
HTML5 bietet ein hohes Maß an Optimierung für Formulare, sei es Semantik, Widgets oder Datenformatüberprüfung. Ich denke, Sie werden die Browserkompatibilität definitiv als Ausrede nutzen, um diese „neuen Funktionen“ nicht zu verwenden, aber das sollte niemals der Grund für Stagnation sein. Darüber hinaus gibt es Toolbibliotheken wie Modernizr und Ployfill, die Ihnen helfen, wenn sie nicht unterstützt werden Fallback-Verarbeitung auf HTML5-Browsern. Wenn Sie diese neuen Formularfunktionen tatsächlich ausprobieren, werden Sie sich garantiert in sie verlieben. Wenn der einzige Fehler darin besteht, dass der Stil des Eingabeaufforderungsfelds der Standardstil des Browsers ist und Sie ihn nicht ändern können, dann ist das gut, wenn Sie an das ästhetische Niveau der Designer der Browserhersteller glauben (ich glaube, dass ihr Designniveau besser ist). der meisten gewöhnlichen Menschen) Besser, wenn Sie nicht auf Stilkompatibilität achten), lernen Sie es einfach schnell!
Native Validierung
Eingabetyp
HTML5 bietet viel native Unterstützung für die Datenformatvalidierung, zum Beispiel:
<input type='email'/>
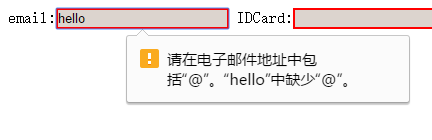
Wenn Sie auf die Schaltfläche „Senden“ klicken und das von Ihnen eingegebene Format nicht mit der E-Mail übereinstimmt, schlägt die Übermittlung fehl und der Browser zeigt Ihnen eine Fehlermeldung an.
Zum Beispiel unter Chrome: 
Hinweis:
1 Die Browserüberprüfung wird nur ausgelöst, wenn Sie
2 Die Stile der Eingabeaufforderungsinformationen sind unterschiedlich.
3. Wenn mehrere Eingaben nicht den Anforderungen entsprechen, wird nur ein Fehler angezeigt. Im Allgemeinen wird die relativ frühere Eingabe im Formular angezeigt.
Nehmen Sie diese nicht an Es ist selbstverständlich, dass die Eingabe, wenn der Typ gleich „tel“ ist, vom Browser blockiert wird und nur beim Absenden eine Fehlermeldung angezeigt wird spielt auf der PC-Seite eine semantische Rolle, kann aber auf der mobilen Seite verwendet werden. Die Umwandlung der generierten Tastatur in eine reine Zifferntastatur spielt bei der Datenüberprüfung keine Rolle.
Muster
Sie können das Musterattribut verwenden, um eine benutzerdefinierte Formatvalidierung für Datenformate festzulegen, für die der Browser keine native Validierung bietet. Der Wert des Musterattributs ist ein regulärer Ausdruck (Zeichenfolge):
<input type='tel' pattern='[0-9]{11}' title='请输入11位电话号码'>Wenn Sie auf „Senden“ klicken und die von Ihnen eingegebenen Daten nicht dem regulären Format im Muster entsprechen, verhindert der Browser dies Das Formular wird nicht gesendet und Sie werden aufgefordert: „Bitte halten Sie es im Einklang mit dem angeforderten Format“ + den Inhalt im Titel (Kleingedrucktes). Beachten Sie jedoch, dass der Browser den Inhalt Ihres Textfelds nicht überprüft und das Formular direkt sendet, wenn der Inhalt Ihres Textfelds leer ist (da der Browser denkt, dass dieses Feld nicht erforderlich ist). Wenn Sie möchten, dass dieses Feld Inhalt enthält, fügen Sie das erforderliche Attribut hinzu.
Durch das native HTML-Verifizierungssystem können wir grundsätzlich unsere Einschränkungen bei der Formularübermittlung einhalten. Aber HTML5 bietet erweiterte Funktionen, um unsere Entwicklung zu erleichtern und die Benutzererfahrung zu verbessern.
Einschränkungsvalidierungs-API
Standard-Eingabeaufforderungsmeldung
Die Zeichenfolge einer Browser-Eingabeaufforderung wie „Bitte halten Sie sich an das angeforderte Format“ ist im Eingabe-DOM in der Validierungsnachricht ausgeblendet Attribut des Objekts, dieses Attribut ist in den meisten modernen Browsern schreibgeschützt, das heißt, es kann nicht geändert werden, wie zum Beispiel der folgende Code:
<input type="text" required id='input'/>
Wenn der Eingabeinhalt beim Senden vorhanden ist Wenn es leer ist, fordert der Browser auf: „Bitte füllen Sie dieses Feld aus“. Wir können diesen Satz auf der Konsole drucken:
var input = document.getElementById('input') input.validationMessage // =>'请填写此字段'
Wenn Sie den Inhalt ändern möchten, können Sie die Schnittstelle setCustomValidity aufrufen um es zu ändern. Der Wert von validationMessage
input.setCustomValidity('这个字段必须填上哦'); // 下面这种做法适用于不支持setCustomValidity的浏览器,基本现代浏览器都不支持这样做 input.validationMessage = '这个字段必须填上哦'
Beachten Sie, dass die native HTML-Validierung zwar wie erforderlich die Informationen ändern kann, die Informationen jedoch aus Gründen, die weiter unten erläutert werden, nicht auf eine leere Zeichenfolge gesetzt werden können .
Prinzip
Das HTML-Formularvalidierungssystem verwendet das validationMessage-Attribut, um zu erkennen, ob die Daten im Textfeld die Überprüfung bestehen. Wenn der Wert eine leere Zeichenfolge ist, bedeutet dies, dass die Überprüfung bestanden wurde. Andernfalls bedeutet dies, dass der Browser den Wert nicht bestanden hat. Daher können Benutzer während der nativen Überprüfung den Wert von validationMessage nicht auf eine leere Zeichenfolge festlegen.
Ein einfaches Beispiel für die Einschränkungsüberprüfungs-API
Die Einschränkungsüberprüfungs-API ist ein flexiblerer Ausdruck zusätzlich zur nativen Methode. Sie können festlegen, ob die Daten übergeben werden, ohne auf reguläre Ausdrücke zurückzugreifen. Das Prinzip ist sehr einfach. Wenn Sie mit dem Datenformat zufrieden sind, rufen Sie setCustomValidity auf, um den Wert von validationMessage leer zu machen. Andernfalls rufen Sie setCustomValidity auf, um die Fehlermeldung zu übergeben:
input.addEventListener('input', function () {
if(this.value.length > 3){ // 判断条件完全自定义
input.setCustomValidity('格式不正确');
}else {
input.setCustomValidity('')
}
}); Bei jeder Tastatureingabe ermittelt der Code, ob das Format korrekt ist, und ruft dann setCustomValidity auf, um den Wert von validationMessage festzulegen. Gehen Sie nicht davon aus, dass der Browser Sie jedes Mal fragt, ob das Ergebnis korrekt ist, wenn Sie auf die Schaltfläche klicken.
Wenn Sie noch nicht darüber nachgedacht haben, werden Sie sich in diesem Fall sicherlich fragen: Warum müssen Sie Tastaturereignisse an die Eingabe binden und bei jeder Eingabe ein Urteil fällen? Es ist gut, das Submit-Ereignis direkt an das Formular zu binden und dann beim Absenden zu beurteilen, wie gut es ist. Keine Sorge, es ist von Vorteil.
Beurteilen Sie das Format und den Stil bei der Eingabe
Als Benutzer möchten wir natürlich, dass das Textfeld rot wird (oder andere Eingabeaufforderungen erhält), wenn wir wissen, dass ich das falsche Format eingegeben habe. Und jedes Mal, wenn ich ein Zeichen eingebe und es richtig ist, kehrt das Textfeld zum Normalzustand zurück. Wir können CSS-Pseudoklassen verwenden, um diese Funktion zu erreichen:
input:required {
background-color: #FFE14D;
}
/*这个伪类通过validationMessage属性进行判断*/
input:invalid {
border: 2px solid red;
}上面的required伪类会给所以必填但值空的input提供一个黄色的背景色,而下面的invalid伪类则会为所有未通过验证的input添加一个2px的红边边。我们现在给我们的Input框加上input类即可。
这些伪类的判断条件正与浏览器判断你能否提交表单的条件一样,看validationMessage里的值,所以,我们上面设置每次键盘输入事件都会触发一次判断从而改变CSS伪类样式的渲染,用意正在于此。
更好的用户体验
还有一个缺点,就是当一个input设置为required的时候,在初始化时,因为其本身是空的,所以invalid伪类会对它起作用,这不是我们想看到的,因为我们什么还都没有干。
我们可以并在这些伪类前加上父选择器.invalid,这样,只有在父元素具有invalid类时,这些伪类才会起作用。可以设置一个submit事件,在表单提交因验证失败后,会触发input的invalid事件,给form添加invalid类:
form.addEventListener('invalid', function() {this.className = 'invalid'}, true)因为invaild是Input的事件,而不是form的事件,所以这里我们设置第三个参数为true采用事件捕获的方式处理之。这样,就大功告成了。
最终实例
好了,现在是时候总结一下我们所学的知识并创造最佳实践了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
input:required{
background-color: #DCD4CE;
}
.invalid input:invalid{
border: 2px solid red;
}
</style>
</head>
<body>
<form id="form">
<label>email:<input type="email" required id="email"></label>
<label>IDCard:<input required id="IDCard"></label>
<input type="submit" id="submit">
</form>
<script>
var email = document.getElementById('email');
var IDCard = document.getElementById('IDCard');
var form = document.getElementById('form');
IDCard.addEventListener('input', function () {
if(this.value.length != 6) {
this.setCustomValidity('IDCard的长度必须为6')
}else{
this.setCustomValidity('')
}
});
form.addEventListener('invalid', function () {
this.className = 'invalid';
}, true)
</script>
</body>
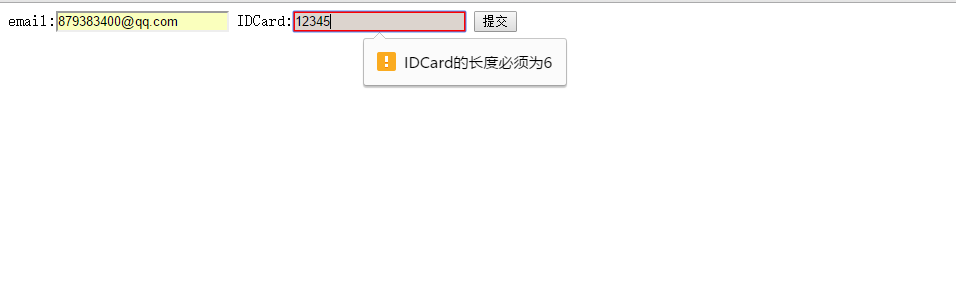
</html>运行后截图如下:
以上就是HTML5利用约束验证API来检查表单的输入数据的代码实例 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 So beheben Sie den Parsererror-Fehler
So beheben Sie den Parsererror-Fehler
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Was bedeutet das Metaverse-Konzept?
Was bedeutet das Metaverse-Konzept?
 prtscr-Tastenfunktion
prtscr-Tastenfunktion




