
Dieser Artikel ist der Anfang und das Ende der Canvas-API-Reihe. Nach diesem Artikel werden alle Canvas-Eigenschaften und -Methoden fertiggestellt. Oh nein, sie sollten am häufigsten verwendet werden, und es gibt auch einige ungewöhnliche Eigenschaften und Methoden. Aus verschiedenen Gründen werde ich sie in der späteren Phase nicht vorstellen. Nun, ich denke, das ist das Praktischste. Wie das Sprichwort sagt. Werfen wir ohne weiteres einen Blick auf die verbleibenden Eigenschaften und Methoden!
1. createPattern
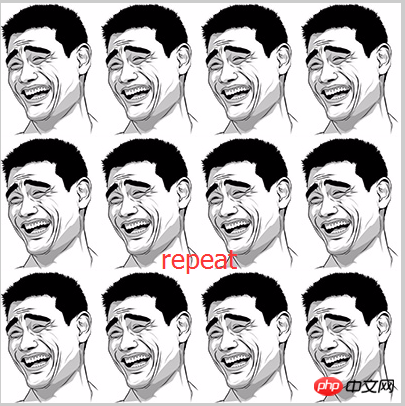
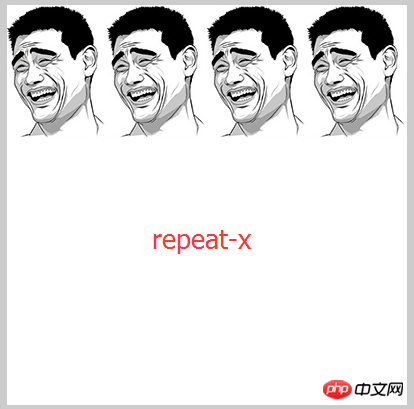
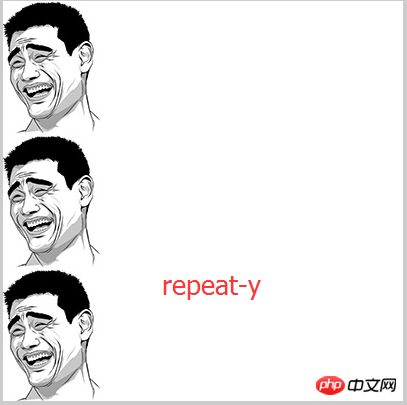
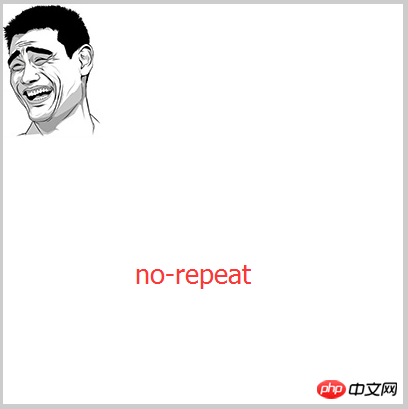
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat") Wiederholt das angegebene Element in der angegebenen Richtung
Parameter: image bezieht sich auf ein praktisches Bild, eine Leinwand Oder die Art und Weise, wie der zweite Parameter des Videoobjekts die Wiederholung darstellt.
Wenn man sich die folgenden Parameter ansieht, kann man leicht an die Hintergrundwiederholung in CSS denken. Dies unterscheidet sich vom Hintergrund ist kein referenziertes Bild, sondern ein Bildobjekt. Schauen wir uns hier die Leistung dieser Wiederholungsmethoden an:
var aImg = new Image();
aImg.src = '4.jpg';
aImg.onload = function(){
draw(this);
}
function draw(obj){
//这里为了演示方便,把其他的先注释
//var bg = ctx.createPattern(obj,"repeat");
//var bg = ctx.createPattern(obj,"repeat-x");
//var bg = ctx.createPattern(obj,"repeat-y");
var bg = ctx.createPattern(obj,"no-repeat");
ctx.fillStyle = bg;
ctx.fillRect(0,0,400,400);
}



Nun, der Effekt ist der gleiche wie bei der Hintergrundwiederholung von CSS, also ist es einfach Ich verstehe, aber die Leinwand hat keine Hintergrundposition. Ja, dieser Effekt ist so, es gibt nichts zu sagen!
Spezifische Effekte finden Sie hier – Wiederholung des Leinwandhintergrunds
2. gloableCompositeOperation
gloableCompositeOperation() Legt fest oder gibt zurück, wie ein neues Bild auf ein vorhandenes Bild gezeichnet wird
Parameter:
source-over Standardmäßig wird das Quellbild auf dem Zielbild angezeigt.
source-atop Zeigt das Quellbild über dem Zielbild an. Die Teile des Quellbildes, die außerhalb des Zielbildes liegen, sind unsichtbar.
source-in Zeigt das Quellbild im Zielbild an. Nur der Teil des Quellbildes innerhalb des Zielbildes wird angezeigt; das Zielbild ist transparent.
source-out Zeigt zusätzlich zum Zielbild das Quellbild an. Nur der Teil des Quellbildes außer dem Zielbild wird angezeigt und das Zielbild ist transparent.
destination-over Zeigt das Zielbild über dem Quellbild an.
destination-atop Zeigt das Zielbild über dem Quellbild an. Teile des Zielbilds außerhalb des Quellbilds werden nicht angezeigt.
destination-in Zeigt das Zielbild innerhalb des Quellbildes an. Nur der Teil des Zielbildes innerhalb des Quellbildes wird angezeigt; das Quellbild ist transparent.
destination-out Zeigt das Zielbild außerhalb des Quellbildes an. Nur der Teil des Zielbildes außerhalb des Quellbildes wird angezeigt; das Quellbild ist transparent.
heller Zeigt das Quellbild + Zielbild an, d. h. die sich überschneidenden Grafiken werden nacheinander ausgefüllt, um die Helligkeit zu erhöhen.
Kopie Zeigt das Quellbild an. Ignorieren Sie das Zielbild, dh zeigen Sie nur das Quellbild an
xor Verwenden Sie die XOR-Operation, um das Quellbild und das Zielbild zu kombinieren, dh der Schnittpunkt ist transparent
Gelegentlich verwendet:
multiplizieren Multiplizieren Sie die Pixel des Quellbilds mit den Pixeln des Zielbilds
Bildschirm
Überlagerung
abdunkeln Vertiefen Sie die sich überschneidenden Teile der Grafiken werden nacheinander gefüllt, um die Helligkeit zu verringern
Aufhellen Hell hinzufügen, die sich überschneidenden Teile der Grafiken werden nacheinander gefüllt, um die Helligkeit zu erhöhen
Farbverweigerung Passen Sie die untere Ebene an die obere Ebene an , Passen Sie das Zielbild über dem Quellbild an
Farbbrand Passen Sie die untere Ebene an die obere Ebene an und kehren Sie sie dann um. Drehen Sie
hartes Licht und passen Sie die untere Ebene an die obere Ebene an, Dann multiplizieren Sie den Effekt mit dem Bildschirm
weiches Licht
Unterschied
Ausschluss
Farbton
Sättigung
Farbe
Leuchtkraft
Aufgrund des schlechten Englisch ist die Bedeutung einiger häufig verwendeter Parameter nicht einfach zu erklären. Um nicht alle in die Irre zu führen, werde ich sie nicht übersetzen Besseres Englisch, schauen Sie sich die Erklärung der gloableCompositeOperation-Parameter hier an. Ich hoffe, Sie können mir die Bedeutung der Übersetzung erklären. Vielen Dank. Ich werde Ihnen jedoch die folgenden Laufergebnisse als Referenz geben!
Es gibt viele Parameter. Schauen wir uns zunächst die am häufigsten verwendeten an. Die ersten acht sind einfach zu verstehen und stellen genau das Gegenteil dar. Was ist die Zielgrafik? Was ist eine Quellgrafik?
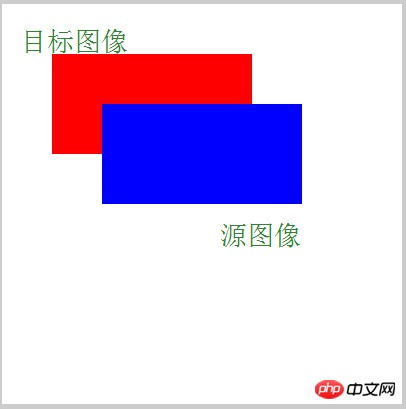
Zielbild = die Zeichnung, die Sie auf der Leinwand platziert haben; Quellbild = die Zeichnung, die Sie auf der Leinwand platzieren möchten. Dies ist die offizielle Erklärung. Wenn Sie diese Erklärung nicht verstehen, können wir sie so verstehen, dass das zuerst gezeichnete Bild die Zielgrafik ist und das später gezeichnete Bild das Quellbild ist, zum Beispiel:
//目标图像 ctx.fillStyle="red"; ctx.fillRect(20,20,75,50); ctx.globalCompositeOperation="source-over"; //源图像 ctx.fillStyle="blue"; ctx.fillRect(50,50,75,50);

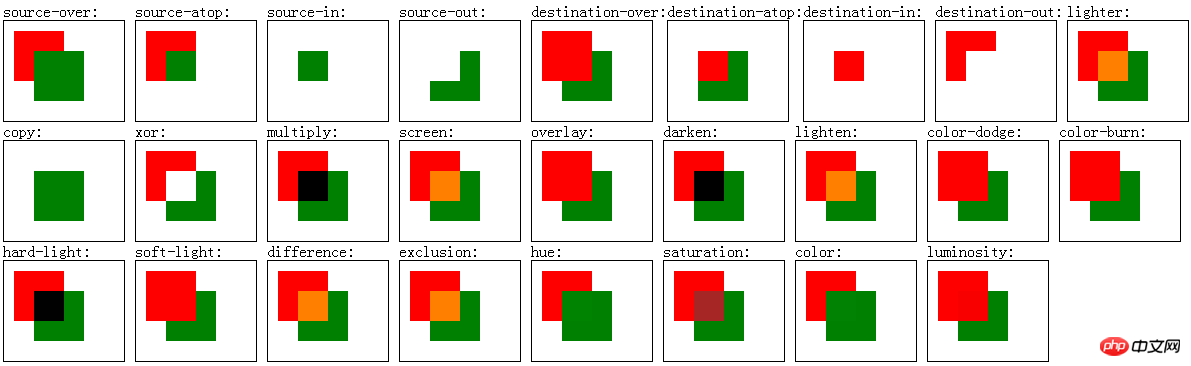
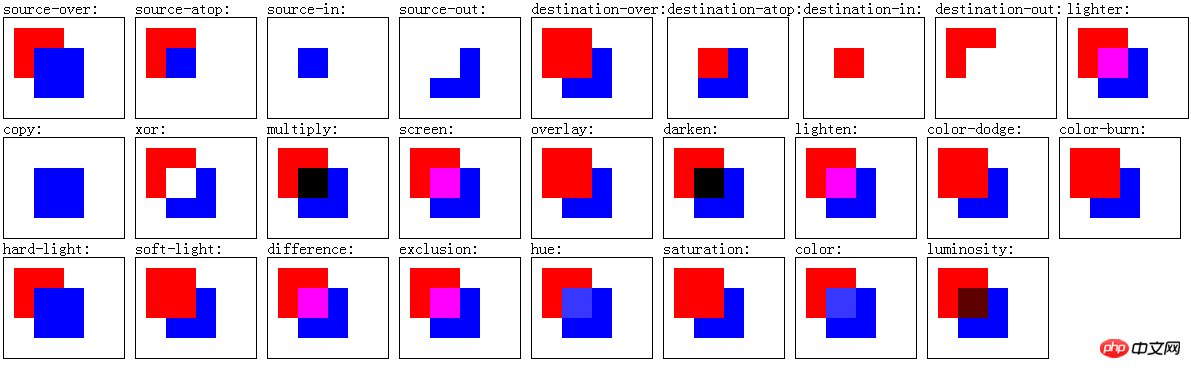
Natürlich ist die Position dieser gloableCompositeOperation nicht festgelegt. Sie kann vor dem Zielbild oder hinter dem Ziel platziert werden Bild, aber es kann nicht hinter dem Quellbild platziert werden (Sie wissen schon). Wenn die Bedeutung der Parameter nicht leicht zu verstehen ist, schauen Sie sich das Bild unten an, um zu sehen, wie es aussieht:
var arr = ['source-over','source-atop','source-in','source-out','destination-over','destination-atop','destination-in','destination-out','lighter','copy','xor','multiply','screen','overlay','darken','lighten','color-dodge','color-burn','hard-light','soft-light','difference','exclusion','hue','saturation','color','luminosity'];
for(var i=0;i<arr.length;i++){
document.write("<p id='p_" + i + "' style='float:left;'>" + arr[i] + ":<br>");
var canvas = document.createElement("canvas");
canvas.width = 120;
canvas.height = 100;
canvas.style.border = "1px solid #000";
canvas.style.marginRight = '10px';
document.getElementById("p_" + i).appendChild(canvas);
var ctx = canvas.getContext("2d");
ctx.fillStyle="red";
ctx.fillRect(10,10,50,50);
ctx.globalCompositeOperation=arr[i];
ctx.beginPath();
ctx.fillStyle="green";
ctx.fillRect(30,30,50,50);
ctx.fill();
document.write("</p>");
}红与绿
红与蓝
具体效果你也可以看这里 —— canvas图形组合模式
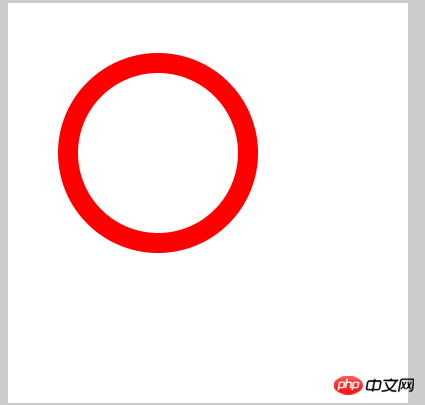
里面的代码我故意把canvas的代码留在上面,方便你们查看,不知道你看到这些参数有什么感想,我的第一感觉就是有些熟悉比clip好用,也让我第一时间想到了这一个效果:
ctx.fillStyle="red"; ctx.arc(150,150,100,0,360*Math.PI/180,false); ctx.fill(); ctx.globalCompositeOperation="xor"; ctx.beginPath(); ctx.arc(150,150,80,0,360*Math.PI/180,false); ctx.fill();

如果配合前面的扇形方法,很容易做一个圆形进度条什么的,当然,还有很多属性可以有大的作用,比如说裁切一个图形,发挥的发达的大脑吧,这里我就不演示了
3、setLineDash
setLineDash(arr) 在画布上画一条虚线
参数:arr 表示的是一个数组集合,里面的参数可以有多个,这里面的参数很有意思,举个栗子说明:
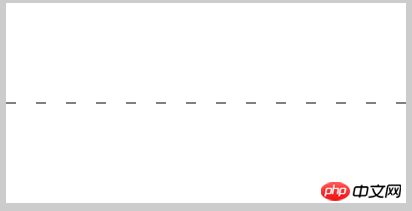
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10,20]); ctx.stroke();


对比代码看图,如果有2个参数,则第一个参数表示虚线的线宽,第二个参数表示虚线的线与线的距离,后面一直循环
如果是3个参数呢?
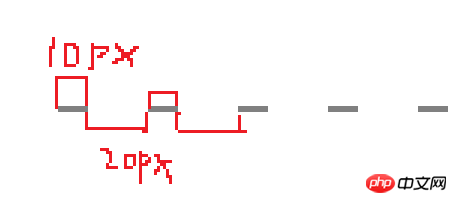
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10,20,30]); ctx.stroke();


此时会这样,第一条线长为10,然后间距为20,第2条线长为30,然后间距为10,第3条线长20,然后间距为30,到处为一个循环,后面重复
那么4个参数就好理解了,
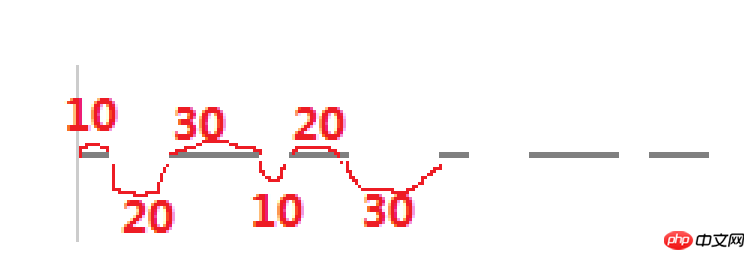
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10,20,30,40]); ctx.stroke();

规律和上面的一样,只是循环的长度要长一些,更多参数的规则也是这样的,那么一个参数是否有效呢
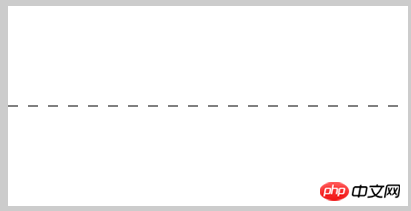
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10]); ctx.stroke();

显然是有效的,此时线宽为10,间距为10,这就是华丽的分割线的做法
它还有一个兄弟用法,这个是设置虚线,那么就会有一个获取虚线
getLineDash() 获取当前虚线的样式
它没有参数,它得到的结果就是设置虚线的线宽数组arr,我们看一下怎么用:
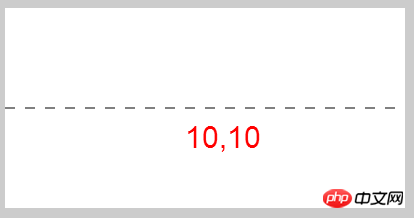
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10]); var txt = ctx.getLineDash(); ctx.stroke(); ctx.fillStyle = 'red'; ctx.font = "30px Arial"; ctx.fillText(txt,180,140);

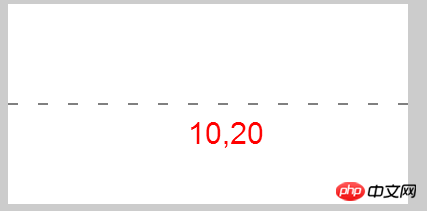
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10,20]); var txt = ctx.getLineDash(); ctx.stroke(); ctx.fillStyle = 'red'; ctx.font = "30px Arial"; ctx.fillText(txt,180,140);

从这两组图可以看出,当只有一个参数数,会默认为2个一样的参数
4、isPointInPath
isPointInPath(x,y) 指定点是否在路径区域中,如果在则返回true,不在则返回false
参数: x,y表示指定的坐标点
举个栗子:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.rect(50,50,100,100);
ctx.fill();
canvas.onclick = function(ev){
var ev = ev || event;
ctx.clearRect(200,0,200,200);
var l = ev.clientX - canvas.offsetLeft;
var t = ev.clientY - canvas.offsetTop;
if(ctx.isPointInPath(l,t)){
ctx.font = "40px Arial";
ctx.fillText((l+','+t),200,120);
}
}
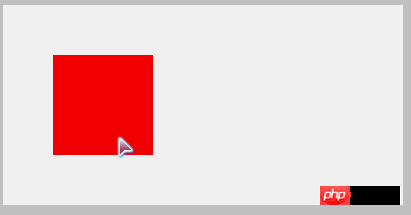
看看这个gif图,当点击红色区域时,我将坐标打印出来,如果点击的地方不在红色区域,则不显示坐标,具体效果看这里 —— canvas判断是否在路径区域
这里有一点需要注意,就是在绘制矩形时,不能用fillRect或strokeRect,为什么呢?因为这里判断是是否在指定的路径中,而fillRect或strokeRect此时已经不是路径了,而是变成了填充过的图形,所以这里必须先用Rect()定义一下路径,再填充,这样才能回去到指定图形的路径,此点须知!
还有一个方法:
isPointInStroke(x,y) 指定点是否在路径中,如果在则返回true,不在则返回false
此方法跟上面的方法很相似,不同点在于,isPointInPath是在一个区域中,不管是用fill还是stroke,但是isPointInStroke只能用stroke填充,且指定的区域是在线框上,看下面的例子:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 5;
ctx.rect(50,50,100,100);
ctx.stroke();
canvas.onclick = function(ev){
var ev = ev || event;
ctx.clearRect(200,0,200,200);
var l = ev.clientX - canvas.offsetLeft;
var t = ev.clientY - canvas.offsetTop;
if(ctx.isPointInStroke(l,t)){
ctx.font = "40px Arial";
ctx.fillText((l+','+t),200,120);
}
}
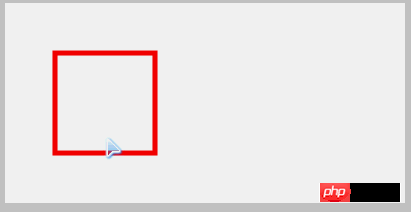
从这个gif中可以看出端倪来,只有点到线框才会触发,具体效果看这里 —— canvas 判断是否在线框中
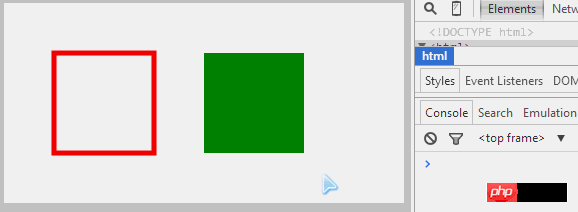
这2个方法的基本用法就是这样,但是会有一个问题,就是目前只有一个图形在上面,如果有2个图形在上面,而且分别的方法不一样,比如说,一个是区域路径,一个是线框路径,分别点击他们,弹出不同的值,我们看行不行:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 5;
ctx.rect(50,50,100,100);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.fillStyle = 'green';
ctx.rect(200,50,100,100);
ctx.fill();
ctx.closePath();
canvas.onclick = function(ev){
var ev = ev || event;
var l = ev.clientX - canvas.offsetLeft;
var t = ev.clientY - canvas.offsetTop;
if(ctx.isPointInStroke(l,t)){
console.log('线框路径');
}
}
canvas.onclick = function(ev){
var ev = ev || event;
var l = ev.clientX - canvas.offsetLeft;
var t = ev.clientY - canvas.offsetTop;
if(ctx.isPointInPath(l,t)){
console.log('区域路径');
}
}
看看console里面的提示,当点击区域路径的时候,触发了操作,但是点击线框路径时,无论我怎么点击,都无济于事,这是为什么呢?把2图形的执行顺序颠倒一下,发现效果也相反了,说明谁最后绘制就执行谁,其实这也是可以理解的,因为此时的ctx指的是当前的路径,它不能分当前路径一,路径二什么的,如果要实现多个图形执行不同的事件,又改如何做呢?由于实现方法有点复杂,就在这里留一个思考题?你们先思考一下,该怎么弄?我会到后期单独写一篇文章,专门来说这个的解决方案,供大家参考!
恩,到处所有该讲的canvas API就全部讲完了,看了这一系列的文章,不知道你是否对canvas有了那么一点点的感觉,是否canvas已经不那么神秘了,如果你嘴上不说,心里觉得,恩,好像有点感觉了,那我的目的就达到了,要是你还能写一些效果,那恭喜你,距离大神你有近了一步,如果有时间,有能力,我希望能多写一下有点深度的canvas实例给大家参考,但愿能对大家有帮助!
以上就是canvas API ,通俗的canvas基础知识(六) 的内容,更多相关内容请关注PHP中文网(www.php.cn)!




