
In herkömmlichen HTTP-Anwendungen ist es sehr mühsam, mehrere Dateien gleichzeitig hochzuladen und den Upload-Fortschritt zu überprüfen. Natürlich gibt es auch einige SWF-basierte Datei-Upload-Komponenten, die diesen Komfort bieten Praktisch. Die Steuerung des Dateilesens und -hochladens ist sehr flexibel. In Kombination mit Websocket ist die Dateiübertragung sehr praktisch und flexibel. Im Folgenden finden Sie eine einfache Möglichkeit, mehrere Datei-Upload-Anwendungen gleichzeitig mit HTML5 zu implementieren.
Implementierungsfunktion
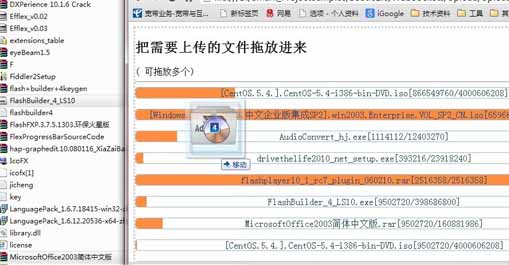
Eine grobe Vorschau von Die Funktionen, die ausgeführt werden müssen:
Die Hauptfunktion besteht darin, dass Benutzer die Dateien im Ordner direkt per Drag & Drop auf die Webseite ziehen und hochladen sowie hochladen können Fortschrittsinformationen werden während des Upload-Vorgangs angezeigt.
FileInfo-Klassenkapselung
Um das Lesen von Dateiinformationen zu erleichtern, wird eine einfache Objektklasse zum Lesen von Dateiinformationen gekapselt auf der Originaldatei.
function FileInfo(file, pagesize) {
this.Size = file.size;
this.File = file;
this.FileType = file.type;
this.FileName = file.name;
this.PageSize = pagesize;
this.PageIndex = 0;
this.Pages = 0;
this.UploadError = null;
this.UploadProcess = null;
this.DataBuffer = null;
this.UploadBytes = 0;
this.ID = Math.floor(Math.random() * 0x10000).toString(16);
this.LoadCallBack = null;
if (Math.floor(this.Size % this.PageSize) > 0) {
this.Pages = Math.floor((this.Size / this.PageSize)) + 1;
}
else {
this.Pages = Math.floor(this.Size / this.PageSize);
}
}
FileInfo.prototype.Reset = function () {
this.PageIndex = 0;
this.UploadBytes = 0;
}
FileInfo.prototype.toBase64String = function () {
var binary = ''
var bytes = new Uint8Array(this.DataBuffer)
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i])
}
return window.btoa(binary);
}
FileInfo.prototype.OnLoadData = function (evt) {
var obj = evt.target["tag"];
if (evt.target.readyState == FileReader.DONE) {
obj.DataBuffer = evt.target.result;
if (obj.LoadCallBack != null)
obj.LoadCallBack(obj);
}
else {
if (obj.UploadError != null)
obj.UploadError(fi, evt.target.error);
}
}
FileInfo.prototype.Load = function (completed) {
this.LoadCallBack = completed;
if (this.filereader == null || this.filereader == undefined)
this.filereader = new FileReader();
var reader = this.filereader;
reader["tag"] = this;
reader.onloadend = this.OnLoadData;
var count = this.Size - this.PageIndex * this.PageSize;
if (count > this.PageSize)
count = this.PageSize;
this.UploadBytes += count;
var blob = this.File.slice(this.PageIndex * this.PageSize, this.PageIndex * this.PageSize + count);
reader.readAsArrayBuffer(blob);
};
FileInfo.prototype.OnUploadData = function (file) {
var channel = file._channel;
var url = file._url;
channel.Send({ url: url, parameters: { FileID: file.ID, PageIndex: file.PageIndex, Pages: file.Pages, Base64Data: file.toBase64String()} }, function (result) {
if (result.status == null || result.status == undefined) {
file.PageIndex++;
if (file.UploadProcess != null)
file.UploadProcess(file);
if (file.PageIndex < file.Pages) {
file.Load(file.OnUploadData);
}
}
else {
if (file.UploadError != null)
file.UploadError(file, data.status);
}
});
}
FileInfo.prototype.Upload = function (channel, url) {
var fi = this;
channel.Send({ url: url, parameters: { FileName: fi.FileName, Size: fi.Size, FileID: fi.ID} }, function (result) {
if (result.status == null || result.status == undefined) {
fi._channel = channel;
fi._url = result.data;
fi.Load(fi.OnUploadData);
}
else {
if (file.UploadError != null)
file.UploadError(fi, result.status);
}
});
} Die Verarbeitung der
-Klasse ist sehr einfach. Initialisieren Sie einige Dateiinformationen, indem Sie die Datei initialisieren und die Blockgröße angeben, z Das Wichtigste ist natürlich, die der Datei entsprechende Upload-Methode zu kapseln, die zum Hochladen der Datei verwendet wird. Die Blockinformationen werden in Base64-Informationen verpackt und an den Server gesendet Websocket.
Datei-Drag-and-Drop
Es ist nicht erforderlich, komplizierte Dinge zu tun, um das Drag-and-Drop von Systemdateien in HTML5 zu akzeptieren. Um Dinge zu tun, müssen Sie nur binden Relevante Ereignisse für das Containerelement.
function onDragEnter(e) {
e.stopPropagation();
e.preventDefault();
}
function onDragOver(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).addClass('rounded');
}
function onDragLeave(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
}
function onDrop(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
var readFileSize = 0;
var files = e.dataTransfer.files;
if (files.length > 0) {
onFileOpen(files);
}
}
Sie müssen nur die relevanten Drag-and-Drop-Dateien während des OnDrop-Prozesses abrufen. Dies können möglicherweise einige HTML5-Tutorials helfen.
Zu diesem Zeitpunkt müssen Sie nur das relevante FileInfo-Objekt für die ausgewählte Datei erstellen und die Upload-Methode aufrufen Durch das UploadProcess-Ereignis eine Einstellungsaktualisierung für das Hochladen von Dateifortschrittsinformationen vornehmen
function onFileOpen(files) {
if (files.length > 0) {
for (var i = 0; i < files.length; i++) {
var info = new FileInfo(files[i], 32768);
uploads.push(info);
info.UploadProcess = onUploadProcess;
addUploadItem(info);
}
}
}
C#-Server
function onUploadProcess(file) {
$('#p_' + file.ID).progressbar({ value: (file.PageIndex / file.Pages) * 100,
text: file.FileName + '[' + file.UploadBytes + '/' + file.Size + ']'
});
}
Es gibt zwei serverseitige Methoden: eine zum Hochladen einer Dateianforderung und eine andere ist das Hochladen einer Dateiblock-Empfangsmethode.
/// <summary>
/// Copyright © henryfan 2012
///CreateTime: 2012/12/14 21:13:34
/// </summary>
public class Handler
{
public void UploadPackage(string FileID, int PageIndex, int Pages, string Base64Data)
{
Console.WriteLine("FileID:{2},PageIndex:{0} Pages:{1} DataLength:{3}", PageIndex, Pages, FileID,Base64Data.Length);
}
public string UploadFile(string FileID, string FileName, long Size)
{
Console.WriteLine("FileID:{2},FileName:{0} Size:{1}", FileName, Size, FileID);
return "Handler.UploadPackage";
}
}
Nur der obige einfache Code kann die Funktion des gleichzeitigen Hochladens mehrerer Dateien realisieren. Hier wird JSON verwendet Um die hochgeladenen Informationen zu verarbeiten, muss der Dateifluss ausgeführt werden Ein Base64-Codierungsprozess, da die durch Websocket-Browsing übermittelten Daten im Allgemeinen eine MASK-Verarbeitung aufweisen und der Verlust von Base64 relativ groß ist. Tatsächlich stellt Websocket ein Stream-Paketformat bereit (Arraybuffer); natürlich ist diese Art der Verarbeitung nicht so bequem und einfach wie json.
Der oben genannte ist der Inhalt eines Beispiels für HTML5 WebSocket, das mehrere Datei-Uploads gleichzeitig implementiert. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
-->
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Welche Währung ist STAKE?
Welche Währung ist STAKE?
 Tutorial zur Serverguide-Installation
Tutorial zur Serverguide-Installation
 Worauf bezieht sich „Schreiben' in Python?
Worauf bezieht sich „Schreiben' in Python?
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 Die Laufumgebung des Java-Programms
Die Laufumgebung des Java-Programms
 Tools zur Beurteilung von Vorstellungsgesprächen
Tools zur Beurteilung von Vorstellungsgesprächen
 So lösen Sie das Problem, dass die Win11-Antivirensoftware nicht geöffnet werden kann
So lösen Sie das Problem, dass die Win11-Antivirensoftware nicht geöffnet werden kann




