Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie CSS schnell zum Layouten (1) - Layoutelemente im Detail
So verwenden Sie CSS schnell zum Layouten (1) - Layoutelemente im Detail
So verwenden Sie CSS schnell zum Layouten (1) - Layoutelemente im Detail
Um das Webseitenlayout schnell durchführen zu können, müssen Sie die Elemente des Layouts genau verstehen, damit Sie nicht immer Fehler im Detail machen. In diesem Artikel werden zunächst die Faktoren im Zusammenhang mit dem Layout als Grundlage des Layouts ausführlich erläutert: Elemente auf Blockebene und Inline-Elemente, Boxmodell, genaue Positionierung, Elementausrichtung und Stilvererbung. Der nächste Artikel konzentriert sich auf die Beschreibung schneller Layout-Ideen.
1. Was sind Elemente auf Blockebene und Inline-Elemente?
Anzeige: Block zeichnet sich durch Faltung aus Ja, im Allgemeinen kann es Elemente auf Blockebene und Inline-Elemente enthalten.
Ausnahme:P-Elemente können nur Inline-Elemente enthalten, keine Elemente auf Blockebene.
Das Blockelement „Form“ ist eine Besonderheit. Es kann nur zur Aufnahme anderer Blockelemente verwendet werden.
2. Inline-Elemente: display:inline zeigt keine Zeilenumbrüche an und kann nur Inline-Elemente enthalten. Inline-Elemente wie „span“ haben keinen eigenen unabhängigen Raum. Sie sind von anderen Elementen auf Blockebene abhängig. Daher ist das Festlegen von Attributen wie Höhe, Breite sowie inneren und äußeren Rändern ungültig . Tatsächlich sind die Inline-Elemente, die Sie kennen müssen, span und ein 3. Das Floating-Element wird automatisch auf das „Block“-Element gesetzt, unabhängig davon, ob dies der Fall ist Ist Block oder Inline, können Höhe und Breite definiert werden Normalerweise kann die Höhe nicht definiert werden. Die Breite kann definiert werden, aber nur der Textteil reagiert auf die Maus. Wenn float:left hinzugefügt wird, können Höhe und Breite definiert werden. Der gesamte Block reagiert auf die Maus Menü, Set display:inline; diese Eigenschaft kann das berühmte IE-Problem mit doppelten schwebenden Rändern beheben. ↓(Es scheint, dass dieses Problem nur in IE6 besteht?)http://www.zzzszy.com/a/2016/0927/896160.html
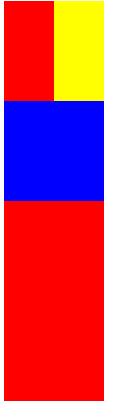
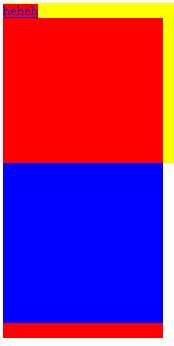
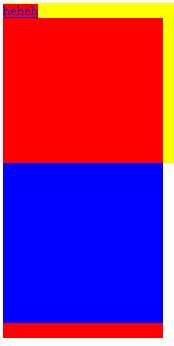
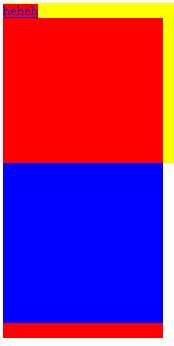
* address - 地址 * blockquote - 块引用 * center - 举中对齐块 * dir - 目录列表 * p - 常用块级容易,也是css layout的主要标签 * dl - 定义列表 * fieldset - form控制组 * form- 交互表单 * h1 - 大标题 * h2 - 副标题 * h3 - 3级标题 * h4 - 4级标题 * h5 - 5级标题 * h6 - 6级标题 * hr - 水平分隔线 * isindex - input prompt * menu - 菜单列表 * noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容 * noscript - )可选脚本内容(对于不支持script的浏览器显示此内容) * ol - 排序表单 * p - 段落 * pre - 格式化文本 * table - 表格 * ul - 非排序列表 * a - 锚点 * abbr - 缩写 * acronym - 首字 * b - 粗体(不推荐) * bdo - bidi override * big - 大字体 * br - 换行 * cite - 引用 * code - 计算机代码(在引用源码的时候需要) * dfn - 定义字段 * em - 强调 * font - 字体设定(不推荐) * i - 斜体 * img - 图片 * input - 输入框 * kbd - 定义键盘文本 * label - 表格标签 * q - 短引用 * s - 中划线(不推荐) * samp - 定义范例计算机代码 * select - 项目选择 * small - 小字体文本 * span - 常用内联容器,定义文本内区块 * strike - 中划线 * strong - 粗体强调 * sub - 下标 * sup - 上标 * textarea - 多行文本输入框 * tt - 电传文本 * u - 下划线 * var - 定义变量 * var – Variablen definieren Variable Elemente bestimmen basierend auf dem Kontext, ob das Element ein Blockelement oder ein Inline-Element ist. . * Applet – Java-Applet * Button – Button * del – Text löschen * iframe – Inline-Frame * ins – eingefügter Text * Karte – Bildblock (Karte) * Objekt – Objekt Objekt * Skript – Client-Skript Behalten Sie die Breite und Höhe von Elementen auf Blockebene bei, sie können aber auch mit anderen Inline-Elementen wie Inline-Elementen kombiniert werden auf einer Zeile. Relative Positionierung: bezieht sich auf die Positionierung relativ zu anderen definierten Elementpositionen im Dokumentenfluss. statisch (Standardwert): Wenn Sie den Standardwert verwenden, wird der für das Element in CSS definierte Top-, Left-, Right-, Bottom.z-Index nicht wirksam. relativ: Relativ zum Element selbst bewegen. Absolute Positionierung: löst sich vom normalen Dokumentenfluss und nimmt keinen Platz mehr ein. absolut: Absolute Positionierung relativ zu einem übergeordneten Element, das nicht statisch ist. Wenn die Position des übergeordneten Elements nicht angegeben ist, erfolgt die absolute Positionierung relativ zum gesamten HTML-Dokument. Es wird zuerst in den im normalen Dokumentfluss positionierten Elementen und Float-Elementen angezeigt. behoben: Relativ zum Browserfenster positioniert, bleibt das Element immer an einer bestimmten Position auf dem Bildschirm, egal wie die Webseite gescrollt wird. Float: float Aus Dokumentfluss – Position relativ zur Größe des übergeordneten Elements. Wenn die Breite des übergeordneten Elements 100 und die Breite der beiden untergeordneten Elemente jeweils 200 beträgt, wird es weiterhin als obere und untere Hierarchie anstelle von links und rechts angezeigt. Äußeres Feld – wird in normalen Dokumentenfluss-Positionierungselementen zuerst angezeigt. Innere Box – schwächer als Elemente auf Blockebene, stärker als Inline-Elemente Die gelben und blauen sind die externen Dokumentenflüsse und die roten sind die beiden internen Dokumentenflüsse des gelben Blocks. Inline-Elemente und Priorität von schwebenden Elementen: Im normalen Dokumentenfluss belegen Elemente jeweils eine Zeile.
Blockelement (Blockelement)
Inline-Element (Inline-Element)
tbody>
* Adresse - Adresse* Blockquote - Blockzitat
* Mitte - Mittelausrichtungsblock* Verzeichnis - Verzeichnisliste * p – häufig verwendete Blockebene, auch das Haupt-Tag des CSS-Layouts * dl – Definitionsliste* Fieldset – Formularkontrollgruppe* Formular – interaktives Formular* h1 – Überschrift * h2 – Untertitel * h3 – Überschrift der Ebene 3 * h4 – Überschrift der Ebene 4 * h5 – Überschrift der Ebene 5 * h6 – Überschrift der Ebene 6 * hr – horizontale Trennlinie * isindex – Eingabeaufforderung* menu – Menüliste * noframes – Frames optionaler Inhalt, (für nicht unterstützte Browser). des Rahmens zeigt den Inhalt dieses Blocks an * noscript - ) Optionaler Skriptinhalt (dieser Inhalt wird für Browser angezeigt, die kein Skript unterstützen) * ol - Sortierform * p – Absatz* vorformatierter Text* Tabelle – Tabelle* ul – unsortierte Liste
块元素(block element)
内联元素(inline element)
* a – Anker * abbr – Abkürzung * Akronym – erstes Wort * b – fett (nicht empfohlen)* bdo – bidi override* big – große Schriftart* br – Zeilenumbruch * Cite – Zitat * Code – Computercode (erforderlich beim Zitieren von Quellcode) * dfn – Feld definieren * em – Hervorhebung * Schriftart – Schriftarteinstellung (nicht empfohlen)* i – kursiv* img - Bild* input – Eingabefeld* kbd – Tastaturtext definieren* label – Tabellen-Tags * q – kurzes Zitat * s – Unterstrich (nicht empfohlen) * samp – Definitionsbeispiel-Computercode * select – Elementauswahl* small – Kleiner Schrifttext* span – Häufig verwendeter Inline-Container, Textblock definieren * durchgestrichen – durchgestrichen * stark – fette Hervorhebung * sub – tiefgestellt * sup – hochgestellt * textarea – mehrzeiliges Texteingabefeld* tt – Telex-Text* u – Unterstreichung
4. Variable Elemente
5, display: inline-block;
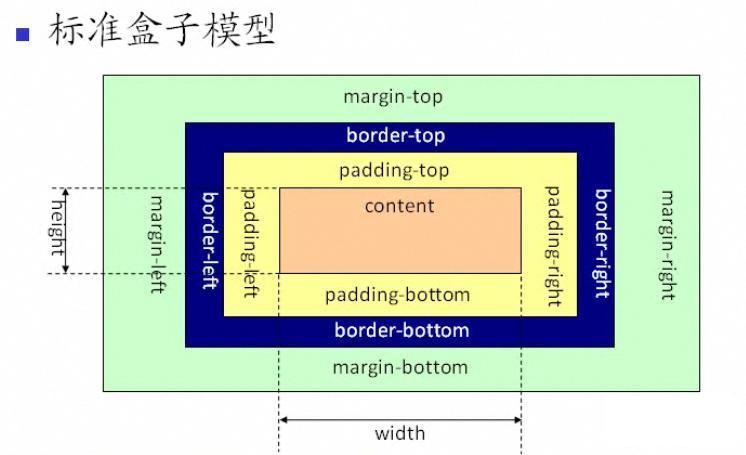
2. Box-Modell

3
Wichtiger Punkt! Die Anzeigebeziehung zwischen Positionierungselementen und Dokumentenfluss
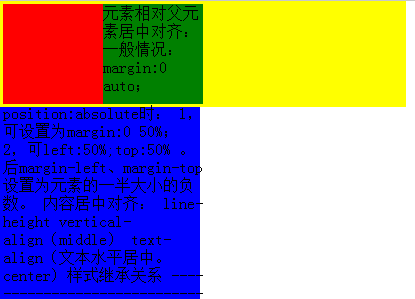
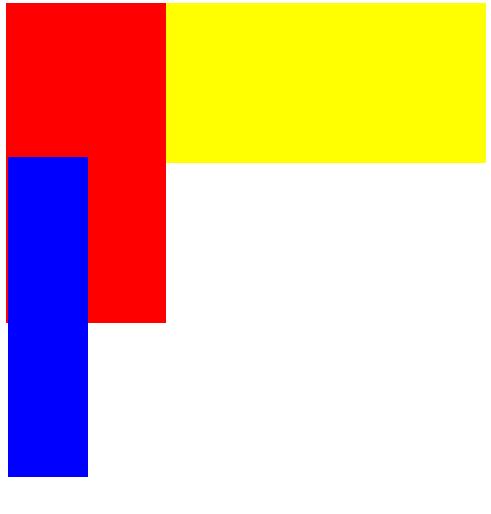
1. Die Anzeigebeziehung zwischen internen und externen Boxen zwischen normalem Dokumentenfluss:
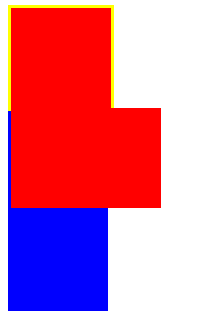
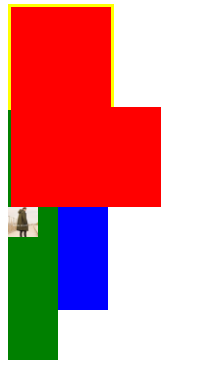
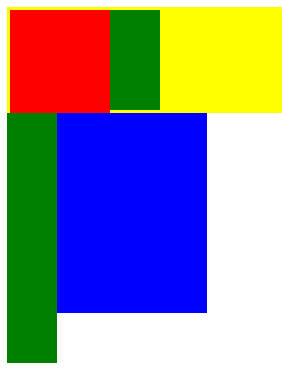
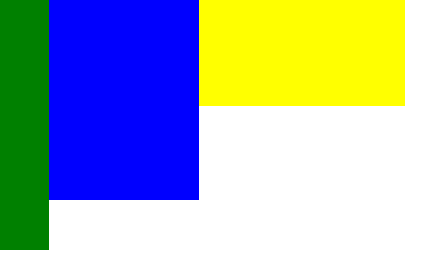
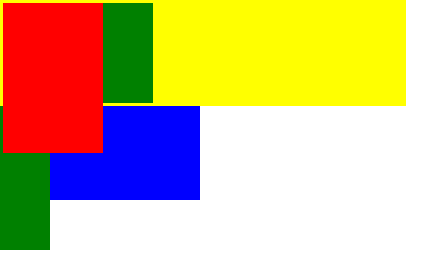
代码结构如下(粗略展示)<p>黄色块正方形
<p>红色块</p> <p>红色块</p></p><p>蓝色块正方形</p>


 Die äußere Box ist ein externer Dokumentenfluss und die innere Box hat Sein eigener Dokumentenfluss stört sich nicht gegenseitig, aber der externe Dokumentenfluss (nicht sein eigenes übergeordnetes Element) wird zuerst über dem internen Dokumentenfluss angezeigt.
Die äußere Box ist ein externer Dokumentenfluss und die innere Box hat Sein eigener Dokumentenfluss stört sich nicht gegenseitig, aber der externe Dokumentenfluss (nicht sein eigenes übergeordnetes Element) wird zuerst über dem internen Dokumentenfluss angezeigt. 2. Die Beziehung zwischen internen Box-Floating-Elementen und internen Dokumentflusselementen:




Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.