
wx.showToast(OBJECT) ist eine von WeChat bereitgestellte API. Ihre Funktion besteht darin, ein Nachrichtenaufforderungsfeld anzuzeigen.
Das Folgende ist die offizielle Dokumentbeschreibung:

Hinweis: Die Symbole unterstützen nur „Erfolg“ und „Laden“
Obwohl es nur zwei Arten von Symbolen gibt , Es kann in vielen Szenarien verwendet werden, um Erfolg, Misserfolg oder andere Texterklärungen zu beschreiben. Wenn Sie dem Benutzer jedoch eine Wartementalität vermitteln müssen, müssen Sie das Symbol „Laden“ verwenden.
Das Folgende ist der offizielle Beispielcode:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
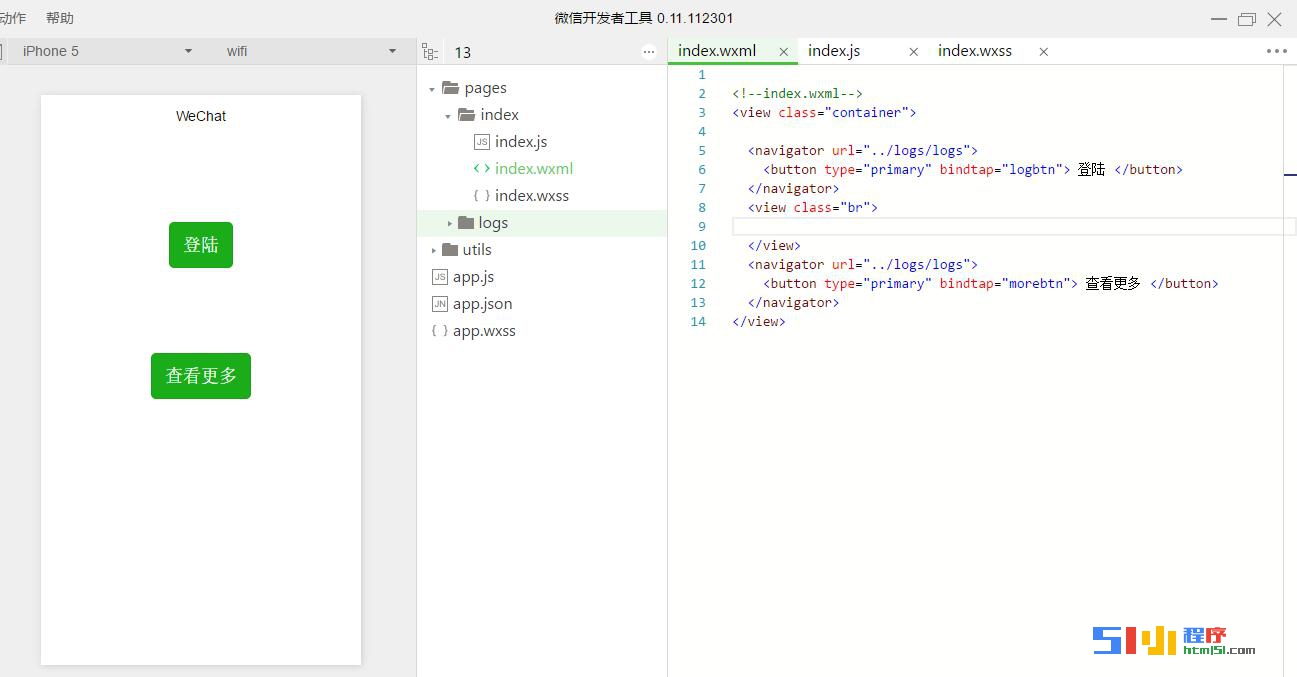
})Im Folgenden wird gezeigt, wie diese API verwendet wird. Öffnen Sie zunächst das WeChat WEB-Entwicklertool, erstellen Sie ein neues Schnellprojekt und löschen Sie das Unbrauchbare Entfernen Sie den Inhalt auf der Homepage und behalten Sie ihn wie in der Abbildung unten gezeigt.

Fügen Sie zwei weitere Schaltflächen hinzu und fügen Sie ihre jeweiligen Klickereignisse hinzu.
Fügen Sie der Schaltfläche eine Navigatornavigation hinzu, um eine Verknüpfung zur Standardprotokollseite herzustellen.
Wie im WXML-Code der Indexseite unten gezeigt
<navigator url="../logs/logs"> <button type="primary" bindtap="logbtn"> 登陆 </button> </navigator> <view class="br"> </view> <navigator url="../logs/logs"> <button type="primary" bindtap="morebtn"> 查看更多 </button> </navigator>
Der js-Code der Indexseite lautet wie folgt:
logbtn: function () {
wx.showToast({
title: '登陆成功',
icon: 'success',
duration: 1200
})
},
morebtn: function () {
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 1200
})
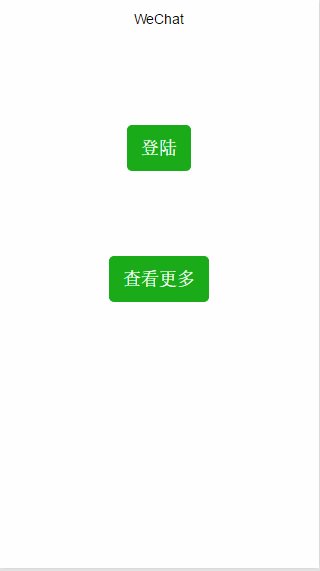
},Die beiden Schaltflächen sind zu nah, fügen wir in der Mitte ein View-Tag ein, um mehr Platz zwischen den Schaltflächen zu schaffen, wie im folgenden Code gezeigt:
<view class="br"> </view>
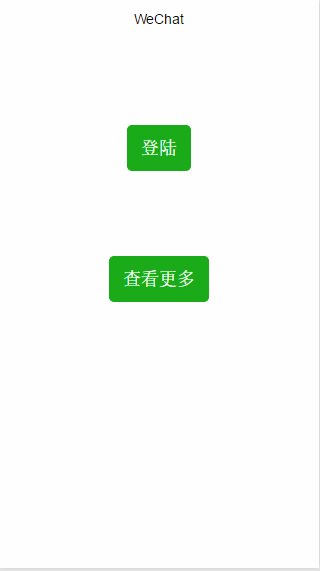
Die Seite wird im folgenden Stil gerendert:

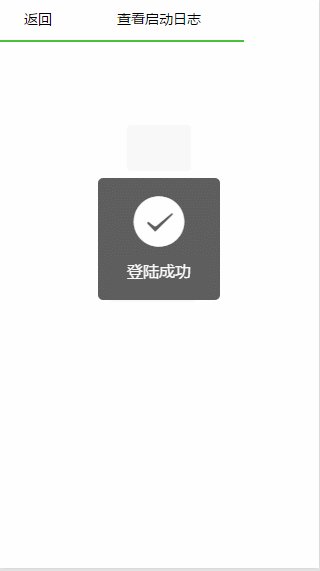
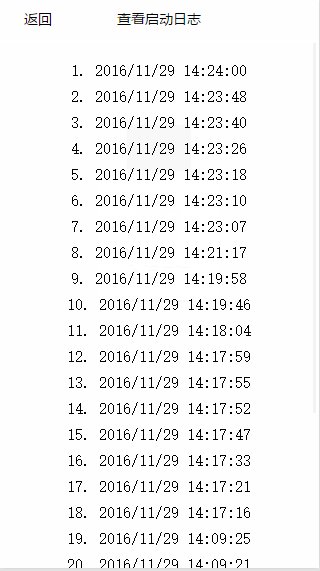
Das Folgende ist das dynamische Bild, nachdem Sie zum Anmelden geklickt haben:

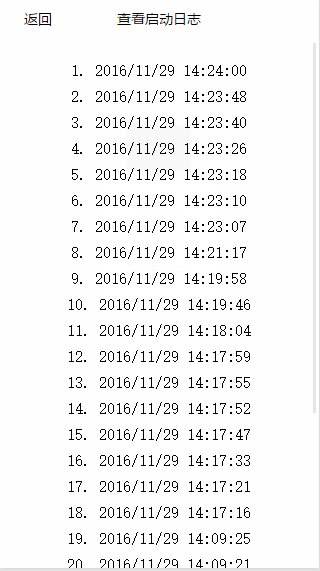
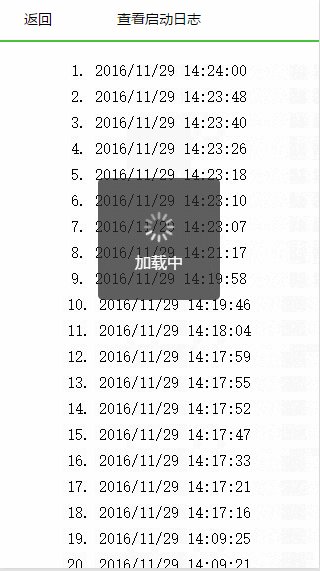
Das Folgende ist das dynamische Bild, nachdem Sie zum Anzeigen von mehr geklickt haben:

Durch die obige Demonstration kann jeder die Wirkung dieser API und die Szenarien kennen, in denen sie verwendet werden kann. Außerdem wird es für jeden einfacher, die offizielle API direkt aufzurufen wenn nötig, was eine bessere Wirkung hat.
Weitere Artikel zur Interpretation und Verwendung von wx.showToast(OBJECT) im WeChat-Applet finden Sie auf der chinesischen PHP-Website!
 So fügen Sie Audio in ppt ein
So fügen Sie Audio in ppt ein
 Detaillierte Erläuterung der Verwendung der Sprintf-Funktion
Detaillierte Erläuterung der Verwendung der Sprintf-Funktion
 PDF- ins XML-Format
PDF- ins XML-Format
 Was führt dazu, dass der Computerbildschirm gelb wird?
Was führt dazu, dass der Computerbildschirm gelb wird?
 Funktionen des Raysource-Download-Tools
Funktionen des Raysource-Download-Tools
 ETH-Währungspreis heutiger Marktpreis USD
ETH-Währungspreis heutiger Marktpreis USD
 WeChat-Schritte
WeChat-Schritte
 Anrufwarnung des Nationalen Zentrums für Betrugsbekämpfung
Anrufwarnung des Nationalen Zentrums für Betrugsbekämpfung




