不能错过的10个 HTML5 开发教程
HTML5 作为下一代网站开发技术,无论你是一个 Web 开发人员或者想探索新的平台的游戏开发者,都值得去研究。借助尖端功能,技术和 API,HTML5 允许你创建响应性、创新性、互动性以及令人惊叹的漂亮网站。更进一步,你也可以使用 HTML5 创建原来只能用于桌面平台上的复杂应用程序。
这篇文章挑选了 Web 开发人员不能错过的10个 HTML5 开发教程,能够帮助你快速掌握 HTML5 高级开发技巧。
1. Create a drawing app with HTML5 Canvas and JavaScript
这是一个很酷的教程,教你如何使用 Canvas 来创建自己的绘图应用程序。
2. How to Make an HTML5 iPhone App
另一个有用的教程将介绍如何构建一个 HTML5 iPhone 应用程序,一个俄罗斯方块游戏。
3. Building a custom HTML5 video player with CSS3 and jQuery
了解如何构建自己的定制的 HTML5 视频播放器,并包装播放器作为一个 jQuery 插件。
4. HTML5 Apps: Positioning with Geolocation
学习和掌握 HTML5 的地理定位功能,并应用到你的下一个 HTML5 应用程序中。
5. Fullscreen Slideshow with HTML5 Audio and jQuery
这是迄今为止,我见过在网上最酷的教程之一。学习如何创建一个全屏的照片幻灯片效果。
6. Create a page flip effect with HTML5 canvas
学习如何使用 HTML5 的画布和 JavaScript 创建一个非常酷的“Flash 页面翻转”效果。
7. Toying with the HTML5 File System API
看看这个教程,学习如何使用和实现文件系统 API,该 API 允许 Web 应用程序访问私有本地系统文件。
8. Creating a Mobile-First Responsive Web Design
并学习如何设计移动优先的响应式网页设计,以及如何优化性能和灵活性,实现更佳的使用体验。
9. Typographic effects in Canvas
Canvas 元素是 HTML5 最热门的功能之一。这个教程中,您将学习如何创建精美的排版效果。
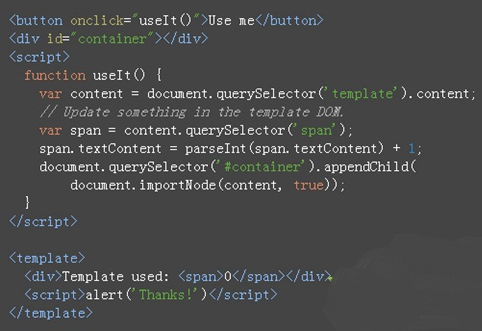
本教程将向大家介绍如何使用前沿的 HTML5 模板标签技术,你准备好了吗?

以上就是不能错过的10个 HTML5 开发教程的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1388
1388
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.













