
I. Floating Float
I. Definition und Regeln
Float ist standardmäßig auf „Keine“ eingestellt, entsprechend dem Standard-Stream. Wenn float: left;, bewegt sich das Element näher an die linke Seite seines übergeordneten Elements und löst sich vom Standardfluss. Gleichzeitig wird die Breite nicht mehr gedehnt, um den übergeordneten Container zu füllen, sondern wird basierend darauf bestimmt seinen eigenen Inhalt.
II. Demonstrationsregeln
Vorbereiten des Codes
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body
{
margin: 0;
padding: 0;
}
#father
{
background-color: cyan;
/*父级p 没有定位 造成子p的margin-top传递给父级*/
position: absolute;
}
#father *
{
margin: 10px;
padding: 10px;
border: 1px dashed red;
}
#son1
{
}
#son2
{
}
#son3
{
}
</style>
</head>
<body>
<p id="father">
<p id="son1">#son1</p>
<p id="son2">#son2</p>
<p id="son3">#son3-son3son3son3</p>
<p>
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
</p>
</body>
</html>1. Fügen Sie position:absolute zu #father in der Mitte hinzu, um nicht positionierte Ränder zu entfernen -Top-Transferproblem des übergeordneten p, der relevante Inhalt lautet wie folgt
Die Lösung des Margin-Top-Transferproblems im verschachtelten p
Hier gibt es in den beiden Browsern zwei verschachtelte ps. Wenn der Füllwert des übergeordneten Elements des äußeren p 0 ist, wird der obere oder untere Randwert des inneren p „übertragen“. äußere p.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p style="background-color:#FF0000;width:300px; height:100px">上部层</p>
<p style="background-color:#009900; width:300px; height:300px;overflow:hidden "> <!--父层-->
<p style="margin:50px; background-color:#000000;width:200px; height:200px"">子层</p>
</p>
</body>
</html>Ursache: Das Feld hat kein Haslayout erhalten, was dazu führt, dass margin-top ungültig ist
Lösung:
1 die übergeordnete Ebene p ;
2. Ändern Sie den Rand des oberen Rands in den inneren Rand des übergeordneten Elements.
3 Die Seite, an der sich der Rand des übergeordneten Elements überlappt, ist nicht 0 und Der Stil ist keine Grenze.
Fügen Sie p zur übergeordneten Ebene hinzu: padding-top: 1px;
4. Lassen Sie das übergeordnete Element einen Blockformatierungskontext generieren.
* float: left/right
* Position: absolut
* Anzeige: Inline-Block/Tabellenzelle (oder anderer Tabellentyp)
* Überlauf: versteckt/automatisch
Übergeordnete Ebene hinzufügen p: Position: absolut;
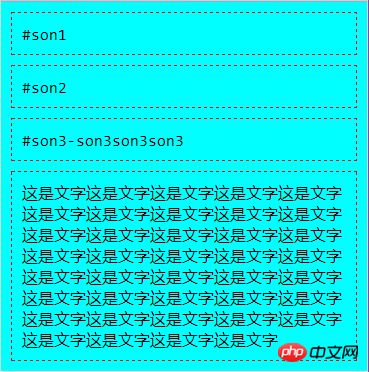
Die Der Anzeigeeffekt ist

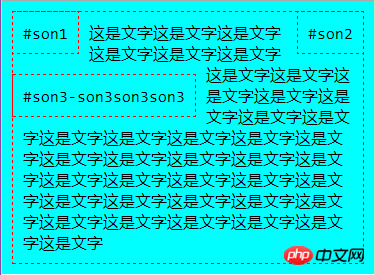
Wenn die Floats von 2, 1 und 2 links bzw. rechts sind, gibt es

Es ist ersichtlich, dass 1 und 2 außerhalb des Standard-Streams liegen. Son3 im Standard-Stream wird so behandelt, als ob sie nicht existieren würden, sodass Son3 die ursprüngliche Position von Son1 und den linken Rand von Son1 durch den rechten ersetzt Der Rand von son2 stimmt mit dem linken und rechten Rand von son3 überein
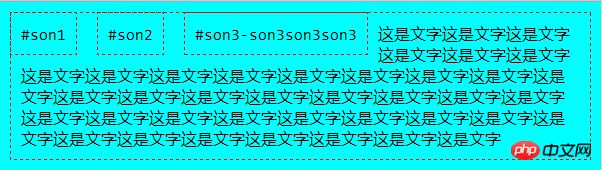
3 Wenn 1,2,3 Wenn alle nach links schweben,

Text umgibt den schwebenden Text p
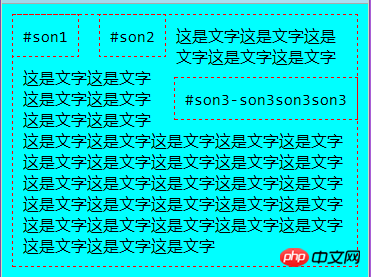
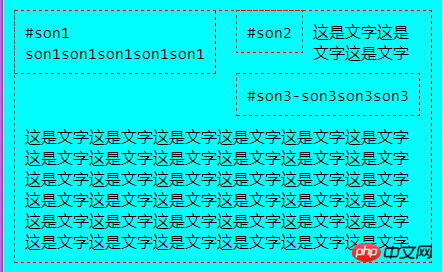
4, 1, 2 schweben nach links, 3 schweben nach rechts, wenn die Fensterbreite verringert wird, wird 3 nach unten gedrückt

Wenn 3 schwebt nach Wenn die Breite des Browserfensters verringert wird, raten Sie mal, wer herausgedrückt wird, Sohn2?

 5. Wenn Sohn1 nach unten gedrückt wird, bleibt er dort hängen
5. Wenn Sohn1 nach unten gedrückt wird, bleibt er dort hängen
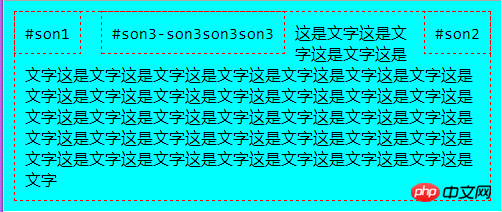
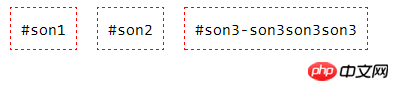
6 alle drei Sub-Ps auf der linken Seite
Angezeigt als
Die drei untergeordneten Ps im übergeordneten P befinden sich alle außerhalb des Standard-Streams und des übergeordneten P p wird zu einer Linie verkleinert. Sie können es mit „clear“ korrigieren.

III . clear清除浮动
如果前面有float:left的元素,他会影响下面元素,如上例中的p,在p元素中写clear : left即可消除前面左浮动元素对本元素的影响.同理clear:both是左右都清除.
二 . 定位position
position取值有static absolute relative fixed
1. static
这个是默认的,即标准流排下来,就是static定位方式.
2. fixed
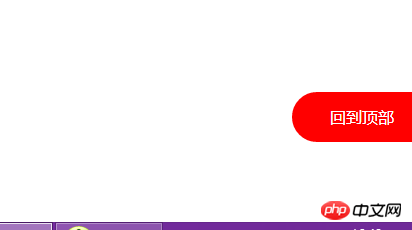
在浏览器窗口中固定,什么论坛中的[回到顶部]这种按钮就是fixed做的
练习做个回到顶部玩玩
<p id="backToTop">
回到顶部
</p>
#backToTop
{
width: 100px;
height: 50px;
background-color: red;
color: white;
cursor: pointer;
border-radius: 25px 0 0 25px;
padding-left: 20px;
text-align: center;
line-height: 50px;
position: fixed;
bottombottom: 80px;
rightright: 0;
}显示效果

3. relative相对定位
相对于自己的偏移,而且不脱离标准流,使用top/bottom left/right指定偏移量
4. absolute绝对定位
根据别的已定位元素进行定位,应用absolute规则的脱离标准流
1)、这个别的元素:
离它最近的已定位的祖先元素 或者 浏览器窗口,当找不到前面的祖先元素时,就以后者浏览器窗口来定位.
2)、已经定位 : 是指position已经设置,而且不是static...即position值不为static就是已经定位的元素,未设置position或设置为static认为它没有定位.
Trick
只设置 position : absolute,而不设置top/bottom/left/right值,那么元素会保持在原地,但是已经脱离标准流.
三 . display
display取值有inline block none
设置为none,即可将其隐藏,像inline-block等新添加的
以上就是本文的全部内容,希望对大家学习CSS教程有所帮助。
更多CSS-Floating-Float, Positionierung相关文章请关注PHP中文网!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 jquery animieren
jquery animieren
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner




