
Lassen Sie mich vor dem Lesen dieses Artikels ein Bild mit Ihnen teilen. Wenn Sie sich das Bild ansehen, werden Sie feststellen, dass die JavaScript-Entwicklung mit 42,84 % die höchste Nachfrage darstellt Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie zunächst Ihre Tools schärfen. Dann ist es wichtig, eine IDE für die Entwicklung auszuwählen. Dieser Artikel zeigt einige häufig verwendete JavaScript-IDEs auf und analysiert deren Vor- und Nachteile. Sollten Unvollkommenheiten vorhanden sein, fügen Sie diese bitte hinzu


Vorteile:
1. Schlüsselwort-Eingabeaufforderungen
Bei der Entwicklung mit WebStorm werden automatisch JS-Variablen und Schlüsselwörter abgefragt. Methoden-, Funktions- oder Parameternamen können Ihnen bei der schnellen Eingabe helfen und einige Eingabefehler auf niedriger Ebene vermeiden.
2. Code-Refactoring unterstützen
Das größte Problem bei der Entwicklung besteht darin, Code mit einer chaotischen Struktur beizubehalten. Um sicherzustellen, dass die spätere Wartung Ihres Codes einfach und schnell ist, müssen Sie sicherstellen Stellen Sie sicher, dass der Code während des Entwicklungsprozesses sauber und ordentlich ist. WebStorm hilft Ihnen dabei, Ihren Code automatisch umzugestalten, z. B. durch Verschieben von Dateien, Inline-Variablenextraktion usw.
3. Node.js integrieren
WebStorm integriert Node.js und kann die Node.js-App ausführen, kompilieren und testen.
4. Integrierte Codequalitätstools
Integriertes JSHint, JSLint, JSCS usw.
5. Speichern Sie den lokalen Verlauf
Der lokale Verlauf kann Ihnen helfen, den Code zu verfolgen und den geänderten Code zu erhalten.
Nachteile: Kommerziell kostenpflichtig, gelegentlich schlechte Leistung, .idea-Dateien werden im Hintergrund erstellt, mehrere Projekte können nicht in einem Fenster geöffnet werden, nicht-native Dateisysteme haben oft viele Probleme

Vorteile:
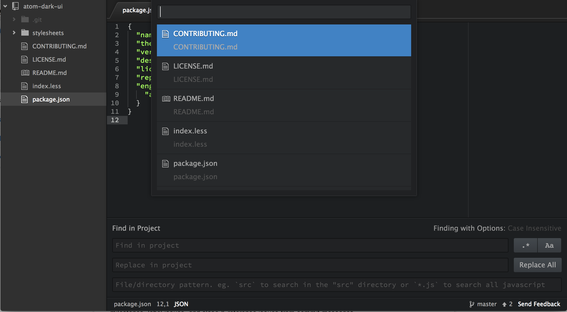
Integrierte Paketverwaltungsfunktion
Die integrierte Paketverwaltungsfunktion von Atom ist die wichtigste Funktion von Atom
Open Source und kostenlos
Atom ist Open Source und kostenlos auf GitHub
Eingebettete Git-Steuerung, Web-Technologie
Eingebettete Web-Technologie wie JS, HTML und CSS
Nachteile: geringe Effizienz

Vorteile: schnell
Das bemerkenswerteste Merkmal von Sublime Text ist der Start und ein Gefühl während der Verwendung ist, dass es schnell ist
Auswahl und Bearbeitung mehrerer Zeilen
Mehrere Cursor und Spaltenauswahl unterstützen die gleichzeitige Auswahl mehrerer Zeilen zur Bearbeitung. Sehr coole Funktionen
Unterstützung mehrerer Betriebssysteme
Unterstützung von Windows, Linux, OSX
Sehr umfangreiche Arten von Plug-Ins
Geringer Speicherverbrauch
Nachteile:
Kein Debugger
Fehlende Code-Rekonstruktion und andere Funktionen
Genau genommen ist Sublime Text ein Texteditor und kann nicht als IDE bezeichnet werden

bietet viele Plug-in-Unterstützung und wird voraussichtlich eine ausgereifte und umfassende IDE werden.
Vorteile: Sehr leistungsstark, kostenlos, schnell und leicht; plattformübergreifend, stabil
Nachteile: Schwieriger Einstieg, alter Schnittstellenstil, 1970er-Jahre-Stil, nicht für jedermann geeignet

VSCode konzentriert sich hauptsächlich auf Entwicklung, Neudefinition von Funktionen, integriertes Debugging und Cloud-Anwendungen. Der Code ist kostenlos und für mehrere Plattformen wie Linux, Mac OSX und Windows verfügbar, mit integrierten Git-Steuerelementen.
Nachteile: Langsame Ladezeit

Brackets ist ein Open-Source-Code-Editor, der sich besser für Front-End-Ingenieure und das Web eignet Unterstützt mehrere Plattformen und muss nicht zwischen Front-End und Back-End unterscheiden. Die Benutzeroberfläche ist sehr ordentlich und frisch. Springt sehr schnell an. Auch der Wechsel zwischen Projekten ist sehr komfortabel.
Nachteile: Geringe Effizienz, es kann nur eine Datei gleichzeitig geöffnet werden. Nicht voll funktionsfähig, es fehlen statische Kernel-Analysefunktionen und einige Textbearbeitungsbefehle auf Elementebene.

Entwickler können Codenvy verwenden, um Cloud-Code zu ändern, auszuführen und zu kompilieren.
Es kann eine angepasste Laufzeitumgebung bereitstellen und den Code debuggen. Es kann den Arbeitsfortschritt teilen und die Installation ist sehr praktisch.
Durch die Einführung von JavaScript Intellisense kann VS sehr nützliche Skript-Eingabeaufforderungen und Eingabefunktionen zur automatischen Vervollständigung bereitstellen. Freundliche und saubere Oberfläche.
Nachteil: Es kann nur auf der Windows-Plattform verwendet werden
Welche JavaScript-IDE ist die beste? Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!




