Form der Anwendung neuer Funktionen von CSS3
1. Adaptive Ellipse
Randradiusfunktion:
Kann horizontale und vertikale Radien sowie den Wert separat angeben Es kann ein Prozentsatz sein. Verwenden Sie einfach / (Schrägstrich), um die beiden Werte zu trennen (eine Ellipse mit adaptiver Breite kann implementiert werden).
Sie können auch vier horizontale und vertikale Radien mit unterschiedlichen Winkeln angeben (Halbellipse kann realisiert werden)
Viertelellipse, hauptsächlich Is to Passen Sie den horizontalen und vertikalen Radius an
Beispielcode:
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}
2. Flaches Viereck
Muss auf den SkewX der Transformation zur Verzerrung angewendet werden
Löst hauptsächlich das Problem dass der Container zu einem flachen Viereck wird und der interne Text und die Elemente vertikal angezeigt werden.
verschachtelte Elemente und die internen Elemente können durch Schrägstellung umgekehrt gedreht werden. Verschachtelte innere Elemente müssen blockartig sein, da die Transformation nicht auf Inline-Elemente angewendet werden kann.
Verwenden Sie Pseudoelemente zur Verzerrung (:before)
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>p{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}
3. Diamant
Wenden Sie die Verschachtelung von Elementen an, und die äußeren und inneren Elemente drehen sich miteinander . Realisieren Sie das Achteck;
Gestalten Sie die maximale Breite des internen Elements so, dass das gesamte Bild nur das gesamte äußere p ausfüllen kann
Das Skalierungsattribut steuert die Vergrößerung seines Bildes. Standardmäßig ist der Mittelpunkt der Ursprung der Vergrößerung (es wird der Satz des Pythagoras verwendet, geben Sie keinen zusätzlichen Transformationsursprung an).
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}
- Mit Linear-Gradient können Sie den Winkel, den Mehrwert und die Verlaufstransparenz einstellen, um dies zu erreichen.
- Sie müssen auch auf die Einstellungen der Attribute „Hintergrundgröße“ und „Hintergrundwiederholung“ achten, um zu verhindern, dass überlappende Hintergründe dazu führen, dass der Effekt nicht wirksam wird
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
- Sie können Randbild verwenden, um Ecken zu schneiden und Randbild festzulegen -slice (der Bildrand wird nach innen versetzt) Der Wert von Inner offset erzeugt einen Rand mit abgeschnittenem Rand
- background-clip: sollte auf padding-box gesetzt werden; Der Hintergrund reicht bis zum Rand.
- Andere Lösungen
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
}css4 gibt direkt das Eckpfadattribut an, um das Eckenschneiden zu unterstützen
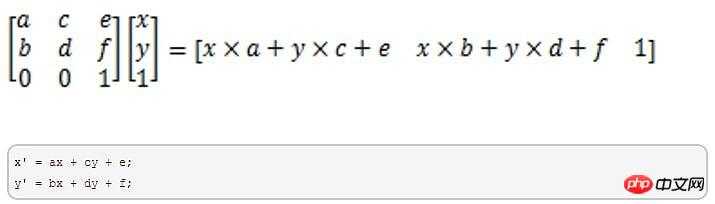
- 5. Trapezmuster Verstehen Sie die Grundprinzipien der Transformation
Übersetzen (Verschiebung): Matrix(1,0,0,1,x,y)
 Skalierung (Zoom): Matrix(x,0 , 0,y,0,0);
Skalierung (Zoom): Matrix(x,0 , 0,y,0,0);
- Schiefe (Neigung): Matrix(1,tany,tanx,1,0,0), da die Eingabe Grad (Winkel) ist , Winkel muss in Bogenmaß umgewandelt werden
- drehen (Rotation): Matrix(cosN,sinN,-sinN,cosN,0,0), Winkel wird in Bogenmaß umgewandelt
-
Perspektive: Perspektive, kann nicht negativ sein, 0 oder Prozentsatz, kann nur numerischer Wert sein
stellt die dar Abstand vom Beobachter zum beobachteten Objekt
Je weiter der perspektivische Abstand vom Objekt ist, desto kleiner erscheint das Objekt
- Perspektive kann Nur für das übergeordnete Element oder den Vorfahren des verformten Elements festgelegt werden, da der Browser dies tut. Die Verformung des untergeordneten Elements erzeugt einen perspektivischen Effekt
- Es gibt kein Skew-Attribut in der 3D-Transformation.
六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
动画展示代码如下:
@keyframes spin{ to{ transform: rotate(.5turn); } } @keyframes bg{ 50%{ background-color: #655; } } .wrap{ width: 100px; height: 100px; border-radius: 50%; background: yellowgreen; background-image: linear-gradient(to right, transparent 50%, #655 0); } .wrap::before{ content: ''; display: block; margin-left: 50%; background-color: inherit; height: 100%; border-radius: 0 100% 100% 0 / 50%; transform-origin: left; animation:spin 3s linear infinite, bg 6s step-end infinite; }Nach dem Login kopieren以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Form der Anwendung neuer Funktionen von CSS3相关文章请关注PHP中文网!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.





