
Im vorherigen Artikel wurde eine relativ vollständige Datenbank entworfen, und dieser Artikel beginnt mit dem Code. Führen Sie zunächst das im vorherigen Artikel entworfene Datenbankskript in der Datenbank aus, um die Datenbank zu generieren, und erstellen Sie dann das Projekt in VS. Um das Verständnis und die Anzeige zu erleichtern, habe ich sehr einfache Klassennamen und Dateinamen ohne Namespace-Präfixe entworfen.
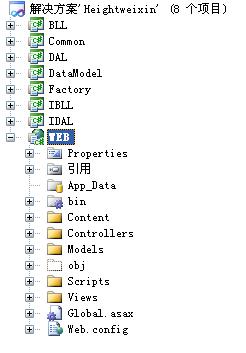
Die Schnittstellenmethode, insgesamt 8 Projekte: 7 Klassenbibliotheken und ein MVC-Projekt, nämlich:Anzeigeschicht -MVC-Projekt
Geschäftslogikschicht - Zugriffsschnittstelle IBLL , spezifische Implementierung von BLL
Datenzugriffsschicht - Zugriffsschnittstelle IDAL, spezifische Implementierung von dal
Daten (Modell) -Datenmodell
gemeinsame Methode -Common Die Schnittstelle zwischen der Logikschicht und der Datenzugriffsschicht dient zum Speichern des EntityFramework-Kontextobjekts und einiger Cache-Verwaltung, Geschäftslogikschicht und Datenzugriff. Ich übergebe die Schnittstellenproduktions- (Implementierungs-) Arbeit der Schicht Spring.NET-Injection-Implementierung . Nachdem das Framework erstellt wurde, lautet es wie folgt:


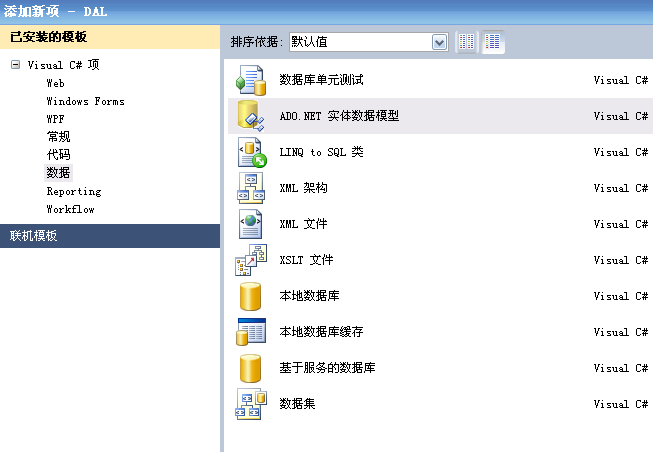
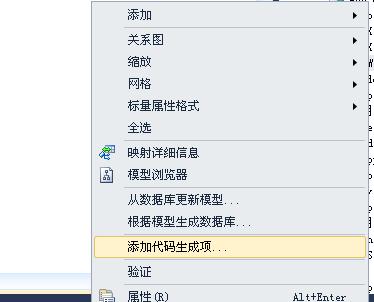
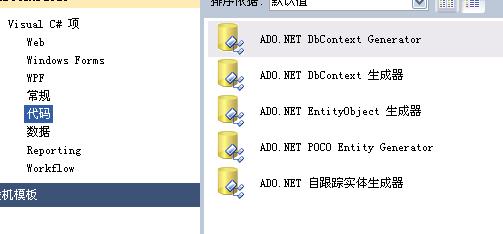
 Wählen Sie den DbContext Generator aus und speichern Sie ihn. Klicken Sie auf edmx, kopieren Sie dann edmx und weixinmodel.tt in DataModel, löschen Sie edmx und weixinmodel.tt in DAL, öffnen Sie weixinmodel.tt im Datenmodell und speichern Sie es. Außerdem muss es in WeiXinModel deklariert werden .Context.cs wird im DAL-Datenmodell-Namespace beibehalten.
Wählen Sie den DbContext Generator aus und speichern Sie ihn. Klicken Sie auf edmx, kopieren Sie dann edmx und weixinmodel.tt in DataModel, löschen Sie edmx und weixinmodel.tt in DAL, öffnen Sie weixinmodel.tt im Datenmodell und speichern Sie es. Außerdem muss es in WeiXinModel deklariert werden .Context.cs wird im DAL-Datenmodell-Namespace beibehalten. 
Schreiben Sie die Schnittstellen- und Geschäftslogikschicht entsprechend.
现在来到显示层,默认的MVC项目是返回VIEW, 这里我们不需要返回页面, 把home中的index改成Void返回类型, 接下去就是接收微信发来的请求进行判断了,验证请求----接收POST数据---分析XML----解析成自己想要的数据
入口:首先验证消息来源是微信服务器,然后解析收到的xml,解析成功有数据则执行LookMsgType方法来进行处理
private IBLL.IDoWei BLLWei { set; get; }
public DbContext dbHome { get; set; }
private string token { get; set; }
Dictionary<string, string> xmlModel = new Dictionary<string, string>();
public void Index()
{
dbHome=FContext.WeiXinDbContext();
//xml字符串
string xmlData = string.Empty;
//请求类型
string method=Request.HttpMethod.ToLower();
string signature = Request.QueryString["signature"];
string timestamp = Request.QueryString["timestamp"];
string nonce = Request.QueryString["nonce"];
//验证接入和每次请求验证真实性
if (method == "get")
{
if (CheckSign(signature,timestamp,nonce))
{
Often.ResponseToEnd(Request.QueryString["echostr"]);
}
else
{
Response.Status = "403";
Often.ResponseToEnd("");
}
}
//处理接收到的POST消息
else if (method == "post")
{
using (Stream stream = Request.InputStream)
{
Byte[] byteData = new Byte[stream.Length];
stream.Read(byteData, 0, (Int32)stream.Length);
xmlData = Encoding.UTF8.GetString(byteData);
}
if (!string.IsNullOrEmpty(xmlData))
{
try
{
xmlModel = ReadXml.GetXmlModel(xmlData);
}
catch
{
//未能正确处理 给微信服务器回复默认值
Often.ResponseToEnd("");
}
}
if (xmlModel.Count > 0)
{
string msgType = ReadXml.ReadModel("MsgType", xmlModel);
LookMsgType(msgType);
}
}
else//除了post和get外 如head皆视为非法请求
{
Response.Status = "403";
Often.ResponseToEnd("");
}
dbHome.Dispose();
}这里用到的验证方法:
/// <summary>
/// 验证签名
/// </summary>
/// <param name="signature"></param>
/// <param name="timestamp"></param>
/// <param name="nonce"></param>
/// <returns></returns>
public bool CheckSign(string signature, string timestamp, string nonce)
{
List<string> list = new List<string>();
list.Add(token);
list.Add(timestamp);
list.Add(nonce);
//默认排序
list.Sort();
string tmpStr = string.Empty;
list.All(l => { tmpStr += l; return true; });
tmpStr = System.Web.Security.FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");
//验证
if (tmpStr == signature)
{
return true;
}
return false;
}仓储中的EF上下文:
public static DbContext WeiXinDbContext()
{
DbContext dbcontext =new WeiXinEntities(); //创建
dbcontext.Configuration.AutoDetectChangesEnabled = false;//自动检测配置更改
dbcontext.Configuration.LazyLoadingEnabled = true;//延迟加载
dbcontext.Configuration.ValidateOnSaveEnabled = false;//自动跟踪
return dbcontext;
}Common中的解析微信发来的XML方法
//把接收到的XML转为字典
public static Dictionary<string, string> GetXmlModel(string xmlStr)
{
XmlDocument doc = new XmlDocument();
doc.LoadXml(xmlStr);
Dictionary<string, string> mo = new Dictionary<string, string>();
var data = doc.DocumentElement.ChildNodes;
for (int i = 0; i < data.Count; i++)
{
mo.Add(data.Item(i).LocalName, data.Item(i).InnerText);
}
return mo;
}
////从字典中读取指定的值
public static string ReadModel(string key, Dictionary<string, string> model)
{
string str = "";
model.TryGetValue(key, out str);
if (str== null)
str = "";
return str;
}好了,入口以及验证相关的都解决了,下一篇开始微信消息处理LookMsgType方法实现
更多Entwickeln Sie die öffentliche WeChat-Plattform mit asp.net (2). Aufbau eines mehrschichtigen Architektur-Frameworks und Eingangsimplementierung相关文章请关注PHP中文网!




