
JavaScript ist eine leistungsstarke objektorientierte Programmiersprache, verwendet jedoch im Gegensatz zu herkömmlichen Programmiersprachen ein prototypbasiertes OOP-Modell ist für die meisten Entwickler unverständlich. Darüber hinaus behandelt JavaScript Funktionen auch als primäre Objekte, was bei Entwicklern, die mit der Sprache nicht vertraut sind, zu größerer Verwirrung führen kann. Aus diesem Grund haben wir uns entschieden, es als kurze Einführung an den Anfang zu stellen, und es kann auch als Referenz für die objektorientierte Programmierung in JavaScript verwendet werden.

Dieses Dokument bietet keine Vorschau auf die Regeln der objektorientierten Programmierung, sondern einen Überblick über deren Schnittstellen.
Da immer mehr Bibliotheken, Frameworks und Webabhängigkeiten von Drittanbietern auftauchen, sind Namespaces bei der Entwicklung von JavaScript unerlässlich. Wir müssen versuchen, Konflikte zwischen globalen Namespace-Objekten und zu vermeiden Variablen.
Leider bietet JavaScript keine Unterstützung für die Namespace-Kompilierung, aber wir können Objekte verwenden, um das gleiche Ergebnis zu erzielen. In JavaScript gibt es viele Muster zum Implementieren von Namespace-Schnittstellen, wir behandeln jedoch verschachtelte Namespaces, das in diesem Bereich am häufigsten verwendete Muster.
Das verschachtelte Namespace-Muster verwendet Objektliterale, um Funktionalität mit einem bestimmten Namen für eine bestimmte Anwendung zu bündeln.
Wir erstellen zunächst ein globales Objekt und weisen es einer Variablen namens MyApp zu.
Die obige Syntax prüft, ob MyApp definiert wurde. Wenn es bereits definiert ist, weisen wir es einfach uns selbst zu, erstellen aber stattdessen einen leeren Container für unsere Funktionen und Variablen.
Wir können dieselbe Technik auch verwenden, um Unternamensräume zu erstellen. Zum Beispiel:

Sobald wir unseren Container starten, können wir unsere Funktionen und Variablen innerhalb (des Containers) definieren und sie im globalen Namensraum aufrufen, ohne das Risiko eines Konflikts mit vorhandenen zu riskieren Definitionen.

Eine interne Übersicht über Benennungsmuster in JavaScript wurde von Addy Osmani von Goggle im Artikel Essential JavaScript Namespace Patterns vorgestellt. Wenn Sie verschiedene Modi erkunden möchten, ist dies ein guter Ausgangspunkt.
Wenn Sie jemals JavaScript-Code geschrieben haben, haben Sie bereits Objekte verwendet. JavaScript verfügt über drei Arten von Objekten:
Native Objekte sind Teil der Sprachspezifikation und verfügbar, unabhängig davon, in welcher Ausführungsumgebung sie ausgeführt werden. Zu den nativen Objekten gehören: Array, Date, Math, parseInt usw. Weitere Informationen zu allen nativen Objekten finden Sie in der Referenz zu integrierten JavaScript-Objekten

Im Gegensatz zu nativen Objekten sind Hostobjekte die Umgebung, in der JavaScript-Code ausgeführt wird Läuft. Unterschiedliche Umgebungen erstellen unterschiedliche Hostobjekte. Diese Hostobjekte ermöglichen uns in den meisten Fällen die Interaktion mit ihnen. Wenn wir Code schreiben, der in einem Browser (einer der laufenden Umgebungen) ausgeführt wird, gibt es Hostobjekte wie Fenster, Dokument, Speicherort und Verlauf.

Benutzerobjekt (oder implantiertes Objekt) ist ein Objekt, das in unserem Code definiert und zur Laufzeit erstellt wird. Es gibt zwei Möglichkeiten, eigene Objekte in JavaScript zu erstellen, die im Folgenden beschrieben werden.
Als wir zuvor die Erstellung eines Namespace demonstriert haben, sind wir bereits mit Objektliteralen in Berührung gekommen. Lassen Sie uns nun die Definition eines Objektliterals klären: Ein Objektliteral ist eine durch Kommas getrennte Liste von Name-Wert-Paaren, die in ein Paar geschweifte Klammern eingeschlossen sind. Objektliterale können Variablen (Eigenschaften) und Funktionen (Methoden) haben. Wie andere Objekte in JavaScript kann es auch als Parameter oder Rückgabewert einer Funktion verwendet werden.
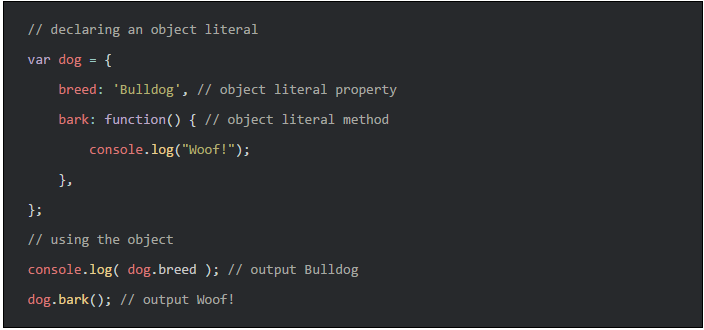
Definieren Sie nun ein Objektliteral und weisen Sie es einer Variablen zu:

Fügen Sie diesem Objektliteral Eigenschaften und Methoden hinzu und greifen Sie dann im globalen Bereich darauf zu :

Dies sieht dem vorherigen Namensraum sehr ähnlich, aber das ist kein Zufall. Die häufigste Verwendung von Literalobjekten besteht darin, Code in einem gekapselten Paket zu kapseln, um Konflikte mit Variablen oder Objekten im globalen Bereich zu vermeiden. Aus ähnlichen Gründen wird es auch häufig verwendet, um Konfigurationsparameter an Plugins oder Objekte zu übergeben.
Wenn Sie mit Entwurfsmustern vertraut sind, sind Objektliterale bis zu einem gewissen Grad Singletons, also das Muster, bei dem es nur eine Instanz gibt. Objektliterale verfügen von Natur aus nicht über die Fähigkeit zur Instanziierung und Vererbung. Als Nächstes müssen wir eine andere Möglichkeit kennenlernen, benutzerdefinierte Objekte in JavaScript zu erstellen.
Funktion ist ein erstklassiger Bürger von JavaScript, was bedeutet, dass alle von anderen Entitäten unterstützten Betriebsfunktionen unterstützt werden. In der Welt von JavaScript können Funktionen zur Laufzeit dynamisch erstellt, als Parameter verwendet, als Rückgabewerte anderer Funktionen verwendet und auch Variablen zugewiesen werden. Darüber hinaus können Funktionen auch eigene Eigenschaften und Methoden haben. Die Natur von Funktionen in JavaScript macht sie zu etwas, das instanziiert und vererbt werden kann.
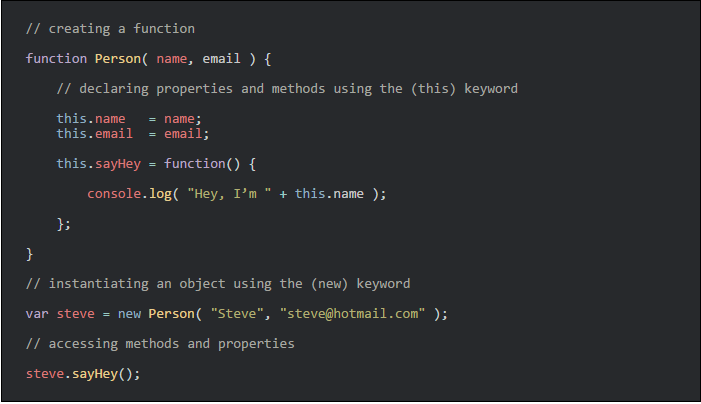
Sehen wir uns an, wie Sie mit einem Konstruktor ein benutzerdefiniertes Objekt erstellen:

Das Erstellen eines Konstruktors ähnelt dem Erstellen einer normalen Funktion, mit einer Ausnahme: use Diese Schlüsselwörter definieren Spontaneität und Methode. Sobald eine Funktion erstellt wurde, können Instanzen erstellt und mithilfe des Schlüsselworts new Variablen zugewiesen werden. Jedes Mal, wenn das neue Schlüsselwort verwendet wird, verweist dies auf eine neue Instanz.
Die Instanziierung von Konstruktorfunktionen unterscheidet sich nicht vollständig von der Klasseninstanziierung in herkömmlichen objektorientierten Programmiersprachen, es gibt jedoch ein Problem, das möglicherweise nicht leicht zu erkennen ist.
Wenn Sie zum Erstellen eines neuen Objekts das Schlüsselwort new verwenden, wird der Funktionsblock wiederholt ausgeführt, wodurch bei jeder Ausführung eine neue anonyme Funktion zum Definieren der Methode generiert wird. Dies ähnelt dem Erstellen eines neuen Objekts, wodurch das Programm mehr Speicher verbraucht. Bei Programmen, die auf modernen Browsern laufen, fällt dieses Problem nicht auf. Mit der Ausweitung der Anwendungsregeln können jedoch Leistungsprobleme bei älteren Browsern, Computern oder Geräten mit geringem Stromverbrauch auftreten. Aber keine Sorge, es gibt eine bessere Möglichkeit, die Methode an den Konstruktor anzuhängen (die globale Umgebung wird dadurch nicht verschmutzt).
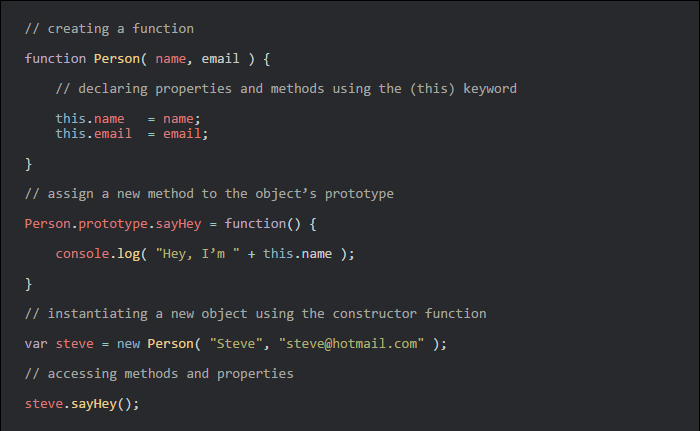
Wie in der vorherigen Einführung erwähnt, ist JavaScript eine Programmiersprache, die auf Prototypen basiert. In JavaScript können Prototypen wie Objektvorlagen verwendet werden. Prototypen vermeiden die Erstellung redundanter anonymer Funktionen und Variablen beim Instanziieren von Objekten.
In JavaScript ist Prototyp ein ganz besonderes Attribut, das es uns ermöglicht, Objekten neue Eigenschaften und Methoden hinzuzufügen. Schreiben Sie nun das obige Beispiel mithilfe eines Prototyps um:

In diesem Beispiel wird die sayHey-Methode nicht mehr für jede Person-Instanz definiert, sondern wird in jeder Instanz durch die Prototyp-Vorlage definiert Teilen Sie diese Methode.
Über die Prototypenkette können Prototypen beispielsweise zur Vererbung genutzt werden. Jedes Objekt in JavaScript hat einen Prototyp, und der Prototyp ist ein anderes Objekt, das ebenfalls seinen eigenen Prototyp hat, und der Zyklus beginnt von vorne ... bis der Prototyp eines Prototypobjekts null ist – die Prototypenkette endet hier.
Beim Zugriff auf eine Methode oder Eigenschaft prüft JavaScript zunächst, ob diese im Objekt definiert sind, und wenn nicht, prüft es, ob sie im Prototyp definiert sind. Wenn es im Prototyp nicht gefunden wird, wird die Suche entlang der Prototypenkette fortgesetzt, bis es gefunden wird oder das Ende der Prototypenkette erreicht.
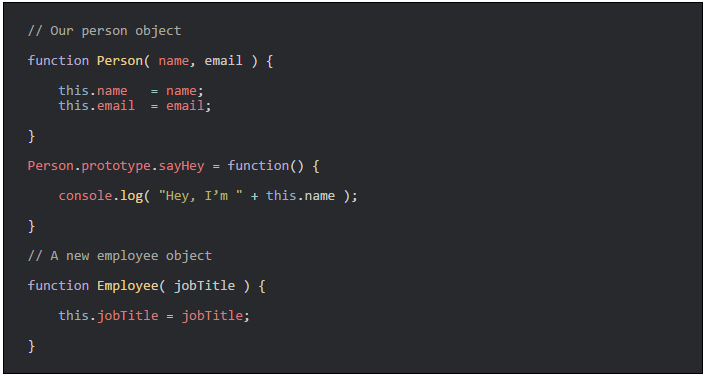
Nun wollen wir sehen, wie der Code implementiert wird. Sie können mit dem Person-Objekt aus dem vorherigen Beispiel beginnen und ein zusätzliches Objekt namens Employee erstellen.

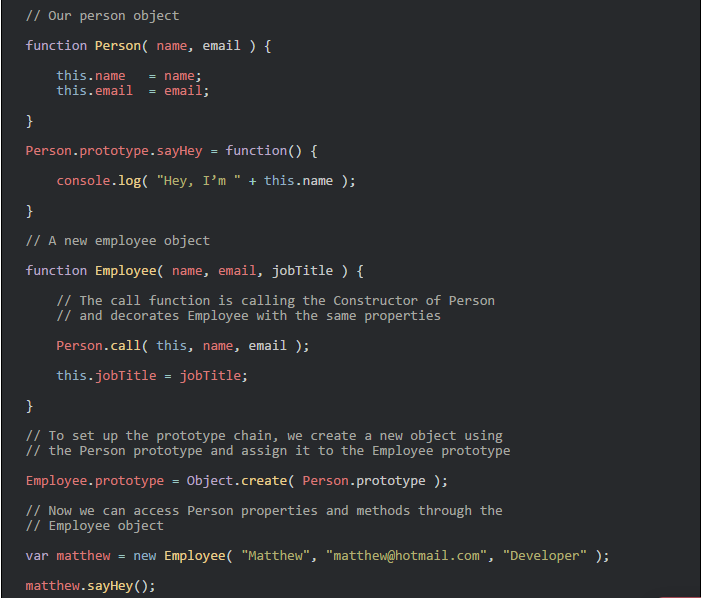
Jetzt hat „Mitarbeiter“ nur noch ein Attribut. Da Mitarbeiter aber auch Personen sind, möchten wir, dass sie andere Eigenschaften von Person erbt. Um dies zu erreichen, können wir den Person-Konstruktor im Employee-Objekt aufrufen und die Prototypenkette konfigurieren.

Es wird einige Zeit dauern, sich an die prototypische Vererbung zu gewöhnen, aber dies ist ein wichtiges Konzept, mit dem Sie vertraut sein müssen. Obwohl das prototypische Vererbungsmodell oft als Schwachstelle von JavaScript angesehen wird, ist es tatsächlich leistungsfähiger als das traditionelle Modell. Beispielsweise ist es fast zu einfach, traditionelle Modelle zu erstellen, nachdem man das Prototypmodell beherrscht.
ECMAScript 6 führt einen neuen Satz von Schlüsselwörtern für die Implementierung von Klassen ein. Obwohl das neue Design traditionellen klassenbasierten Entwicklungssprachen sehr ähnlich sieht, sind sie nicht identisch. JavaScript basiert immer noch auf Prototypen.
JavaScript hat einen langen Weg zurückgelegt, und in dieser Zeit wurden einige Methoden, die nach heutigen Standards nicht verwendet werden sollten, von einer großen Anzahl von Entwicklern verwendet. Mit der Einführung von ES2015 beginnt sich diese Situation langsam zu ändern, allerdings hängen viele Entwickler immer noch an einigen alten Programmiermethoden fest, was die Relevanz ihres Codes beeinträchtigt. Für das Schreiben von nachhaltigem Code ist es sehr sinnvoll, objektorientierte Programmiermethoden zu verstehen und sie auf Ihre JavaScript-Projekte anzuwenden.
Ich hoffe, dass diese kurze Einführung Ihnen dabei hilft, dieses Ziel zu erreichen.
Das Obige ist der Inhalt der objektorientierten Programmierung in JavaScript. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).




