CSS-Position legt die Positionierungsmethode von Elementen fest
1. Einführung
Das Positionsattribut von CSS legt die Positionierungsmethode des Elements fest und definiert Positionierungsregeln für das zu positionierende Element. Diese Eigenschaft ist nützlich für die Skripterstellung von Animationseffekten.
1. Ein positioniertes Element ist ein Element, dessen berechnetes Positionsattribut unterteilt ist in: relativ (relativ), absolut (absolut), fest (fixed) oder sticky (klebrig).
2. Die Attribute oben, rechts, unten und links geben die Position des positionierten Elements an.
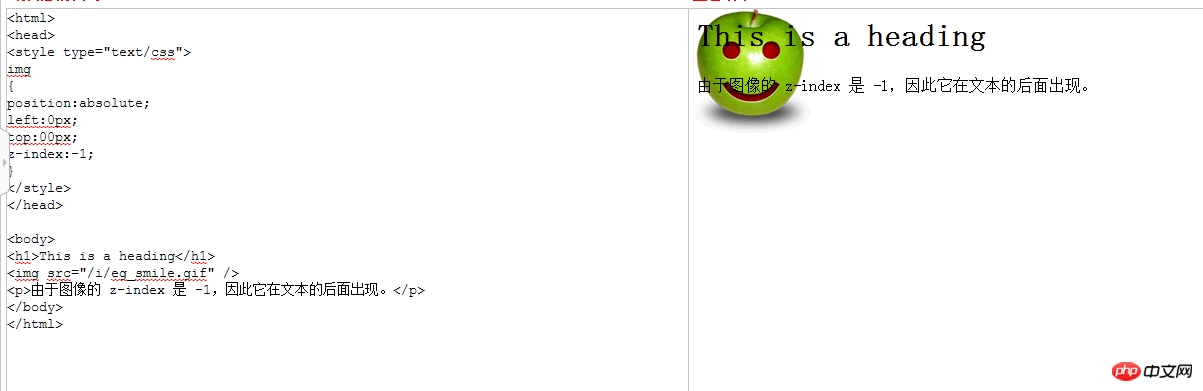
3. Der Z-Index legt die Stapelreihenfolge der Positionierungselemente fest. Der Wert kann eine positive oder negative Zahl sein Je kleiner der Wert, desto weiter vom Benutzer entfernt.
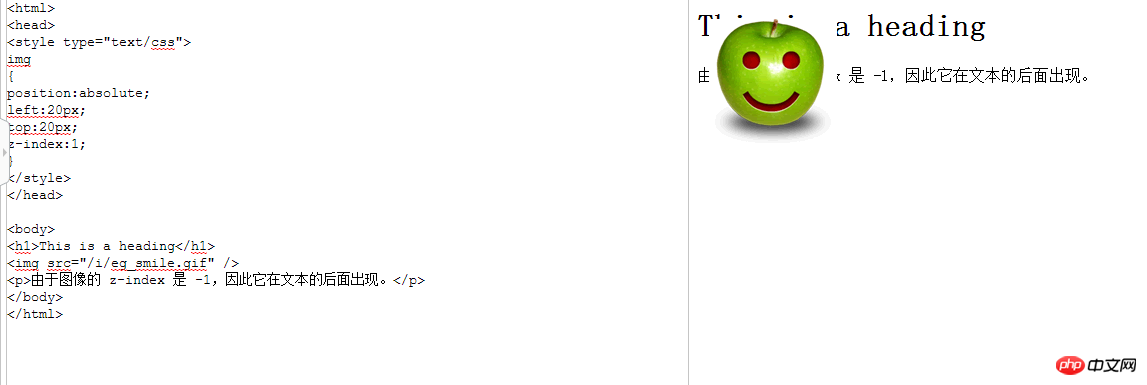
Wie in der Abbildung gezeigt: Wenn der Wert von z-index -1 ist, liegt die Position des Bildes unter dem Text und weit weg vom Benutzer. Wenn der Wert von z -index ist auf eine positive Zahl gesetzt. Die Position des Bildes wird über dem Text angezeigt und deckt einen Teil des Textes ab!

Und wenn der Wert von Z-Index auf eine positive Zahl eingestellt ist, wird die Position des Bildes über dem Text angezeigt und deckt einen Teil des Textes ab ! left:20px; bedeutet, dass der Abstand zwischen dem Bild und dem linken Rand 20px beträgt; top:20px bedeutet, dass der Abstand zwischen dem Bild und der Oberseite 20px beträgt

2. Holen Sie sich den Wert
statisch
Dieses Schlüsselwort bewirkt, dass dieses Element normales Verhalten verwendet Das heißt, das Element befindet sich im Dokumentfluss. Seine aktuelle Layoutposition sowie die Eigenschaften „oben“, „rechts“, „unten“, „links“ und „Z-Index“ sind ungültig.relativ
Verwenden Sie dieses Schlüsselwort, um ein Element so anzuordnen, als ob es nicht positioniert wäre. Das heißt, es passt sich der Position des Elements an, ohne das Layout zu ändern (wodurch an der Stelle, an der sich das Element ursprünglich befand, ein Leerraum verbleibt). position:relative ist ungültig für table-*-group, table-row, table-column, table-cell, table-caption.absolut
reserviert keinen Platz für das Element. Das Element wird durch Angabe seines Versatzes von seinem nächsten nicht statisch positionierten Vorgänger positioniert. um sicher zu sein. Für absolut positionierte Elemente können Ränder festgelegt werden und sie werden nicht mit anderen Rändern zusammengeführt.fixed
reserviert keinen Platz für das Element. Gibt den Platz des Elements an, indem eine Position relativ zum Bildschirmansichtsfenster angegeben wird. Die Position des Elements ändert sich nicht, wenn der Bildschirm gescrollt wird. Das Element erscheint beim Drucken an einer festen Position auf jeder Seite. Das feste Attribut erstellt normalerweise eine neue Stack-Umgebung.
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...




