Zusammenfassung der Änderung des Eingabefeldstils von type='file'
Der Eingabetyp = „Datei“ im Formular wird häufig in der Front-End-Entwicklung verwendet, aber leider ist die Leistung von Eingabetyp = „Datei“ in verschiedenen Browsern nicht einheitlich und der Stil ist daher schwierig zu verwenden Wie gehen wir mit diesem Problem um? Dies ist der Hauptinhalt unserer heutigen Diskussion. Was ist die Eingabe von type="file"?
Ich glaube nicht, dass es nötig ist zu sagen, was das ist. Und im Zeitalter verschiedener Mobiltelefone kann man es auch direkt hochladen. es macht viel mehr Spaß als zuvor.
Und in der Vergangenheit konnten Sie nur eine Datei hochladen. Jetzt müssen Sie nur noch das Attribut mehrere hinzufügen, und es werden ohne weiteres viele Dateiformate unterstützt , die Einzelheiten finden Sie unter http://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC .A0.E7 .8A.B6.E6.80.81
Anpassung des Stils der Schaltfläche „Upload“
Freunde, die mit CSS gespielt haben, wissen, dass in HTML-Elementen der Stil der Form wichtig ist Die Änderung von Steuerelementen ist am schwierigsten. Der Stil vieler Steuerelemente ändert sich je nach Systemthema. Wenn Sie sie ändern möchten, können Sie sie nur simulieren, insbesondere im IE-Browser.
Für den Upload-Button type="file" haben wir einmal den Stil geändert. Einige Leute haben die Simulationsmethode verwendet, aber es wird gesagt, dass die Verwendung der Simulationsmethode sogenannte Sicherheit verursachen kann Sexuelle Probleme, nun ja, für einen Pagen wie mich verstehe ich das nicht, und selbst wenn ich es verstehe, weiß ich nicht, wie ich damit umgehen soll. Dann simulieren Sie es nicht...
Aber wie können Sie den Stil ändern, wenn Sie es nicht simulieren?
Bildpositionierungs-Overlay-Schema
Vorher war die Methode, die ich kannte und tatsächlich auch jeder kennt, die Übergabe von type="file" Die Upload-Schaltfläche wird transparent gemacht und dann über ein Bild gelegt, sodass die Leute spüren können, dass dies durch Klicken zum Hochladen des Bildes erreicht wird, und es nicht nötig ist, auf die native Upload-Schaltfläche zu schauen.
<input type="file" id="upfile" ><span ></span>.up_icon,.up_input {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;z-index: 2}.up_icon {overflow: hidden;font-size: 0;line-height: 99em;background: url(http://www.php.cn/) no-repeat 0 0;z-index: 1;}Schauen Sie sich die Demo an: http://jsbin.com/qacijusihivi/1/
In dieser Demo sollte sehr klar sein, dass Sie die Implementierungsmethode sehen können. Durch Positionierung wird der Upload-Button über dem Bild positioniert und kann als Hintergrundbild eines leeren Etiketts verwendet werden. Stellen Sie dann die Deckkraft-Transparenz des Upload-Buttons auf 0 ein Sie werden die Schaltfläche nicht mehr sehen können, aber sie existiert tatsächlich, und dann... dann... gibt es nichts mehr, der Effekt ist da...
Eine Lösung für Webkit
Diese Lösung für den Webkit-Kernel ist eigentlich ein bisschen Unsinn, nicht viel. Die tatsächliche Verwendung liegt darin, dass sie nur für den Webkit-Kernel gültig ist, wenn die Schreibmethode mit dem Präfix -webkit- nicht gültig ist unterstützt, hat es keine Wirkung, Sie können es also einfach zum Spaß nehmen.
<input type="file" id="upfile">input[type="file"]::-webkit-file-upload-button {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;overflow: hidden;line-height: 99em;background:url(http://www.php.cn/) no-repeat 0 0;border: 0 none;z-index: 2;}Schauen Sie sich zuerst die Demo an: http://jsbin.com/wicihihabifi/1/
Die HTML-Struktur in dieser Demo ist sehr einfach, nur eine [Eingabe Tag ist viel einfacher als die zuvor gesehene Methode, aber in Bezug auf die Kompatibilität weiß ich nicht, wie es auf dem Mobiltelefon jetzt ist. Vergessen Sie es, betrachten wir es einfach als Unterhaltung und genießen Sie das Ansehen~
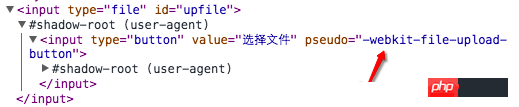
Der einfache HTML-Strukturänderungsstil ist vollständig vom ::-webkit-file-upload-button-Pseudo abhängig -element, zum Ändern Sie einfach den Stil dieses Pseudoelements entsprechend, da es sich lediglich um ein gewöhnliches Schaltflächenelement handelt. Es wird klarer, wenn wir dieses Schaltflächenelement betrachten, indem wir das Schatten-DOM anzeigen.

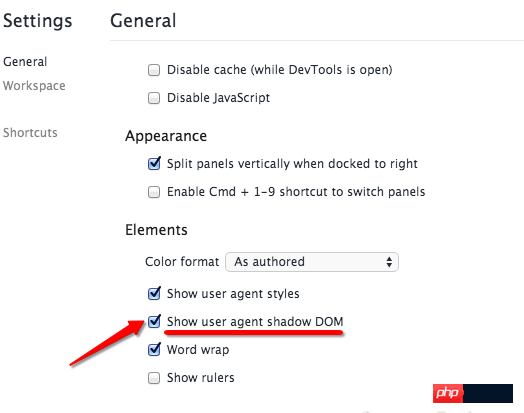
Dies ist der DOM-Baum, der in den Chrome-Entwicklertools angezeigt wird. Wenn wir die Anzeige des Schatten-DOM nicht aktivieren, sehen wir dort im Allgemeinen keinen Typ ist so viel Inhalt in der Eingabe von ="Datei". Die Aktivierung ist ganz einfach: Klicken Sie auf das Zahnrad  in der oberen rechten Ecke der Entwicklertools und aktivieren Sie dann dieses Kontrollkästchen in der Popup-Ebene.
in der oberen rechten Ecke der Entwicklertools und aktivieren Sie dann dieses Kontrollkästchen in der Popup-Ebene.

Jetzt können Leser andere Eingabe-Tags selbst überprüfen. Wenn ein Schatten-DOM vorhanden ist, kann es erweitert werden. Dann gibt es ein paar neue Tags in HTML5...
Endlich
Für das input-Tag von type="file" sind derzeit die einzigen zwei Möglichkeiten, die ich kenne, um den Stil zu ändern, diese und dann für webkit ist ebenfalls sehr begrenzt, sollte aber für Mobiltelefone kein Problem darstellen. Manche Leute fragen sich vielleicht: Was soll ich mit anderen Browsern machen? Ja, ich weiß nicht, was ich tun soll.
Im Firefox-Browser gibt es zwar einen Selektorinput type="file" > button[type="button"] mit forms.css , aber Ich weiß nicht, warum ich, nachdem ich diesen Selektor zu meinem Stil hinzugefügt hatte, immer noch keinen Effekt sah, also habe ich aufgehört zu spielen.
PS: Wenn Sie ein Fan des Firefox-Browsers sind, müssen Sie für die Datei form.css die Existenz der Pfadressource://gre-resources/forms.css kennen. Oh, das ist es. Als ich es auf dem Mac gespielt habe, wurde der Stil des Präfixes-webkit- direkt geerbt...
Weitere Artikel zur Zusammenfassung der Änderung des Eingabefeldstils von type="file" finden Sie auf der chinesischen PHP-Website!
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...




