
Gestern hat die Nachricht vom internen Test des WeChat-Miniprogramms (Anwendungskonto) die gesamte Technologie-Community in Aufruhr versetzt. Leider war ich für den internen Test nicht qualifiziert . Ich habe gehört, dass die gecrackte Version heute Morgen veröffentlicht wurde und habe die Erfahrungen zusammengefasst.
Gesamterfahrung
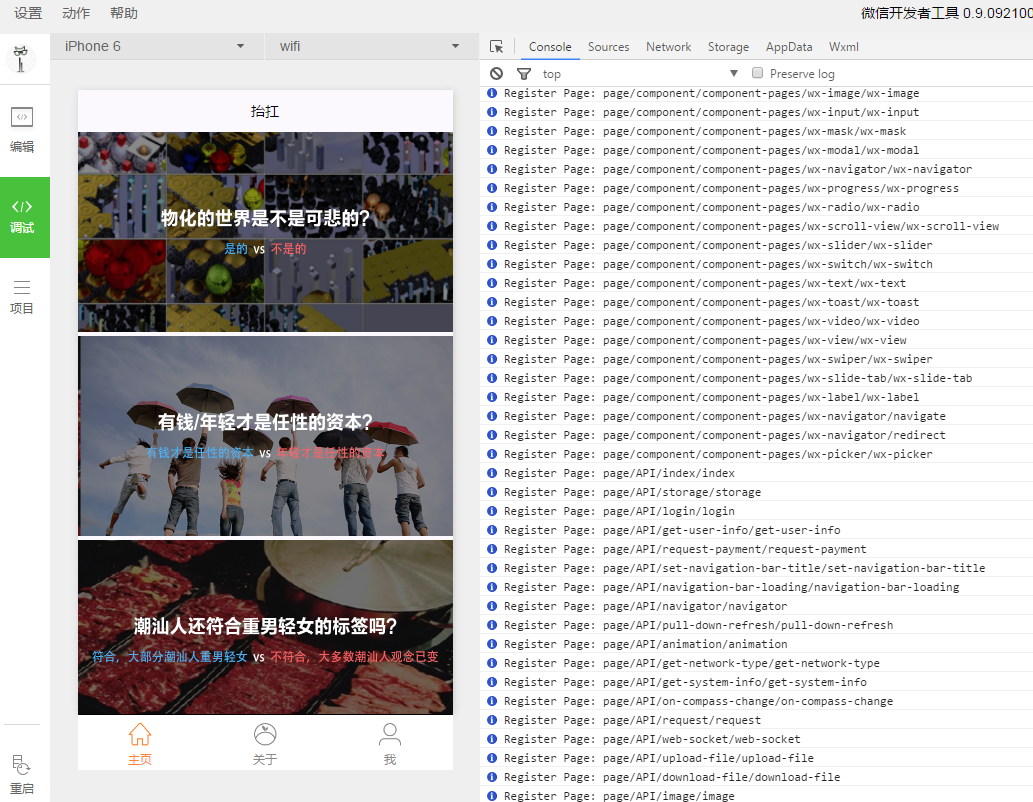
Hohe Entwicklungseffizienz Die IDE wurde um 6:40 Uhr geknackt und das Layout der Homepage und der Navigationsleiste wurde um 7:20 Uhr fertiggestellt effizienter als die traditionelle Front-End-Entwicklung.
Das Frontend kann schnell verwendet werden: Ein kompetentes Frontend kann schnell verwendet werden, um das Dokument zu lesen und ein offizielles Beispiel hinzuzufügen.
Die Entwicklungstools sind schwierig zu verwenden. Viele Verzeichnisoperationen und gängige IDE-Formatierungscodes, HTML-Pairing und andere Funktionen werden noch nicht unterstützt.
Die Entwicklung schränkt viele gängige Front-End-Dom- und Fensteroperationen ein, wodurch die Flexibilität und Schwierigkeit der Entwicklung verringert wird.
Ich bin nicht für interne Tests qualifiziert. Das Miniprogramm kann noch nicht zur Erfahrung hochgeladen werden. Ich kann den Code nur für lokale Erfahrungen herunterladen.
Screenshot oben


IDE-Technologie-Stack: NodeWebkit + React
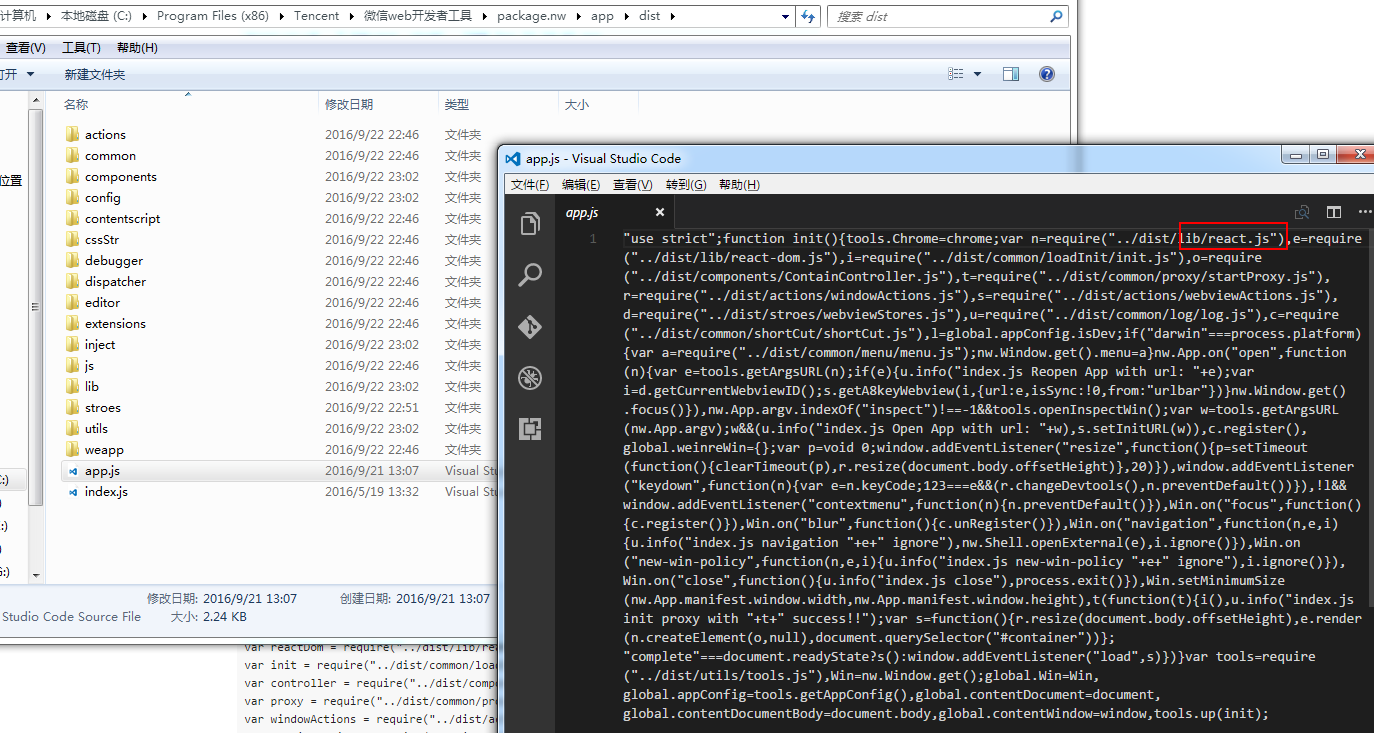
Geben Sie das Installationsverzeichnis ein: WeChat Web Developer Tool package.nwapp
Diese *.nw kann höchstwahrscheinlich vermuten, dass es sich um eine von NodeWebkit gekapselte Webanwendung handelt
Weitere Informationen zur Abhängigkeit node_modules bestätigte die Vermutung.
Der Eintrag ist in package.json „main“ definiert: „app/html/index.html“.
Alle Komponenten sind im Wesentlichen React-Komponenten
Sie können im Eingang sehen, dass React und React DOM direkt referenziert sind

"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}Sehen Sie sich die Definition von Komponenten-Dropdown an. Ist das nicht die bekannte Art und Weise, wie React Komponenten in ES5 erstellt?
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
module.exports = Dropdown;WeChat begrenzt die Paketgröße von Miniprogrammen
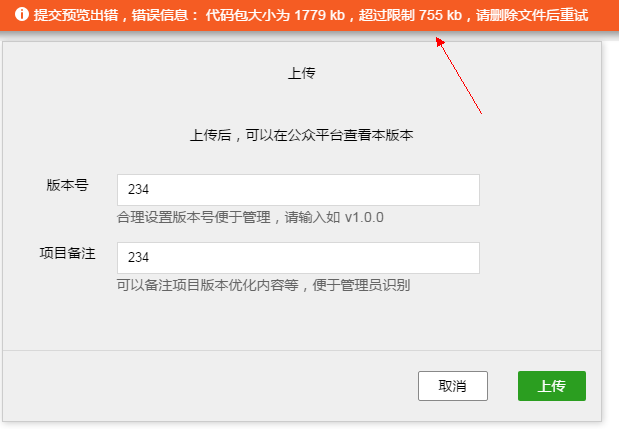
Gleichzeitig begrenzt WeChat die Größe von Miniprogrammen Bei Paketen bis 755 KB sollte es auch eine Kontrolle über den Cache und die lokalen Dateien geben, die leicht Dutzende bis Hunderte von Megabyte erreichen können. Dies ist für viele Menschen ein klarer Vorwurf Internet, das sagt, dass die Installation von WeChat-Applets auch Handyspeicher belegen wird.

Zusammenfassung
Im Allgemeinen sind es definitiv gute Nachrichten für das Front-End und die Front-End-Behandlung Kurzfristig kann es steigen, aber die Schwelle für die Entwicklung kleinerer Programme ist niedriger (niedriger als für Front-End-Entwickler). Mit dem Zustrom von Entwicklern wird dies derselbe bleiben wie bei anderen verwandten technischen Positionen auf lange Sicht. Also, junger Mann, reg dich nicht auf, sondern lege auch das Grundwissen bei.
Das Obige ist die Sammlung von Informationen zu WeChat-Miniprogrammen. Wir werden in Zukunft weiterhin relevante Informationen hinzufügen. Vielen Dank für Ihre Unterstützung dieser Website.
Weitere Artikel zur Entwicklung von WeChat-Miniprogramm-Anwendungskonten finden Sie auf der chinesischen PHP-Website!
 Was ist die normale Temperatur eines Laptops?
Was ist die normale Temperatur eines Laptops?
 So stellen Sie Daten nach der Formatierung wieder her
So stellen Sie Daten nach der Formatierung wieder her
 was ist ed
was ist ed
 Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
 Mit welcher Software öffnen Sie DAT-Dateien?
Mit welcher Software öffnen Sie DAT-Dateien?
 Welche Programmiersprache ist C-Sprache?
Welche Programmiersprache ist C-Sprache?
 Was macht Matcha Exchange?
Was macht Matcha Exchange?
 Detaillierte Erläuterung des Ereignisses onbeforeunload
Detaillierte Erläuterung des Ereignisses onbeforeunload




