
In diesem Artikel wird hauptsächlich der Implementierungscode des Wisch-Löscheffekts des WeChat-Applets vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor, um einen Blick darauf zu werfen.
Heute werden wir über die Implementierung des Linkswisch-Löscheffekts des WeChat-Applets sprechen. Wenn ein Element nach links gewischt wird, wird auf der rechten Seite eine Lösch- oder andere Option angezeigt. Die Benutzererfahrung ist sehr gut und die Bedienung ist sehr praktisch. Heute verwenden wir das WeChat-Applet, um diesen Effekt zu erzielen ...
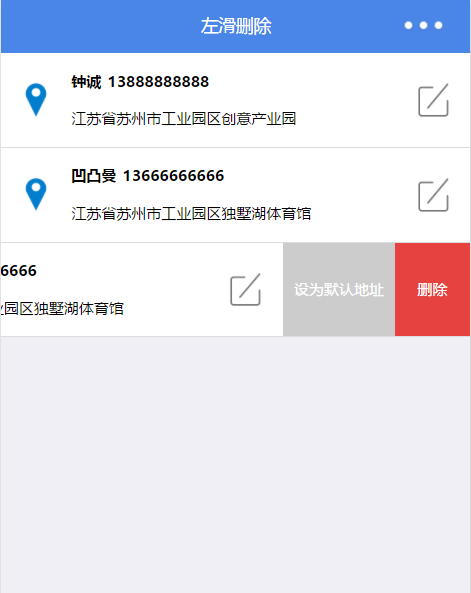
Schauen Sie sich zuerst den Effekt an

Der zu erzielende Effekt:
1 Folgen Sie dem Finger, um sich nach links zu bewegen. Auf der rechten Seite werden zwei anklickbare Schaltflächen angezeigt.
2. Wenn der Schiebeweg größer als die halbe Breite der Schaltfläche ist und Sie Ihren Finger loslassen, wird das Element automatisch angezeigt verschiebt sich nach links, um die Schaltfläche anzuzeigen. Wenn der Schiebeabstand weniger als die Hälfte der Schaltflächenbreite beträgt, kehrt das Element automatisch in seine ursprüngliche Position zurück und blendet die Schaltfläche aus.
Ideen:
1. Zuerst wird jedes Element auf der Seite in eine obere und eine untere Ebene unterteilt Wird mit der Schaltfläche angezeigt, indem Sie nach links schieben, kann der Z-Index verwendet werden, um eine Schichtung zu erreichen.
2. Die obere Ebene des Elements verwendet die absolute Positionierung. Wir manipulieren den Wert des linken Attributs, um es nach links zu verschieben.
3. Wir verwenden das von der WeChat-Applet-API bereitgestellte Touch-Objekt und drei Funktionen im Zusammenhang mit der Fingerberührung (Touchstart, Touchmove, Touchend), um die Bewegung des Elements mit dem Finger zu realisieren.


Da es relativ einfach ist, gehe ich zunächst direkt auf den Code ein. Schauen Sie sich das Layout der Seite an 🎜>
Das Obige ist die Zusammenfassung dieses Artikels. Ich hoffe, dass der gesamte Inhalt für das Lernen aller hilfreich ist, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
<!--这是一个item的代码>
<view class="address-item" wx:for="{{addressList}}" >
<!--这里绑定了刚才说的3个函数分别为 touchS,touchM touchE-->
<!--这里注意这个 style="{{item.txtStyle}}" ,这是我们一会再js中 将要设置的样式 -->
<view style="{{item.txtStyle}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" class="address-item-top" >
<!--中间无关的代码已被我删除-->
</view>
<!--这里是左滑按钮部分----start-->
<view bindtap="delItem" class="posit">
<view class="editor" data-addressid="{{item.address.ID}}" catchtap="setDefaultAddress">设为默认地址</view>
<view class="del" data-addressid="{{item.address.ID}}" data-index="{{index}}" catchtap="delAddress">删除</view>
</view>
<!--这里是左滑按钮部分----end-->
</view> PHP-Tutorial
PHP-Tutorial
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 Was ist Spring MVC?
Was ist Spring MVC?
 JavaScript:void 0
JavaScript:void 0




