Warum sage ich, dass JavaScript-Objektliterale cool sind?
Vor ECMAScript 2015 war die Funktion von Objektliteralen (auch Objektinitialisierer genannt) in JavaScript sehr schwach. Es können nur zwei Eigenschaften definiert werden:
Gemeinsame Schlüssel/Wert-Paare { name1: value }
Getters { get name(){..} } und Setter { set name(val){..} } werden verwendet, um die zu berechnenden Werte festzulegen und abzurufen.
Leider können alle Verwendungen von Objektliteralen in nur einem einfachen Beispiel abgedeckt werden:
Versuchen Sie es in JS Bin
var myObject = {
myString: 'value 1',
get myNumber() { return this.myNumber;
},
set myNumber(value) { this.myNumber = Number(value);
}
};
myObject.myString; // => 'value 1' myObject.myNumber = '15';
myObject.myNumber; // => 15JavaScript ist ein prototypbasierte Sprache, also ist alles ein Objekt. Die Sprache muss einfache Strukturen bereitstellen, wenn es um die Objekterstellung, Strukturierung und den Zugriff auf Prototypen geht.
Ein Objekt zu definieren und seinen Prototyp festzulegen ist eine häufige Aufgabe. Ich bin immer der Meinung, dass das Setzen von Prototypen direkt durch Objektliterale unterstützt werden sollte, und zwar unter Verwendung einer einzigen Syntax.
Leider ist es aufgrund der Einschränkungen von Literalen keine direkte Lösung. Sie müssen Object.create() verwenden, um Objektliterale zu kombinieren und Prototypen festzulegen:
Versuchen Sie es in JS Bin
var myProto = {
propertyExists: function(name) { return name in this;
}
}; var myNumbers = Object.create(myProto);
myNumbers['array'] = [1, 6, 7];
myNumbers.propertyExists('array'); // => true myNumbers.propertyExists('collection'); // => falseMeiner Meinung nach ist dies eine unbequeme Lösung. JavaScript basiert auf Prototypen. Warum ist es so mühsam, ein Objekt aus einem Prototyp zu erstellen?
Glücklicherweise verändert sich JavaScript. Viele der frustrierenderen Probleme werden Schritt für Schritt in JavaScript gelöst.
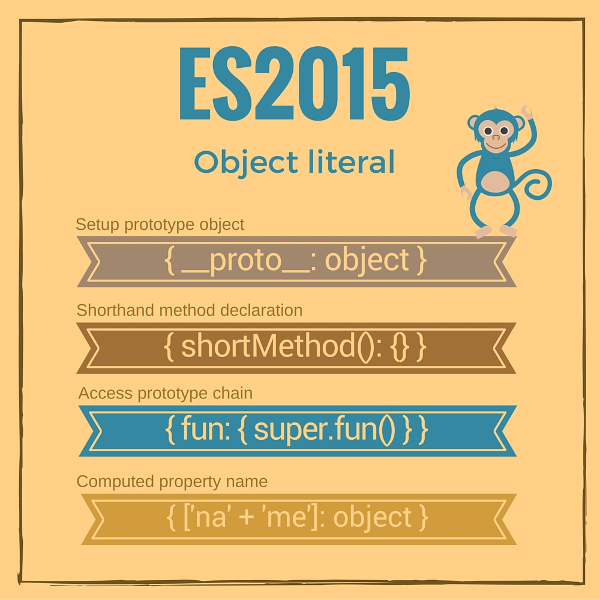
In diesem Artikel wird erläutert, wie ES2015 die oben genannten Probleme löst und Objektliterale für zusätzliche Vorteile verbessert:
Festlegen des Prototyps während der Objektkonstruktion
-
Kurzform-Methodendefinition
Methode der übergeordneten Klasse aufrufen
Berechneter Eigenschaftsname
In Werfen wir in der Zwischenzeit einen Blick auf die neuesten Vorschläge (Stufe 2): Objektresteigenschaften und Eigenschaftserweiterungsoperatoren.

1. Legen Sie den Prototyp während der Objektkonstruktion fest
Wie Sie bereits wissen, besteht eine der Möglichkeiten, auf den Prototyp eines vorhandenen Objekts zuzugreifen, darin, das zu verwenden Getter-Attribut __proto__:
Try in JS Bin
var myObject = {
name: 'Hello World!' };
myObject.__proto__; // => {} myObject.__proto__.isPrototypeOf(myObject); // => truemyObject.__proto__ Gibt das Prototypobjekt von myObject zurück.
Die gute Nachricht ist, dass ES2015 die Verwendung des Literals __proto__ als Eigenschaftsnamen ermöglicht, um den Prototyp des Objektliterals { __proto__: protoObject } festzulegen.
让我们用 __proto__ 重写一下上面那个例子,让它看起来好一点:
Try in JS Bin
var myProto = {
propertyExists: function(name) { return name in this;
}
}; var myNumbers = {
__proto__: myProto,
array: [1, 6, 7]
};
myNumbers.propertyExists('array'); // => true myNumbers.propertyExists('collection'); // => falsemyNumbers 对象使用原型 myProto 创建,这可以通过特殊属性 __proto__ 实现。
这个对象通过简单的语句创建,而不需要额外的函数例如 Object.create()。
如你所见,使用 __proto__ 是简单的。我偏爱简单直接的解决方案。
有点说跑题了,回到主题来。我认为获得简单和可靠的解决方案需要通过大量的设计和实践。如果一个解决方案是简单的,你可能认为它同样也很容易被设计出来,然而事实并不是这样:
让它变得简单明了的过程是复杂的
让它变得复杂和难以理解却很容易
如果某个东西看起来太复杂或者用起来不舒服,很可能它的设计者考虑不周。
元芳,你怎么看?(欢迎在文章底部发表评论参与讨论)
2.1 使用 __proto__ 的特例
尽管 __proto__ 看似简单,却有一些特殊的场景你需要格外注意。

在对象字面量中 __proto__ 只允许使用一次。多次使用的话 JavaScript 会抛出异常:
Try in JS Bin
var object = {
__proto__: {
toString: function() { return '[object Numbers]' }
},
numbers: [1, 5, 89],
__proto__: {
toString: function() { return '[object ArrayOfNumbers]' }
}
};上面例子中的对象字面量使用了 __proto__ 属性两次,这是不允许的。这种情况下,会抛出一个错误 SyntaxError: Duplicate __proto__ fields are not allowed in object literals。
JavaScript 限制了只允许使用 object 或者 null 作为 __proto__ 属性的值。使用其它原生类型(如字符串、数值、布尔类型)或者 undefined 会被忽略,并不能改变对象的原型。
看一个例子:
Try in JS Bin
var objUndefined = {
__proto__: undefined }; Object.getPrototypeOf(objUndefined); // => {} var objNumber = {
__proto__: 15 }; Object.getPrototypeOf(objNumber); // => {}上面的例子里,对象字面量使用 undefined 和数值 15 来设置 __proto__ 值。因为只有对象或者 null 才允许被使用,objUndefined 和 objNumber 仍然是它们默认的原型:简单 JavaScript 对象 {}。__proto__ 的赋值被忽略了。
当然,尝试使用原生类型来设置对象的原型,这本身是很奇怪的。所以在这里做限制是符合预期的。
2. 速记方法定义
现在对象字面量中可以使用一个更短的语法来声明方法,省略 function 关键字和冒号。这被叫做速记方法定义(shorthand method definition)。
让我们用新的方式来定义一些方法:
Try in JS Bin
var collection = {
items: [],
add(item) { this.items.push(item);
},
get(index) { return this.items[index];
}
};
collection.add(15);
collection.add(3);
collection.get(0); // => 15add() 和 get() 是 collection 中使用快捷的方式定义的方法。
一个很好的地方是这样声明的方法是具名的,这对于调试有帮助。执行 collection.add.name 将返回函数名称 'add'。
3. 调用父类方法
一个有趣的改进是能够使用 super 关键字来访问从原型链继承下来的属性。看下面的例子:
Try in JS Bin
var calc = {
sumArray (items) { return items.reduce(function(a, b) { return a + b;
});
}
}; var numbers = {
__proto__: calc,
numbers: [4, 6, 7],
sumElements() { return super.sumArray(this.numbers);
}
};
numbers.sumElements(); // => 17calc 是 numbers 对象的属性。在 numbers 的方法 sumElements 里面,要调用原型 calc上的方法,可以使用 super 关键字: super.sumArray()。
所以 super 是从原型链访问被继承的属性的一个快捷的方法。
在上一个例子里,我们也可以直接调用 cale.sumArray(),不过 super 是一个更好的选择因为它访问对象的原型链。它的存在清晰地暗示了继承的属性将被使用。
3.1 使用 super 的限制
在对象字面量中, super 只能用在速记方法定义中。
如果在普通的方法声明 { name: function() {} } 中使用它,JavaScript 会抛异常:
Try in JS Bin
var calc = {
sumArray (items) { return items.reduce(function(a, b) { return a + b;
});
}
}; var numbers = {
__proto__: calc,
numbers: [4, 6, 7],
sumElements: function() { return super.sumArray(this.numbers);
}
}; // Throws SyntaxError: 'super' keyword unexpected here numbers.sumElements();上面的代码里,方法 sumElements 被定义为:sumElements:function(){...}。由于 super要求在速记方法中使用,在其中调用 super 将抛出异常:SyntaxError: 'super' keyword unexpected here。
这个限制不会对对象字面量声明有多少影响,因为大部分情况下我们没有理由不用速记方法定义,毕竟它语法更简单。
4. 计算属性名称
在 ES2015 之前,对象初始化器的属性名称是字面量,大多数情况下是静态字符串。要创建一个动态计算的属性名,你不得不使用属性访问器:
Try in JS Bin
function prefix(prefStr, name) { return prefStr + '_' + name;
} var object = {};
object[prefix('number', 'pi')] = 3.14;
object[prefix('bool', 'false')] = false;
object; // => { number_pi: 3.14, bool_false: false }当然,这种定义属性的方法差强人意。
计算属性名称能更优雅地解决这个问题。
当我们从表达式计算属性名称,将代码放在方括号之间 {[expression]: value}。这个表达式计算结果将成为属性名。
我真的很喜欢这个语法:短而简单。
让我们改进上面的代码:
Try in JS Bin
function prefix(prefStr, name) { return prefStr + '_' + name;
} var object = {
[prefix('number', 'pi')]: 3.14,
[prefix('bool', 'false')]: false };
object; // => { number_pi: 3.14, bool_false: false }[prefix('number', 'pi')] 通过计算 prefix('number', 'pi') 表达式来设置属性名称, 得到的结果是 'number_pi'。
相应地, [prefix('bool', 'false')] 将第二个属性名称设为 'bool_false'。
4.1 Symbol 作为属性名
Symbols 也可以被用来计算属性名称,只需要将它包含在方括号中:{ [Symbol('name')]: 'Prop value' }。
例如,使用特殊属性 Symbol.iterator 来迭代遍历一个对象的自有属性名,代码如下:
Try in JS Bin
var object = {
number1: 14,
number2: 15,
string1: 'hello',
string2: 'world',
[Symbol.iterator]: function *() { var own = Object.getOwnPropertyNames(this),
prop; while(prop = own.pop()) { yield prop;
}
}
}
[...object]; // => ['number1', 'number2', 'string1', 'string2'][Symbol.iterator]: function *() { } 定义一个属性来用于迭代遍历对象自有属性。展开操作符 [...object] 使用迭代器并返回自有属性列表。
5. 展望未来:rest 和属性展开
对象字面量的 Rest 和属性展开 是新的标准草案中的一个提案(stage 2),意味着这一特性是新版本 JavaScript 的规范的候选。
数组的 展开和 rest 操作符 已经被实现了。
Rest 属性 允许我们从解构赋值左侧使用对象来收集属性,看下面的例子:
Try in JS Bin
var object = {
propA: 1,
propB: 2,
propC: 3 }; let {propA, ...restObject} = object;
propA; // => 1 restObject; // => { propB: 2, propC: 3 }属性展开 允许将源对象的自有属性拷进对象字面量内部。在上面的例子中,对象字面量从 souce对象中收集额外的属性。
Try in JS Bin
var source = {
propB: 2,
propC: 3 }; var object = {
propA: 1,
...source
}
object; // => { propA: 1, propB: 2, propC: 3 }6. 结论
JavaScript 在快速进步。
即使是相对小的结构比如对象字面量在 ES2015 中都有相当大的改进,更别说还有一大堆新特性在草案中。
你可以从初始化器中使用 __proto__ 属性直接设置对象的原型,这比使用 Object.create() 要更方便。
方法声明可以写成更简短的形式,这样你就不用写 function 关键字了。然后在速记方法中可以使用 super 关键字,它能提供方便的对被继承原型链上属性的访问。
如果一个属性名在运行时计算,现在你可以使用计算属性名称 [表达式] 来初始化对象。
的确,对象字面量现在很酷!
你觉得呢?欢迎在下方发表评论参与讨论。
以上就是为什么我要说 JavaScript 对象字面量很酷的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Das Request-Objekt in PHP ist ein Objekt, das zur Verarbeitung von HTTP-Anfragen verwendet wird, die vom Client an den Server gesendet werden. Über das Request-Objekt können wir die Anforderungsinformationen des Clients abrufen, z. B. die Anforderungsmethode, die Anforderungsheaderinformationen, die Anforderungsparameter usw., um die Anforderung zu verarbeiten und zu beantworten. In PHP können Sie globale Variablen wie $_REQUEST, $_GET, $_POST usw. verwenden, um angeforderte Informationen zu erhalten, aber diese Variablen sind keine Objekte, sondern Arrays. Um Anfrageinformationen flexibler und bequemer bearbeiten zu können, können Sie dies tun
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
In C++ sind drei Punkte zu beachten, wenn eine Funktion ein Objekt zurückgibt: Der Lebenszyklus des Objekts wird vom Aufrufer verwaltet, um Speicherlecks zu verhindern. Vermeiden Sie baumelnde Zeiger und stellen Sie sicher, dass das Objekt nach der Rückkehr der Funktion gültig bleibt, indem Sie dynamisch Speicher zuweisen oder das Objekt selbst zurückgeben. Der Compiler optimiert möglicherweise die Kopiegenerierung des zurückgegebenen Objekts, um die Leistung zu verbessern. Wenn das Objekt jedoch anhand der Wertesemantik übergeben wird, ist keine Kopiegenerierung erforderlich.






