 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Codegrafiken und Text, die die Kompatibilitätslösung für den JavaScript-Ereignismechanismus im Detail erläutern
Codegrafiken und Text, die die Kompatibilitätslösung für den JavaScript-Ereignismechanismus im Detail erläutern
Codegrafiken und Text, die die Kompatibilitätslösung für den JavaScript-Ereignismechanismus im Detail erläutern
Die Lösung in diesem Artikel kann für nativesObjekt Und das Host-Objekt (Dom-Element) bindet und löst das -Ereignis auf folgende Weise aus:
 oder
oder
After
var input = document.getElementsByTagName('input')[0];
var form = document.getElementsByTagName('form')[0];
Evt.on(input, 'click', function(evt){
console.log('input click1');
console.log(evt.target === input);
console.log(evt.modified);
//evt.stopPropagation();
console.log(evt.modified);
});
var handle2 = Evt.on(input, 'click', function(evt){
console.log('input click2');
console.log(evt.target === input);
console.log(evt.modified);
});
Evt.on(form, 'click', function(evt){
console.log('form click');
console.log(evt.currentTarget === input);
console.log(evt.target === input);
console.log(evt.currentTarget === form);
console.log(evt.modified);
});
Evt.emit(input, 'click');
Evt.emit(input, 'click', {bubbles: true});
handle2.remove();
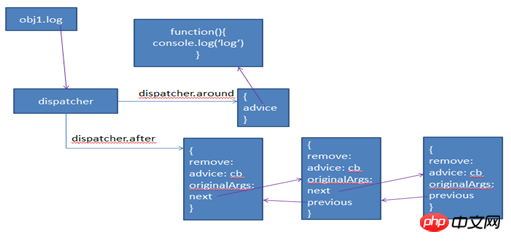
Evt.emit(input, 'click');Der Prozess des Hinzufügens von Ereignissen zu nativen Objekten wird hauptsächlich in der After-Funktion abgeschlossen. Diese Funktion erledigt hauptsächlich die folgenden Aufgaben:
- Wenn in obj eine Antwortfunktion vorhanden ist, ersetzen Sie diese durch die Dispatcher-Funktion
- Verwenden Sie eine Kettenstruktur, um die sequentielle Ausführung mehrerer gebundener Ereignisfunktionen sicherzustellen
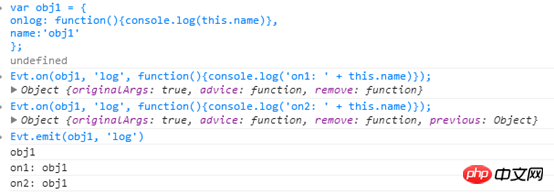
- Das Bild unten zeigt die
 (vor dem Aufruf)
(vor dem Aufruf)
 (nach dem Aufruf)
(nach dem Aufruf)
Eine ausführliche Erklärung finden Sie unter
Kommentare, ich hoffe, die Leser können dem folgen und es erneut ausführen
Kompatibilität wird behobenvar after = function(target, method, cb, originalArgs){
var existing = target[method];
var dispatcher = existing;
if (!existing || existing.target !== target) {
//如果target中没有method方法,则为他添加一个方法method方法
//如果target已经拥有method方法,但target[method]中target不符合要求则将method方法他替换
dispatcher = target[method] = function(){
//由于js是此法作用域:通过阅读包括变量定义在内的数行源码就能知道变量的作用域。
//局部变量在声明它的函数体内以及其所嵌套的函数内始终是有定义的
//所以在这个函数中可以访问到dispatcher变量
var results = null;
var args = arguments;
if (dispatcher.around) {//如果原先拥有method方法,先调用原始method方法
//此时this关键字指向target所以不用target
results = dispatcher.around.advice.apply(this, args);
}
if (dispatcher.after) {//如果存在after链则依次访问其中的advice方法
var _after = dispatcher.after;
while(_after && _after.advice) {
//如果需要原始参数则传入arguments否则使用上次执行结果作为参数
args = _after.originalArgs ? arguments : results;
results = _after.advice.apply(this, args);
_after = _after.next;
}
}
}
if (existing) {
//函数也是对象,也可以拥有属性跟方法
//这里将原有的method方法放到dispatcher中
dispatcher.around = {
advice: function(){
return existing.apply(target, arguments);
}
}
}
dispatcher.target = target;
}
var signal = {
originalArgs: originalArgs,//对于每个cb的参数是否使用最初的arguments
advice: cb,
remove: function() {
if (!signal.advice) {
return;
}
//remove的本质是将cb从函数链中移除,删除所有指向他的链接
var previous = signal.previous;
var next = signal.next;
if (!previous && !next) {
dispatcher.after = signal.advice = null;
dispatcher.target = null;
delete dispatcher.after;
} else if (!next){
signal.advice = null;
previous.next = null;
signal.previous = null;
} else if (!previous){
signal.advice = null;
dispatcher.after = next;
next.previous = null;
signal.next = null;
} else {
signal.advice = null;
previous.next = next;
next.previous = previous;
signal.previous = null;
signal.next = null;
}
}
}
var previous = dispatcher.after;
if (previous) {//将signal加入到链式结构中,处理指针关系
while(previous && previous.next && (previous = previous.next)){};
previous.next = signal;
signal.previous = previous;
} else {//如果是第一次使用调用after方法,则dispatcher的after属性指向signal
dispatcher.after = signal;
}
cb = null;//防止内存泄露
return signal;
}DOM2-Ereignisverarbeitung wird seit dem IE9--Programm unterstützt, aber für ältere Versionen von IE-Browsern wird die attachmentEvent-Methode immer noch verwendet, um Ereignisse zu DOM-Elementen hinzuzufügen. Glücklicherweise hat Microsoft angekündigt, IE8 nicht mehr zu pflegen im Jahr 2016, was für die meisten Front-End-Entwickler zweifellos ein Problem darstellt. Bevor es jedoch dämmert, muss die Kompatibilität von Browsern, die keine DOM2-Level-Event-Handler unterstützen, noch bestehen Die folgenden Punkte müssen normalerweise behandelt werden:
- Beim mehrfachen Binden eines Ereignisses ist die Aufrufreihenfolge der Ereignisverarbeitungsfunktion ein Problem
- Das Schlüsselwort this in der Ereignisverarbeitungsfunktion weist auf das Problem hin
- Standardisiertes Ereignisobjekt, das allgemeine Ereignisattribute unterstützt
- Seit der Verwendung von Die Methode „attachEvent“ zum Hinzufügen von Ereignisverarbeitungsfunktionen kann die Aufrufreihenfolge der Ereignisverarbeitungsfunktionen nicht garantieren. Wir haben „attachEvent“ aufgegeben und die von „after“ im Artikel generierte positive Sequenzkettenstruktur verwendet.
//1、统一事件触发顺序
function fixAttach(target, type, listener) {
debugger;
var listener = fixListener(listener);
var method = 'on' + type;
return after(target, method, listener, true);
}; Dieser Artikel löst dieses Problem auch auf diese Weise
Dieser Artikel löst dieses Problem auch auf diese Weise
Für die Standardisierung von Ereignisobjekten müssen wir die vorhandenen Attribute, die uns von ie zur Verfügung gestellt werden, in Standards umwandeln
//1、统一事件触发顺序
function fixAttach(target, type, listener) {
debugger;
var listener = fixListener(listener);
var method = 'on' + type;
return after(target, method, listener, true);
};
function fixListener(listener) {
return function(evt){
//每次调用listenser之前都会调用fixEvent
debugger;
var e = _fixEvent(evt, this);//this作为currentTarget
if (e && e.cancelBubble && (e.currentTarget !== e.target)){
return;
}
var results = listener.call(this, e);
if (e && e.modified) {
// 在整个函数链执行完成后将lastEvent回归到原始状态,
//利用异步队列,在主程序执行完后再执行事件队列中的程序代码
//常规的做法是在emit中判断lastEvent并设为null
//这充分体现了js异步编程的优势,把变量赋值跟清除代码放在一起,避免逻辑分散,缺点是不符合程序员正常思维方式
if(!lastEvent){
setTimeout(function(){
lastEvent = null;
});
}
lastEvent = e;
}
return results;
}
}function _fixEvent(evt, sender){
if (!evt) {
evt = window.event;
}
if (!evt) { // emit没有传递事件参数,或者通过input.onclick方式调用
return evt;
}
if(lastEvent && lastEvent.type && evt.type == lastEvent.type){
//使用一个全局对象来保证在冒泡过程中访问的是同一个event对象
//chrome中整个事件处理过程event是唯一的
evt = lastEvent;
}
var fixEvent = evt;
// bubbles 和cancelable根据每次emit时手动传入参数设置
fixEvent.bubbles = typeof evt.bubbles !== 'undefined' ? evt.bubbles : false;
fixEvent.cancelable = typeof evt.cancelable !== 'undefined' ? evt.cancelable : true;
fixEvent.currentTarget = sender;
if (!fixEvent.target){ // 多次绑定统一事件,只fix一次
fixEvent.target = fixEvent.srcElement || sender;
fixEvent.eventPhase = fixEvent.target === sender ? 2 : 3;
if (!fixEvent.preventDefault) {
fixEvent.preventDefault = _preventDefault;
fixEvent.stopPropagation = _stopPropagation;
fixEvent.stopImmediatePropagation = _stopImmediatePropagation;
}
//参考:http://www.php.cn/
if( fixEvent.pageX == null && fixEvent.clientX != null ) {
var doc = document.documentElement, body = document.body;
fixEvent.pageX = fixEvent.clientX + (doc && doc.scrollLeft || body && body.scrollLeft || 0) -
(doc && doc.clientLeft || body && body.clientLeft || 0);
fixEvent.pageY = fixEvent.clientY + (doc && doc.scrollTop || body && body.scrollTop || 0) -
(doc && doc.clientTop || body && body.clientTop || 0);
}
if (!fixEvent.relatedTarget && fixEvent.fromEvent) {
fixEvent.relatedTarget = fixEvent.fromEvent === fixEvent.target ? fixEvent.toElement : fixEvent.fromElement;
}
// 参考: http://www.php.cn/
if (!fixEvent.which && fixEvent.keyCode) {
fixEvent.which = fixEvent.keyCode;
}
}
return fixEvent;
}
function _preventDefault(){
this.defaultPrevented = true;
this.returnValue = false;
this.modified = true;
}
function _stopPropagation(){
this.cancelBubble = true;
this.modified = true;
}
function _stopImmediatePropagation(){
this.isStopImmediatePropagation = true;
this.modified = true;
}
 Beachten Sie, dass es nicht direkt in dieser Form geschrieben werden kann. Dasselbe gilt für fixListener oben.
Beachten Sie, dass es nicht direkt in dieser Form geschrieben werden kann. Dasselbe gilt für fixListener oben.
 Es ist zu beachten, dass wir Ereignisse für einen anderen Zweck standardisieren. Sie können Parameter in der Emit-Methode festlegen, um den Ereignisprozess zu steuern, wie zum Beispiel:
Es ist zu beachten, dass wir Ereignisse für einen anderen Zweck standardisieren. Sie können Parameter in der Emit-Methode festlegen, um den Ereignisprozess zu steuern, wie zum Beispiel:
Evt. emit(input, 'click');//Keine Blasen
Evt.emit(input, 'click', {bubbles: true});//Bubbles
Nach meinem Der Test verwendet fireEvent, um Ereignisse auszulösen. {bubbles:false} kann nicht so eingestellt werden, dass Blasenbildung verhindert wird. Daher verwenden wir hier Javascript, um den Blasenbildungsprozess zu simulieren. Gleichzeitig muss dabei auch die Eindeutigkeit des Ereignisobjekts gewährleistet sein.
Angehängt ist der vollständige Code:// 模拟冒泡事件
var sythenticBubble = function(target, type, evt){
var method = 'on' + type;
var args = Array.prototype.slice.call(arguments, 2);
// 保证使用emit触发dom事件时,event的有效性
if ('parentNode' in target) {
var newEvent = args[0] = {};
for (var p in evt) {
newEvent[p] = evt[p];
}
newEvent.preventDefault = _preventDefault;
newEvent.stopPropagation = _stopPropagation;
newEvent.stopImmediatePropagation = _stopImmediatePropagation;
newEvent.target = target;
newEvent.type = type;
}
do{
if (target && target[method]) {
target[method].apply(target, args);
}
}while(target && (target = target.parentNode) && target[method] && newEvent && newEvent.bubbles);
}
var emit = function(target, type, evt){
if (target.dispatchEvent && document.createEvent){
var newEvent = document.createEvent('HTMLEvents');
newEvent.initEvent(type, evt && !!evt.bubbles, evt && !!evt.cancelable);
if (evt) {
for (var p in evt){
if (!(p in newEvent)){
newEvent[p] = evt[p];
}
}
}
target.dispatchEvent(newEvent);
} /*else if (target.fireEvent) {
target.fireEvent('on' + type);// 使用fireEvent在evt参数中设置bubbles:false无效,所以弃用
} */else {
return sythenticBubble.apply(on, arguments);
}
}Writing to Same Doc
Das Obige ist der Inhalt von
Codebildern und Texten, die die Kompatibilitätslösung für JavaScript-Ereignismechanismen im Detail erläutern. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www. php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Vergleich und Differenzanalyse der Versionen Bluetooth 5.3 und 5.2
Dec 28, 2023 pm 06:08 PM
Vergleich und Differenzanalyse der Versionen Bluetooth 5.3 und 5.2
Dec 28, 2023 pm 06:08 PM
Heutzutage behaupten viele Mobiltelefone, die Bluetooth 5.3-Version zu unterstützen. Was ist also der Unterschied zwischen Bluetooth 5.3 und 5.2? Tatsächlich handelt es sich im Wesentlichen um nachfolgende aktualisierte Versionen von Bluetooth 5, und es gibt keinen großen Unterschied in den meisten Leistungen und Funktionen. Der Unterschied zwischen Bluetooth 5.3 und 5.2: 1. Datenrate 1 und 5.3 können höhere Datenraten bis zu 2 Mbit/s unterstützen. 2. Während 5.2 nur maximal 1 Mbit/s erreichen kann, bedeutet dies, dass 5.3 Daten schneller und stabiler übertragen kann. 2. Verbesserung der Verschlüsselungskontrolle 2. Bluetooth 5.3 verbessert die Optionen zur Kontrolle der Länge des Verschlüsselungsschlüssels, erhöht die Sicherheit und kann eine bessere Verbindung zur Zugangskontrolle und anderen Geräten herstellen. 3. Da die Administratorsteuerung einfacher ist, ist es gleichzeitig bequemer und schneller, eine Verbindung herzustellen, was in 5.2 nicht der Fall ist.
 Lösung für i7-7700, kein Upgrade auf Windows 11 möglich
Dec 26, 2023 pm 06:52 PM
Lösung für i7-7700, kein Upgrade auf Windows 11 möglich
Dec 26, 2023 pm 06:52 PM
Die Leistung des i77700 reicht völlig aus, um Win11 auszuführen, aber Benutzer stellen fest, dass ihr i77700 nicht auf Win11 aktualisiert werden kann. Dies ist hauptsächlich auf die von Microsoft auferlegten Einschränkungen zurückzuführen, sodass sie es installieren können, solange sie diese Einschränkung überspringen. i77700 kann nicht auf win11 aktualisiert werden: 1. Weil Microsoft die CPU-Version begrenzt. 2. Nur die Intel-Versionen der achten Generation und höher können direkt auf Win11 aktualisiert werden. 3. Als 7. Generation kann der i77700 die Upgrade-Anforderungen von Win11 nicht erfüllen. 4. Der i77700 ist jedoch hinsichtlich der Leistung durchaus in der Lage, Win11 reibungslos zu nutzen. 5. Sie können also das Win11-Direktinstallationssystem dieser Site verwenden. 6. Nachdem der Download abgeschlossen ist, klicken Sie mit der rechten Maustaste auf die Datei und „laden“ sie. 7. Doppelklicken Sie, um den „One-Click“-Vorgang auszuführen
 Wie kompatibel ist die Go-Sprache auf Linux-Systemen?
Mar 22, 2024 am 10:36 AM
Wie kompatibel ist die Go-Sprache auf Linux-Systemen?
Mar 22, 2024 am 10:36 AM
Die Go-Sprache ist auf Linux-Systemen sehr gut kompatibel. Sie kann problemlos auf verschiedenen Linux-Distributionen ausgeführt werden und unterstützt Prozessoren unterschiedlicher Architekturen. In diesem Artikel wird die Kompatibilität der Go-Sprache auf Linux-Systemen vorgestellt und ihre leistungsstarke Anwendbarkeit anhand spezifischer Codebeispiele demonstriert. 1. Installieren Sie die Go-Sprachumgebung auf einem Linux-System. Sie müssen lediglich das entsprechende Go-Binärpaket herunterladen und die relevanten Umgebungsvariablen festlegen. Im Folgenden finden Sie die Schritte zur Installation der Go-Sprache auf einem Ubuntu-System:
 Kann ich Bluetooth-Kopfhörer im Flugzeugmodus verwenden?
Feb 19, 2024 pm 10:56 PM
Kann ich Bluetooth-Kopfhörer im Flugzeugmodus verwenden?
Feb 19, 2024 pm 10:56 PM
Mit der kontinuierlichen Weiterentwicklung moderner Technologie sind drahtlose Bluetooth-Headsets zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Das Aufkommen kabelloser Kopfhörer macht unsere Hände frei und ermöglicht es uns, Musik, Anrufe und andere Unterhaltungsaktivitäten freier zu genießen. Wenn wir fliegen, werden wir jedoch oft gebeten, unsere Telefone in den Flugmodus zu versetzen. Die Frage ist also: Kann ich Bluetooth-Kopfhörer im Flugzeugmodus verwenden? In diesem Artikel gehen wir dieser Frage nach. Lassen Sie uns zunächst verstehen, was der Flugzeugmodus bewirkt und bedeutet. Der Flugmodus ist ein spezieller Modus für Mobiltelefone
 Detaillierte Erläuterung von Win11-Kompatibilitätsproblemen mit Win10-Software
Jan 05, 2024 am 11:18 AM
Detaillierte Erläuterung von Win11-Kompatibilitätsproblemen mit Win10-Software
Jan 05, 2024 am 11:18 AM
Die Software im Win10-System wurde perfekt optimiert, aber für die neuesten Win11-Benutzer muss jeder neugierig sein, ob dieses System unterstützt werden kann. Im Folgenden finden Sie eine detaillierte Einführung in Win11-Software, die Win10 nicht unterstützt. Kommen Sie und finden Sie es heraus zusammen. Unterstützt Win11 Win10-Software: 1. Win10-Systemsoftware und sogar Win7-Systemanwendungen sind gut kompatibel. 2. Laut Feedback von Experten, die das Win11-System verwenden, gibt es derzeit keine Probleme mit der Anwendungsinkompatibilität. 3. Sie können also bedenkenlos ein Upgrade durchführen. Normalen Benutzern wird jedoch empfohlen, mit dem Upgrade zu warten, bis die offizielle Version von Win11 veröffentlicht wird. 4. Win11 ist nicht nur gut kompatibel, sondern verfügt auch über Windo
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 WIN10-Kompatibilität verloren, Schritte zur Wiederherstellung
Mar 27, 2024 am 11:36 AM
WIN10-Kompatibilität verloren, Schritte zur Wiederherstellung
Mar 27, 2024 am 11:36 AM
1. Klicken Sie mit der rechten Maustaste auf das Programm und stellen Sie fest, dass die Registerkarte [Kompatibilität] im sich öffnenden Eigenschaftenfenster nicht zu finden ist. 2. Klicken Sie auf dem Win10-Desktop mit der rechten Maustaste auf die Schaltfläche „Start“ in der unteren linken Ecke des Desktops und wählen Sie im Popup-Menü den Menüpunkt [Ausführen]. 3. Das Win10-Ausführungsfenster wird geöffnet. Geben Sie gpedit.msc in das Fenster ein und klicken Sie dann auf die Schaltfläche OK. 4. Das Fenster „Lokaler Gruppenrichtlinien-Editor“ wird geöffnet. Klicken Sie im Fenster auf den Menüpunkt [Computerkonfiguration/Administrative Vorlagen/Windows-Komponenten]. 5. Suchen Sie im geöffneten Windows-Komponentenmenü den Menüpunkt [Anwendungskompatibilität] und dann im rechten Fenster den Einstellungspunkt [Eigenschaftsseite für Programmkompatibilität entfernen]. 6. Klicken Sie mit der rechten Maustaste auf das Einstellungselement und im Popup-Menü
 Best Practices zur Lösung von Kompatibilitätsproblemen mit PHP-Funktionen
May 01, 2024 pm 02:42 PM
Best Practices zur Lösung von Kompatibilitätsproblemen mit PHP-Funktionen
May 01, 2024 pm 02:42 PM
Best Practices zur Lösung von PHP-Funktionskompatibilitätsproblemen: Verwenden Sie versionierte Funktionsnamen (zum Beispiel: array_map_recursive()). Nutzen Sie Funktionsaliase (zum Beispiel: functionarray_map($callback,$array){...}), um die Funktionsverfügbarkeit zu überprüfen (zum Beispiel: if (function_exists('array_map_recursive')){...}) Namespace verwenden (zum Beispiel: namespaceMyNamespace{...})



