierbarkeit. Und es kann MLP, das mit einer größeren Anzahl von Parametern ausgeführt wird, mit einer sehr kleinen Anzahl von Parametern übertreffen. Beispielsweise gaben die Autoren an, dass sie KAN nutzten, um die Ergebnisse von DeepMind mit einem kleineren Netzwerk und einem höheren Automatisierungsgrad zu reproduzieren. Konkret verfügt DeepMinds MLP über etwa 300.000 Parameter, während KAN nur etwa 200 Parameter hat. KAN hat eine starke mathematische Grundlage wie MLP und basiert auf dem universellen Approximationssatz, während KAN auf dem Kolmogorov-Arnold-Darstellungssatz basiert. Wie in der folgenden Abbildung gezeigt, hat KAN
 Hallo, elektrischer Atlas! Der Boston Dynamics-Roboter erwacht wieder zum Leben, seltsame 180-Grad-Bewegungen machen Musk Angst
Apr 18, 2024 pm 07:58 PM
Hallo, elektrischer Atlas! Der Boston Dynamics-Roboter erwacht wieder zum Leben, seltsame 180-Grad-Bewegungen machen Musk Angst
Apr 18, 2024 pm 07:58 PM
Boston Dynamics Atlas tritt offiziell in die Ära der Elektroroboter ein! Gestern hat sich der hydraulische Atlas einfach „unter Tränen“ von der Bühne der Geschichte zurückgezogen. Heute gab Boston Dynamics bekannt, dass der elektrische Atlas im Einsatz ist. Es scheint, dass Boston Dynamics im Bereich kommerzieller humanoider Roboter entschlossen ist, mit Tesla zu konkurrieren. Nach der Veröffentlichung des neuen Videos wurde es innerhalb von nur zehn Stunden bereits von mehr als einer Million Menschen angesehen. Die alten Leute gehen und neue Rollen entstehen. Das ist eine historische Notwendigkeit. Es besteht kein Zweifel, dass dieses Jahr das explosive Jahr der humanoiden Roboter ist. Netizens kommentierten: Die Weiterentwicklung der Roboter hat dazu geführt, dass die diesjährige Eröffnungsfeier wie Menschen aussieht, und der Freiheitsgrad ist weitaus größer als der von Menschen. Aber ist das wirklich kein Horrorfilm? Zu Beginn des Videos liegt Atlas ruhig auf dem Boden, scheinbar auf dem Rücken. Was folgt, ist atemberaubend
 KI untergräbt die mathematische Forschung! Der Gewinner der Fields-Medaille und der chinesisch-amerikanische Mathematiker führten 11 hochrangige Arbeiten an | Gefällt mir bei Terence Tao
Apr 09, 2024 am 11:52 AM
KI untergräbt die mathematische Forschung! Der Gewinner der Fields-Medaille und der chinesisch-amerikanische Mathematiker führten 11 hochrangige Arbeiten an | Gefällt mir bei Terence Tao
Apr 09, 2024 am 11:52 AM
KI verändert tatsächlich die Mathematik. Vor kurzem hat Tao Zhexuan, der diesem Thema große Aufmerksamkeit gewidmet hat, die neueste Ausgabe des „Bulletin of the American Mathematical Society“ (Bulletin der American Mathematical Society) weitergeleitet. Zum Thema „Werden Maschinen die Mathematik verändern?“ äußerten viele Mathematiker ihre Meinung. Der gesamte Prozess war voller Funken, knallhart und aufregend. Der Autor verfügt über eine starke Besetzung, darunter der Fields-Medaillengewinner Akshay Venkatesh, der chinesische Mathematiker Zheng Lejun, der NYU-Informatiker Ernest Davis und viele andere bekannte Wissenschaftler der Branche. Die Welt der KI hat sich dramatisch verändert. Viele dieser Artikel wurden vor einem Jahr eingereicht.
 Google ist begeistert: JAX-Leistung übertrifft Pytorch und TensorFlow! Es könnte die schnellste Wahl für das GPU-Inferenztraining werden
Apr 01, 2024 pm 07:46 PM
Google ist begeistert: JAX-Leistung übertrifft Pytorch und TensorFlow! Es könnte die schnellste Wahl für das GPU-Inferenztraining werden
Apr 01, 2024 pm 07:46 PM
Die von Google geförderte Leistung von JAX hat in jüngsten Benchmark-Tests die von Pytorch und TensorFlow übertroffen und belegt bei 7 Indikatoren den ersten Platz. Und der Test wurde nicht auf der TPU mit der besten JAX-Leistung durchgeführt. Obwohl unter Entwicklern Pytorch immer noch beliebter ist als Tensorflow. Aber in Zukunft werden möglicherweise mehr große Modelle auf Basis der JAX-Plattform trainiert und ausgeführt. Modelle Kürzlich hat das Keras-Team drei Backends (TensorFlow, JAX, PyTorch) mit der nativen PyTorch-Implementierung und Keras2 mit TensorFlow verglichen. Zunächst wählen sie eine Reihe von Mainstream-Inhalten aus
 Tesla-Roboter arbeiten in Fabriken, Musk: Der Freiheitsgrad der Hände wird dieses Jahr 22 erreichen!
May 06, 2024 pm 04:13 PM
Tesla-Roboter arbeiten in Fabriken, Musk: Der Freiheitsgrad der Hände wird dieses Jahr 22 erreichen!
May 06, 2024 pm 04:13 PM
Das neueste Video von Teslas Roboter Optimus ist veröffentlicht und er kann bereits in der Fabrik arbeiten. Bei normaler Geschwindigkeit sortiert es Batterien (Teslas 4680-Batterien) so: Der Beamte hat auch veröffentlicht, wie es bei 20-facher Geschwindigkeit aussieht – auf einer kleinen „Workstation“, pflücken und pflücken und pflücken: Dieses Mal wird es freigegeben. Eines der Highlights Der Vorteil des Videos besteht darin, dass Optimus diese Arbeit in der Fabrik völlig autonom und ohne menschliches Eingreifen während des gesamten Prozesses erledigt. Und aus Sicht von Optimus kann es auch die krumme Batterie aufnehmen und platzieren, wobei der Schwerpunkt auf der automatischen Fehlerkorrektur liegt: In Bezug auf die Hand von Optimus gab der NVIDIA-Wissenschaftler Jim Fan eine hohe Bewertung ab: Die Hand von Optimus ist der fünffingrige Roboter der Welt am geschicktesten. Seine Hände sind nicht nur taktil
 FisheyeDetNet: der erste Zielerkennungsalgorithmus basierend auf einer Fischaugenkamera
Apr 26, 2024 am 11:37 AM
FisheyeDetNet: der erste Zielerkennungsalgorithmus basierend auf einer Fischaugenkamera
Apr 26, 2024 am 11:37 AM
Die Zielerkennung ist ein relativ ausgereiftes Problem in autonomen Fahrsystemen, wobei die Fußgängererkennung einer der ersten Algorithmen ist, die eingesetzt werden. In den meisten Arbeiten wurde eine sehr umfassende Recherche durchgeführt. Die Entfernungswahrnehmung mithilfe von Fischaugenkameras für die Rundumsicht ist jedoch relativ wenig untersucht. Aufgrund der großen radialen Verzerrung ist es schwierig, die standardmäßige Bounding-Box-Darstellung in Fischaugenkameras zu implementieren. Um die obige Beschreibung zu vereinfachen, untersuchen wir erweiterte Begrenzungsrahmen-, Ellipsen- und allgemeine Polygondesigns in Polar-/Winkeldarstellungen und definieren eine mIOU-Metrik für die Instanzsegmentierung, um diese Darstellungen zu analysieren. Das vorgeschlagene Modell „fisheyeDetNet“ mit polygonaler Form übertrifft andere Modelle und erreicht gleichzeitig 49,5 % mAP auf dem Valeo-Fisheye-Kameradatensatz für autonomes Fahren
 DualBEV: BEVFormer und BEVDet4D deutlich übertreffen, öffnen Sie das Buch!
Mar 21, 2024 pm 05:21 PM
DualBEV: BEVFormer und BEVDet4D deutlich übertreffen, öffnen Sie das Buch!
Mar 21, 2024 pm 05:21 PM
In diesem Artikel wird das Problem der genauen Erkennung von Objekten aus verschiedenen Blickwinkeln (z. B. Perspektive und Vogelperspektive) beim autonomen Fahren untersucht, insbesondere wie die Transformation von Merkmalen aus der Perspektive (PV) in den Raum aus der Vogelperspektive (BEV) effektiv ist implementiert über das Modul Visual Transformation (VT). Bestehende Methoden lassen sich grob in zwei Strategien unterteilen: 2D-zu-3D- und 3D-zu-2D-Konvertierung. 2D-zu-3D-Methoden verbessern dichte 2D-Merkmale durch die Vorhersage von Tiefenwahrscheinlichkeiten, aber die inhärente Unsicherheit von Tiefenvorhersagen, insbesondere in entfernten Regionen, kann zu Ungenauigkeiten führen. Während 3D-zu-2D-Methoden normalerweise 3D-Abfragen verwenden, um 2D-Features abzutasten und die Aufmerksamkeitsgewichte der Korrespondenz zwischen 3D- und 2D-Features über einen Transformer zu lernen, erhöht sich die Rechen- und Bereitstellungszeit.




