WeChat-Zahlungsentwicklung JS API-Zahlung
1. JS-API-Zahlungsschnittstelle (getBrandWCPayRequest)
Die WeChat JS-API kann nur im integrierten Browser von WeChat verwendet werden und Aufrufe von anderen Browsern sind ungültig. WeChat stellt die getBrandWCPayRequest-Schnittstelle zum Aufrufen der Front-End-Webseite des Händlers bereit. WeChat identifiziert die Zahlungsautorität des Händlers. Wenn der Händler berechtigt ist, die Zahlung einzuleiten, beginnt der Zahlungsvorgang. In diesem Abschnitt werden hauptsächlich die Schnittstellenaufrufregeln vor der Zahlung vorgestellt. Bitte beachten Sie den unten stehenden Benachrichtigungsmechanismus für Zahlungsstatusmeldungen. Zu beachten ist die Schnittstelle: Alle eingehenden Parameter sind vom Typ String!
getBrandWCPayRequest-Parameter sind in Tabelle 6-5 aufgeführt.
|
Name |
Erforderlich |
Format |
Beschreibung |
|||||||||||||||||||||||||||||||||||
appId |
Offizielle Konto-ID
|
ist |
String-Typ td> |
Der Händler kann es erhalten, nachdem er erfolgreich ein öffentliches Konto mit Zahlungserlaubnis registriert hat; |
timeStamp |
Zeitstempel |
ist |
String-Typ, weniger als 32 Bytes | Merchant Generieren Sie die Zahl von Sekunden vom 1. Januar 1970 um 00:00:00 Uhr bis zur Gegenwart, der aktuellen Zeit, und müssen letztendlich in eine Zeichenfolgenform umgewandelt werden: |
||||||||||||||||||||||||||||||
nonceStr |
Zufällige Zeichenfolge |
Ja |
String-Typ, weniger als 32 Bytes |
Vom Händler generierte zufällige Zeichenfolge ; |
|||||||||||||||||||||||||||||||||||
Paket |
Bestelldetails erweiterte Zeichenfolge |
Ja |
String-Typ, weniger als 4096 Bytes |
Der Händler fügt die Bestellinformationen in dieser Zeichenfolge zusammen. Das spezifische Kompositionsschema finden Sie in der Hilfe zur Paketgruppierung in den Schnittstellenanweisungen. Der Händler fügt sie dann gemäß den Spezifikationen zusammen in; |
|||||||||||||||||||||||||||||||||||
signType |
Signaturmethode |
Ja |
String-Typ, Parameterwert „SHA1“ |
Füllen Sie es wie im Dokument gezeigt aus, derzeit wird nur SHA1 unterstützt; |
|||||||||||||||||||||||||||||||||||
paySign |
Signatur |
ist |
String-Typ td> |
Der Händler signiert die Parameter in der Schnittstellenliste gemäß der angegebenen Methode. Die Signaturmethode verwendet die markierte Signaturmethode in signType. Das spezifische Signaturschema entnehmen Sie bitte der Signaturhilfe in den Schnittstellenanweisungen; der Händler wird es gemäß den Spezifikationen signieren und übergeben; Tabelle 6-5 getBrandWCPayRequest-Parameter Der Rückgabewert von getBrandWCPayRequest ist in Tabelle 6-6 dargestellt.
Tabelle 6-6 getBrandWCPayRequest-Rückgabewert JS-API-Rückgabeergebnis get_brand_wcpay_request:ok wird nur zurückgegeben, wenn der Benutzer die Zahlung erfolgreich abschließt. Aufgrund der Komplexität der Front-End-Interaktion get_brand_wcpay_request:cancel oder get_brand_wcpay_request:fail kann einheitlich behandelt werden, wenn der Benutzer auf einen Fehler stößt oder freiwillig aufgibt, ohne eine detaillierte Unterscheidung vorzunehmen.
2. JS-API-Zahlungsimplementierung Der folgende Code ist die offiziell von WeChat bereitgestellte JS-API-Zahlungsdemo <?php
include_once("WxPayHelper.php");
$commonUtil = new CommonUtil();
$wxPayHelper = new WxPayHelper();
$wxPayHelper->setParameter("bank_type", "WX");
$wxPayHelper->setParameter("body", "test");
$wxPayHelper->setParameter("partner", "1900000109");
$wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
$wxPayHelper->setParameter("total_fee", "1");
$wxPayHelper->setParameter("fee_type", "1");
$wxPayHelper->setParameter("notify_url", "htttp://www.baidu.com");
$wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1");
$wxPayHelper->setParameter("input_charset", "GBK");
?>
<html>
<script language="javascript">
function callpay()
{
WeixinJSBridge.invoke('getBrandWCPayRequest',<?php echo $wxPayHelper->create_biz_package(); ?>,function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
});
}
</script>
<body>
<button type="button" onclick="callpay()">wx pay test</button>
</body>
</html>Nach dem Login kopieren Stellen Sie die WeChat-Zahlung ein Parameter darin Ändern Sie es entsprechend Ihren Anforderungen, laden Sie dann die Webseite in das WeChat-Zahlungsverzeichnis hoch und antworten Sie mit der Webseitenadresse auf das Testkonto. Benutzer können eine JS-API-Zahlung implementieren.
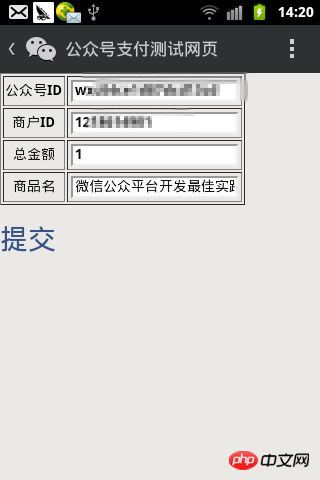
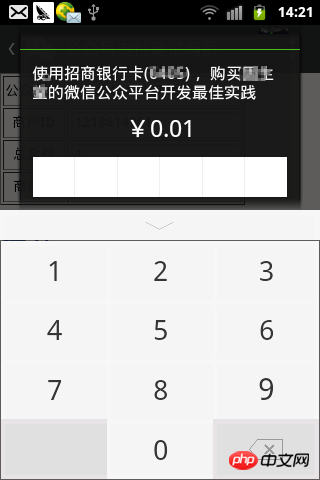
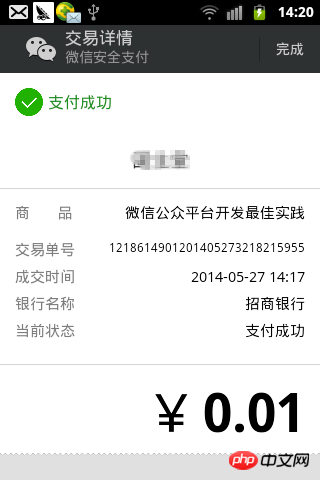
3. Effektdemonstration Das Folgende ist das Seitenbild der offiziellen DEMO-Modifikation zum Einleiten der Zahlung.
Transaktion bestätigen
Zahlungspasswort eingeben
Transaktion erfolgreich
Weitere Artikel zur WeChat-Zahlungsentwicklung und JS-API-Zahlung finden Sie auf der chinesischen PHP-Website! |

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52