
Gehe direkt zum Thema!
1. Elemente aus dem Dokumentenfluss zentrieren
Methode 1: margin:auto-Methode
CSS-Code:
p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}HTML-Code:
<p> <img src="/static/imghw/default1.png" data-src="mm.jpg" class="lazy" alt="Mehrere Methoden zur horizontalen und vertikalen Zentrierung in CSS" > </p>
Rendering:

Wenn ein Element absolut positioniert ist, wird es basierend auf dem ersten Vorgängerelement positioniert, das nicht statisch positioniert ist, also hier img wird entsprechend der äußeren Schicht p positioniert.
Methode 2: Negative-Marge-Methode
CSS-Code:
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}HTML-Code:
<p class="container">
<p class="inner"></p>
</p>Rendering:

Hier verwenden wir zuerst top:50 % und left:50 %, um den inneren Koordinatenursprung (obere linke Ecke) in die Mitte des Containers zu verschieben, und verwenden Sie dann den negativen Rand, um ihn um die Hälfte seiner Breite nach links und dann um die Hälfte nach oben zu versetzen seine Höhe, so dass der Mittelpunkt des Inneren mit dem Mittelpunkt des Behälters übereinstimmt.
2. Elemente zentrieren, die nicht außerhalb des Dokumentenflusses liegen
Methode 1: Tabellen-Zellen-Methode
CSS-Code:
p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}HTML-Code:
<p>
<img src="/static/imghw/default1.png" data-src="mm.jpg" class="lazy" alt="Mehrere Methoden zur horizontalen und vertikalen Zentrierung in CSS" >
</p>
Rendering:

p Vertical-align: middle oben steuert die Zentrierung in vertikaler Richtung, während text-align: center steuert die horizontale Richtung. Eine interessante Tatsache ist, dass, wenn wir die Vertical-Align:-Mitte im Bild entfernen, es so aussieht:

Es ist immer noch zentriert! Ist es wirklich zentriert?
Wir sehen, dass das Bild etwas nach oben gerückt ist und nicht mehr in der vertikalen Richtung zentriert ist. Warum? Ich weiß nicht warum, wenn du es weißt, kannst du es mir dann sagen?
Aber wenn wir das Bild in Text umwandeln:
CSS-Code:
p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}HTML-Code:
<p>
<span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span>
</p>Rendering:

Wenn wir „vertikal-align: middle of span“ entfernen, ist dies der Fall So:

Sehen Sie den Unterschied? Text hat einen kleineren Zeilenabstand. Wenn Sie den Code auf Ihrem Computer ausführen, werden Sie feststellen, dass diese Textzeilen in die Mitte verschoben wurden und nicht wie im Bild nach oben verschoben wurden. Ich versuche auch herauszufinden, was los ist. Wenn Sie den Grund kennen, sagen Sie es mir bitte.
Methode 2: Flexible Box-Methode
CSS-Code:
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}HTML-Code:
<p class="container">
<p class="inner">
我在容器中水平垂直居中
</p>
</p>Rendering:

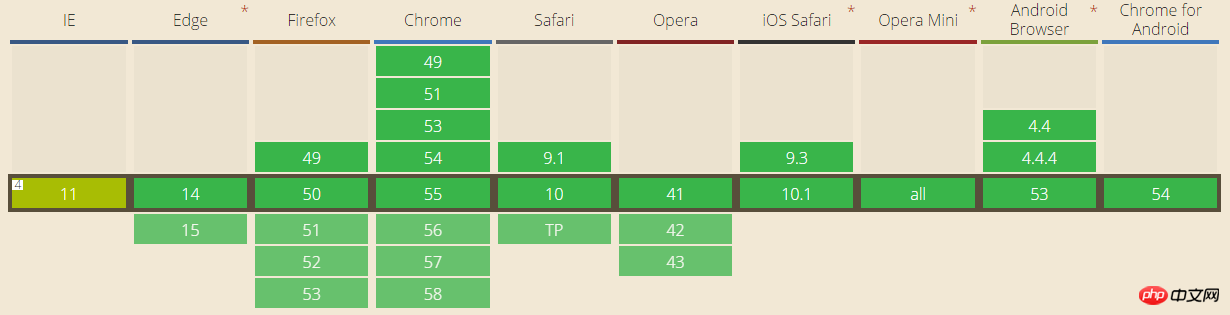
align-items control Vertical Zentrierung, Justify-Content steuert die horizontale Zentrierung. Dies ist eine neue Methode von CSS3. Der Status der Browserunterstützung ist wie folgt:

Das Obige ist der gesamte Inhalt dieses Artikels , und ich hoffe, dass jeder die chinesische Website unterstützt.
Weitere verwandte Artikel zu verschiedenen Methoden der horizontalen und vertikalen CSS-Zentrierung finden Sie auf der chinesischen PHP-Website!
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 So verwenden Sie Spyder
So verwenden Sie Spyder
 Ripple-Handelsplattform
Ripple-Handelsplattform
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 Verwendung der Memcpy-Funktion
Verwendung der Memcpy-Funktion
 Welche Software ist Premiere?
Welche Software ist Premiere?




