 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Tags auf Blockebene, Inline-Tags und Inline-Block-Tag-Konvertierung (2)
CSS-Tags auf Blockebene, Inline-Tags und Inline-Block-Tag-Konvertierung (2)
CSS-Tags auf Blockebene, Inline-Tags und Inline-Block-Tag-Konvertierung (2)
HTMLKlassifizierung von Tags
Wenn wir als Anfänger über die Tag-Klassifizierung sprechen und Tags zum ersten Mal verwenden, werden wir feststellen, dass einige Attribute auf einigen Tags vorhanden sind B. Breite, Höhe, horizontale Zentrierung usw., funktioniert nicht. Tatsächlich funktioniert die Verwendung dieses Attributs nur, wenn es für Tags auf Blockebene verwendet wird. Ich persönlich glaube, dass Anfänger das leicht übersehen können, also habe ich es aufgeschrieben!
Zunächst können wir die HTML-Tags entsprechend der unterschiedlichen Anzeige in Block-Level-Tags, Inline-Tags und Inline-Block-Tags unterteilen ; Jetzt werden wir sie jeweils vorstellen.
Tags auf Blockebene
Funktionen: belegt einen Zeile, Es gilt für die einstellbaren Attributwerte Höhe, Breite, Zeilenhöhe sowie oberer und unterer Rand. Wenn keine Breite angegeben ist, wird das Element auf Blockebene standardmäßig auf die Breite des Browsers eingestellt, d. h. 100 % width;
Typische Tags auf Blockebene sind: , h series,
Inline-Tags
Funktionen: kann mehrere sein. Jedes Etikett existiert in einer Zeile. Sie können die Höhe, Breite, Zeilenhöhe sowie den oberen und unteren Rand des Inline-Etiketts nicht direkt festlegen zum Inhalt!
Typische Inline-Tags sind: , , , , , , ,
Inline-Block-Tag:
Funktionen: Kombinierte Inline- und Block-Level-Funktionen, nicht Es kann sich nur auf die Attributwerte „Breite“ und „Höhe“ auswirken, es können aber auch mehrere Beschriftungen in einer Zeile angezeigt werden
Typische Inline-Tags sind:  ,
,
Dann werden einige Schüler denken: Kann ich die Breite und Höhe von Span oder Schriftart nicht steuern? Ja, lassen wir dieses Mal Floating und Positionierung beiseite und konvertieren sie über das Anzeigeattribut ineinander:
1. Konvertieren Sie Tags auf Blockebene in Inline-Tags: display: inline;
2. Konvertieren Sie Inline-Tags in Block-Level-Tags: display:block;
3. Konvertieren Sie in Inline-Block-Tags: display: inline-block;
Solange Sie das Anzeigeattribut für das entsprechende Tag verwenden und den entsprechenden Wert übernehmen, können Sie die Anzeigemodi ineinander umwandeln.
Siehe das folgende Beispiel unten:
1: Konvertieren Sie Inline-Tags in Block-Level-Tags
<!DOCTYPE html>
<html>
<head>
<title>行内标签转块级标签</title>
<style type="text/css">
a{
width: 200px;
height: 200px;
background-color: red;
display: block;
}
</style>
</head>
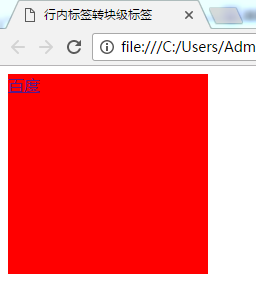
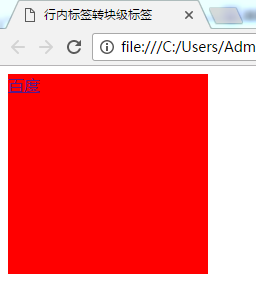
<body> <!--正常情况a标签作为一个行内标签你设置长和宽是没有效果的-->
<a href="https://www.baidu.com">百度</a>
</body> <!--而当你用display: block;代表行内标签转为块级标签-->
</html>
Die laufenden Ergebnisse sind wie folgt: Wenn Sie auf einen beliebigen Bereich in Rot klicken, können Sie zu Baidu springen und so den Linkbereich erweitern.

2: Inline-Tags in Inline-Block-Tags konvertieren
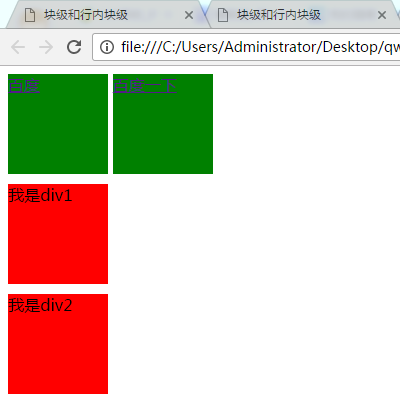
Bereits oben erwähnt Lassen Sie mich Betonen Sie den Unterschied zwischen Inline-Block-Level-Tags und Block-Level-Tags: Sowohl Block-Level-Tags als auch Inline-Block-Level-Tags können in Länge und Breite festgelegt werden, aber nachdem Sie die Block-Level-Tags festgelegt haben
Es wird automatisch umgebrochen. Inline-Tags auf Blockebene können mehrere Inline-Tags in derselben Zeile platzieren.
<html>
<head>
<title>块级和行内块级</title>
<style type="text/css">
a{
width: 100px;
height: 100px;
background-color: green;
display: inline-block;
}
p{
width:100px;
height:100px;
background-color: red;
margin-top:10px; /* margin-top是来设置上下两个块的上下间距,关于盒子下一节我单独来讲*/
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a> <!--通过 display: inline-block;就可以将行内标签转为行内块级标签-->
<a href="https://www.baidu.com">百度一下</a>
<p>我是p1</p> <!--这个是一般的块级标签,会上下分行-->
<p>我是p2</p>
</body>
</html>Laufendes Ergebnis:

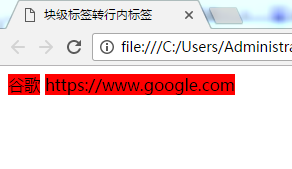
3. Konvertieren Sie Block-Level-Tags in Inline-Tags
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>块级标签转行内标签</title> 5 <style type="text/css"> 6 p{ 7 width: 100px; 8 height: 100px; 9 background-color: red;10 display: inline;11 }12 </style>13 </head>14 <body>15 <p>谷歌</p> <!--按道理p是块级可以设置长和宽当通过display: inline;它已经是行内标签了,所以长和宽失效-->16 <p>http://www.php.cn</p>17 </body>18 </html>Die Wirkung ist wie folgt:

Ich werde hier zuerst über Block-Level-Tags, Inline-Block-Level-Tags schreiben. Ich freue mich über jeden, der Ihnen nach dem Lesen weitere Ratschläge gibt.
Weitere CSS-Tags auf Blockebene, Inline-Tags und Inline-Block-Tag-Konvertierung (2) Weitere verwandte Artikel finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und



