
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der View-Komponente des WeChat-Applets vorgestellt. Freunde in Not können darauf verweisen

Als ich das zum ersten Mal sah Der Effekt stimmt wirklich mit dem von ReactNative überein und die Eigenschaften sind im Grunde die gleichen.
view ist eine Ansichtskomponente, die sehr einfach zu verwenden ist.
Hauptattribute:
Flex-Richtung: Zwei Hauptattribute: „Zeile“ horizontale Anordnung „Spalte“ vertikale Anordnung
justify- Inhalt Die Ausrichtung der Hauptachse (wenn die Flexrichtung eine Reihe ist, ist die Hauptachse horizontal)
Optionale Attribute ('flex-start', 'flex-end', 'center', ' space- between', 'space-around')
align-items Querachsenausrichtung Wenn die Flexrichtung eine Reihe ist, ist die Querachse vertikal)
Optionales Attribut („flex-start“, „flex-end“, „center“)
wxml
<view class="page">
<view class="page__hd">
<text class="page__title">view</text>
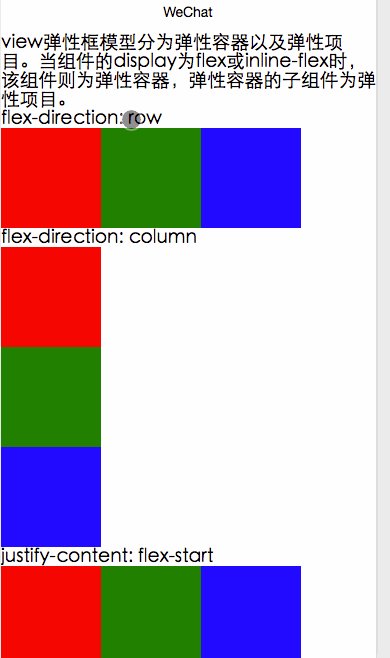
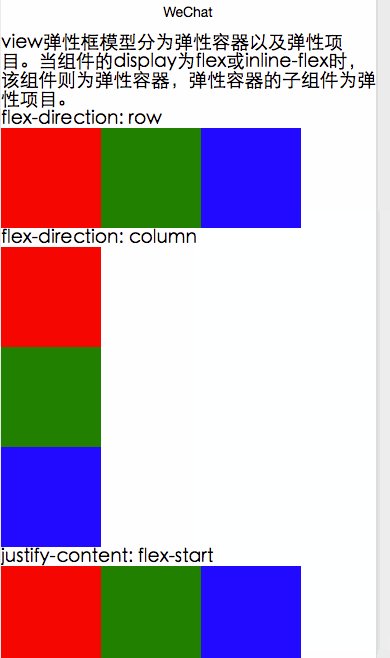
<text class="page__desc">弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="height: 300px;flex-direction:column;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
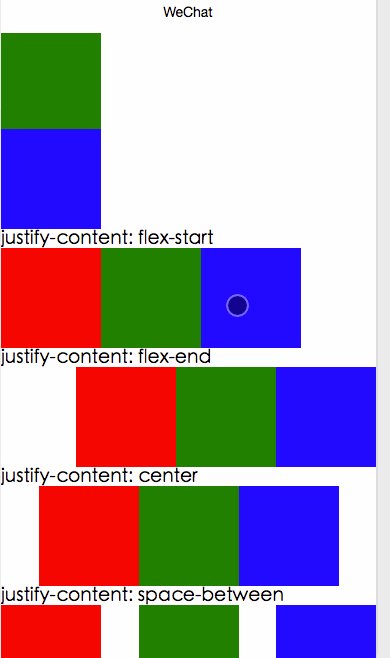
<view class="section__title">justify-content: flex-start</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: flex-start;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: flex-end</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: flex-end;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: center</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: center;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
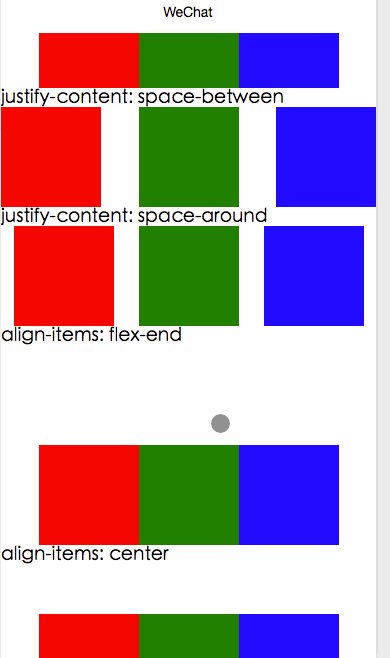
<view class="section__title">justify-content: space-between</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: space-between;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: space-around</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: space-around;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: flex-end</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: flex-end">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: center</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: center">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: center</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
</view>
</view>
wxss
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}Eine ausführlichere Einführung in die View-Komponente des WeChat-Miniprogramms und verwandte Artikel finden Sie unter die chinesische PHP-Website!
 CDN-Server-Sicherheitsschutzmaßnahmen
CDN-Server-Sicherheitsschutzmaßnahmen
 Win10 stellt eine Verbindung zum freigegebenen Drucker her
Win10 stellt eine Verbindung zum freigegebenen Drucker her
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 esd zu iso
esd zu iso
 Was ist der Baidu-Index?
Was ist der Baidu-Index?
 Mit welcher Software öffnen Sie DAT-Dateien?
Mit welcher Software öffnen Sie DAT-Dateien?
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht




