 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
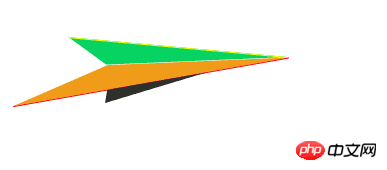
 Beispiel für die Verwendung von CSS-Code zur Erzielung des Papierfliegereffekts
Beispiel für die Verwendung von CSS-Code zur Erzielung des Papierfliegereffekts
Beispiel für die Verwendung von CSS-Code zur Erzielung des Papierfliegereffekts
Das Implementierungsrendering lautet wie folgt:

Der Beispielcode lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>纸飞机</title>
<style>
.wrap {
position: relative;
display: inline-block;
width: 300px;
height: 120px;
-webkit-animation: fly 6s;
-moz-animation: fly 6s;
-o-animation: fly 6s;
animation: fly 6s;:
}
.triangle1 { /*黄色三角形*/
position: absolute;
top: 50px;
left: 8px;
height: 0;
width: 0;
border-left: 100px solid rgba(255, 255, 255, 0);
border-right: 180px solid rgba(255, 255, 255, 0);
border-bottom: 24px solid #f09c18;
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
transform: rotate(-10deg);
}
.triangle1:after { /*红色边线*/
position: absolute;
left: -100px;
content: '';
display: block;
width: 280px;
height: 24px;
border-bottom: 1px solid red;
}
.triangle2 { /*绿色三角形*/
position: absolute;
top: 39px;
left: 66px;
height:0;
width: 0;
border-left: 40px solid rgba(255, 255, 255, 0);
border-right: 180px solid rgba(255, 255, 255, 0);
border-top: 24px solid #07d362;
-webkit-transform: rotate(5.2deg);
-moz-transform: rotate(5.2deg);
-ms-transform: rotate(5.2deg);
-o-transform: rotate(5.2deg);
transform: rotate(5.2deg);
}
.triangle2:after { /*黄色边线*/
position: absolute;
top: -24px;
left: -40px;
content: '';
display: block;
width: 220px;
height: 24px;
border-top: 1px solid yellow;
}
.triangle3 { /*黑色三角形*/
position: absolute;
top: 68px;
left: 100px;
height: 0;
width: 0;
border-left: 6px solid rgba(255, 255, 255, 0);
border-right: 100px solid rgba(255, 255, 255, 0);
border-bottom: 12px solid #2e302c;
-webkit-transform: rotate(-16.8deg);
-moz-transform: rotate(-16.8deg);
-ms-transform: rotate(-16.8deg);
-o-transform: rotate(-16.8deg);
transform: rotate(-16.8deg);
}
@keyframes fly { /*定义动画*/
0% {
top: 0;
left: 0;
}
5% {
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
}
50% {
top: 200px;
left: 800px;
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
}
55% {
-webkit-transform: rotate(170deg) rotateX(180deg);
-moz-transform: rotate(170deg) rotateX(180deg);
-ms-transform: rotate(170deg) rotateX(180deg);
-o-transform: rotate(170deg) rotateX(180deg);
transform: rotate(170deg) rotateX(180deg);
}
100% {
top: 400px;
left: 0;
-webkit-transform: rotate(170deg) rotateX(180deg);
-moz-transform: rotate(170deg) rotateX(180deg);
-ms-transform: rotate(170deg) rotateX(180deg);
-o-transform: rotate(170deg) rotateX(180deg);
transform: rotate(170deg) rotateX(180deg);
}
}
</style>
</head>
<body>
<p class="wrap">
<p class="triangle1"></p>
<p class="triangle2"></p>
<p class="triangle3"></p>
</p>
</body>
</html>Zusammenfassung
Das Obige ist der gesamte Inhalt dieses Artikels Einige Vorteile für das Studium oder die Arbeit aller. Wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen.
Weitere verwandte Artikel zu Beispielen für die Verwendung von CSS-Code zur Erzielung von Papierfliegereffekten finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:



