 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung des Thin-Line-Implementierungsplans für mobile Seiten
Ausführliche Erläuterung des Thin-Line-Implementierungsplans für mobile Seiten
Ausführliche Erläuterung des Thin-Line-Implementierungsplans für mobile Seiten
Detaillierte Erläuterung des Thin-Line-Implementierungsplans für mobile Seiten
Besonderer Hinweis: Dieser Artikel wurde am 2. Januar 2017 verfasst und die Implementierungsmethoden wichtiger Websites können sich in den folgenden Fällen jederzeit ändern.
Lassen Sie uns zunächst darüber sprechen, worum es in diesem Artikel geht: die Analyse einiger gängiger mobiler H5-Lösungen mit gepunkteten Linien. Siehe das Bild unten:

Viele mobile Webdesigns, die sich auf die Benutzererfahrung konzentrieren, verwenden dünne Linien. Auf der PC-Seite ist dies der Fall nur ein einfacher Satz. :
border-bottom:1px solid#e0e0e0;
auf dem PC Im Web verwenden Sie einfach das Attribut „border-bottom“, um eine 1 Pixel dünne Linie festzulegen, um den oben gezeigten Effekt zu erzielen. Aber es auf die mobile Seite zu bringen, ist ein großes Problem. Aufgrund der Existenz von devicePixelRatio kann das mobile Endgerät niemals das Attribut „border-bottom“ verwenden, um eine einheitliche dünne 1-Pixel-Linie zu erreichen. Zu diesem Zeitpunkt erfordert das Erstellen einer dünnen Linie viel Geschick und Erfahrung. Die erste Faustregel besteht darin, klarzustellen, dass es keine einheitliche Methode gibt, mit der auf allen Mobilgeräten ein konsistentes Thin-Line-Erlebnis erzielt werden kann. Wir können versuchen, eine Methode zu schreiben, die den Thin-Line-Anforderungen gerecht wird Um den Line-Rendering-Effekt der meisten mobilen Geräte zu erreichen, haben selbst große Unternehmen unterschiedliche Lösungen übernommen. In diesem Artikel wird die Implementierung dünner Linien anhand mehrerer häufiger Fälle kurz vorgestellt.
·Gepunkteter Linienplan für die mobile Version von Jingdong
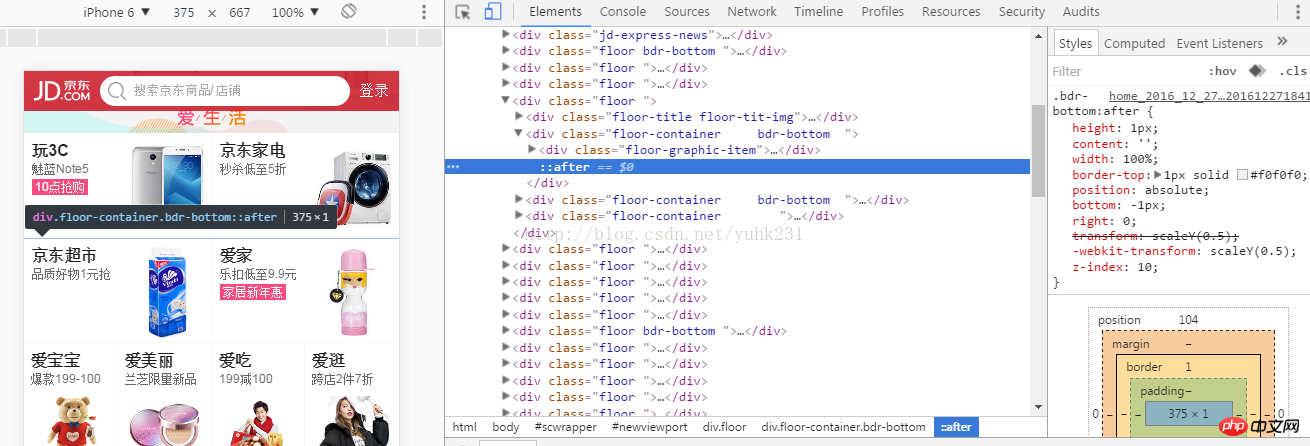
Fall 1:

Oben Bild Dies ist ein Screenshot des Weblayouts der mobilen Version von JD.com. Die Adresse ist hier: http://www.php.cn/. Wenn Sie den Stilcode ganz rechts nicht deutlich erkennen können, sehen Sie ihn sich unten an:
.bdr-bottom:after {
height: 1px;
content: '';
width: 100%;
border-top: 1px solid #f0f0f0;
position: absolute;
bottom: -1px;
right: 0;
transform: scaleY(0.5);
-webkit-transform: scaleY(0.5);
}Diese horizontale dünne Linie wird durch den obigen Stil dargestellt. Der Kern dieser Methode besteht darin, transform:scaleY zu verwenden, um den 1-Pixel-Rand zu verkleinern und schließlich einen dünnen Linieneffekt anzuzeigen. Der größte Vorteil dieser Thin-Line-Implementierung ist die Einfachheit.
Diese Implementierungsmethode weist jedoch drei große Mängel auf:
(1) Der Autor hat diesen Stil persönlich verwendet, um dünne Linien während der Entwicklung zu implementieren. Die verantwortliche Person sagte, dass dies diese Implementierungsmethode sei Dünne Linien sollten unter den gängigen Methoden am wenigsten anpassungsfähig sein. Viele Mobilgeräte verursachen Kompatibilitätsprobleme wie ungleichmäßige Dicke, Verschwinden und Brechen dünner Linien.
(2) Bei Layouts, bei denen die Seite neu gezeichnet wird, ist diese Implementierung mit dünnen Linien sehr schlecht. Für diese Webseite ist es beispielsweise erforderlich, auf das p „Jingdong Home Appliances“ in der dünnen Linie zu klicken. Unter dem p muss ein Dropdown-Popup-Fenster angezeigt werden, damit der Benutzer direkt auf eine Schaltfläche klicken kann B. „Betreten Sie den Laden“, wird dieses Popup-Fenster angezeigt. Die dünnen Linien verschwinden.
(3) Der Autor hat es im obigen Stilcode unten unterstrichen: -1px. Dieses -1px ist tatsächlich erfunden. Die Standardschreibweise für diesen Stil sollte „bottom:0px“ lauten. Allerdings müssen die Entwickler von JD.com auch herausgefunden haben, dass „bottom:0px;“ auf fast allen Mobilgeräten falsch platziert ist, also haben sie es schließlich in „bottom:-1px“ geändert. Reicht also -1px? Nein, auf vielen Geräten führt -1px dazu, dass die dünne Linie außerhalb des zulässigen Bereichs verschoben wird, also verschwindet.
·Gepunkteter Linienplan für die mobile Version von Taobao und für die mobile Version von Tencent Finance
Plan 2 und 3:

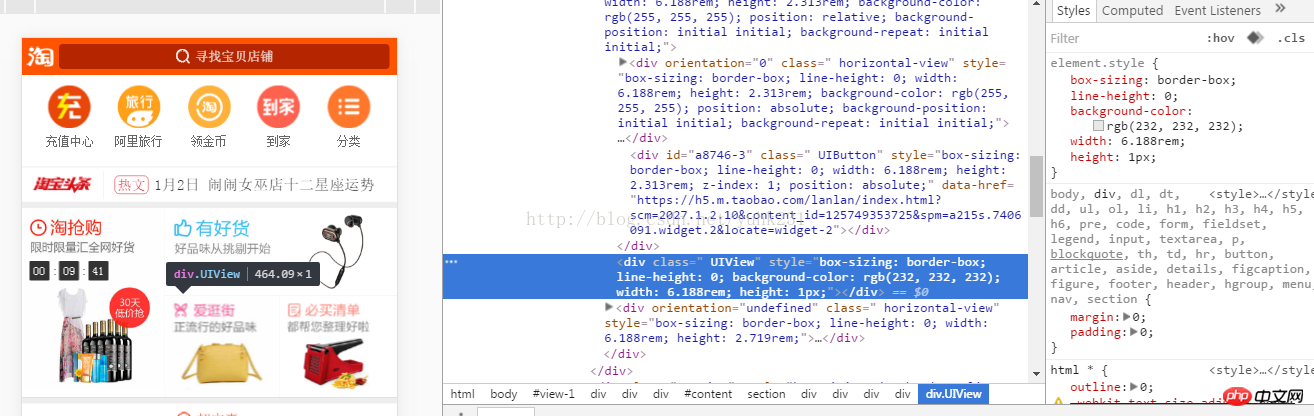
Das Bild oben ist ein Screenshot der Thin-Line-Implementierung der Homepage der Taobao-Mobilversion, URL: http://www.php.cn/, der Stilcode lautet wie folgt:
.tb_line{
box-sizing: border-box;
line-height: 0;
background-color: rgb(239, 239, 239);
width: 100%;
height: 1px;
}Die mobile Version von Taobao verwendet kein CSS. Die Pseudoklasse implementiert dünne Linien, verwendet jedoch p, um die Stellen auszufüllen, an denen dünne Linien erforderlich sind.

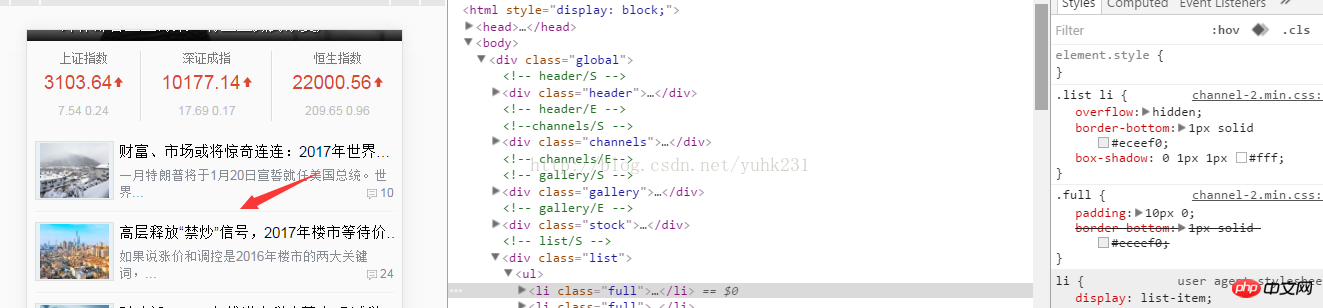
Das Bild oben ist ein dünner Implementierungs-Screenshot der Homepage der mobilen Version von Tencent Finance, URL: http://www. php.cn/, der Stilcode lautet wie folgt:
.navTab{
border-bottom: 1px solid #eceef0;
box-shadow: 0 1px 1px #fff;
}Als der Autor diese Implementierungsmethode zum ersten Mal sah, fand ich diese Methode wirklich sehr interessant: Legen Sie zuerst einen 1 Pixel dicken Rand unten fest . Auf den meisten Mobilgeräten wird eine sehr dicke Linie angezeigt. Verwenden Sie dann einen weißen CSS-Schatten und versetzen Sie ihn um 1 Pixel, um die zu dicke untere Randlinie zu unterdrücken.
Der Grund, warum der zweite und der dritte Plan zusammengefasst werden, liegt darin, dass die beiden Pläne zu viele Ähnlichkeiten aufweisen.
(1) Die von diesen beiden Implementierungen dargestellten dünnen Linien sind relativ dick und entsprechen nicht wirklich dem „Dünnlinien“-Standard.
(2) Die mobile Version von Taobao verwendet p zur Darstellung dünner Linien und ist daher nicht für tabellenartige Layouts geeignet. Dieses Problem kann natürlich dadurch gelöst werden, dass beim Ausschneiden von Bildern auf die Verwendung von Tabellen verzichtet wird.
(3) Als ich Taobaos Lösung für dünne Drähte ausprobierte, sah ich das Problem, dass dünne Drähte bei Huawei Honor-Mobiltelefonen verschwinden und brechen.
那么说说优点吧:细线方案本来就没有万全之策,淘宝网和腾讯网相对而言都是经过较为全面的测试而呈现在公众面前的,因此我们完全可以借鉴并采纳别人的成熟设计方案,省去自己的烦恼。但是上述的两种实现方案都需要在设计之初就计划好,如果前期使用了CSS伪类然后想要改成上面的方案,相对改动会比较大。而且css阴影实现的细线确实是粗了一点,需要配合一个简洁干净的页面布局。
·网易音乐手机版虚线方案
方案四:

网易云音乐手机版,网址:http://www.php.cn/。这个就简单粗暴了,直接将细线嵌套在图片中,笔者将这个例子放在这里就是介绍一种思路。这种方式应该不会有兼容性问题,但是图片结合细线需要在设计阶段考虑。如果不是一个图片很多的网页,强行使用图片来实现细线会大大增加页面的体积。
·牛倍(模拟炒股)手机版虚线方案
方案五:
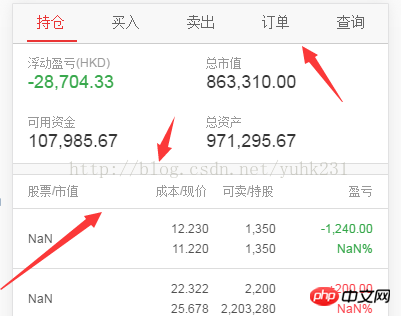
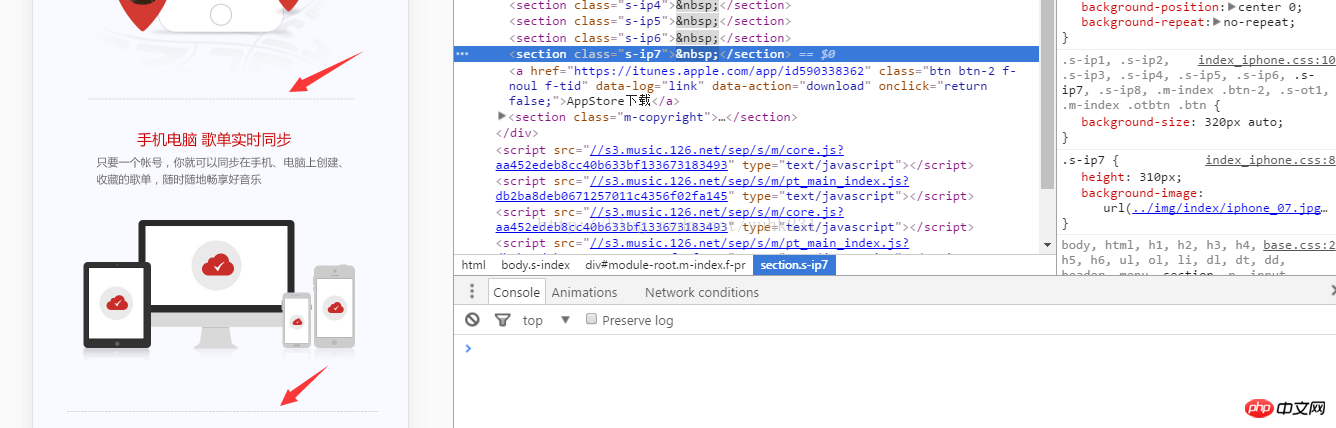
正如大家在本文顶部见到的第一张图片所示,样式代码:
.table_position td:before{
content: " ";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-image: -webkit-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -moz-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -ms-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -o-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: linear-gradient(0deg, #ddd 50%, transparent 50%);
}笔者的项目中大量使用了这种细线实现,使用的是CSS渐变,并且可以配合伪类一起使用。这种实现方式呈现的细线比较好看,方案一和方案五呈现出的细线几乎相同,可以互为替换方案。方案五细线对于页面重绘时的支持比较好(方案一讨论过的缺陷)。不过方案五实现方式已知的缺陷就是在某些安卓手机上会出现细线消失、断裂的问题。
·总结与建议
到此为止,笔者简单总结一下:
(1)对于处于设计阶段的产品,建议考虑方案二和方案三的实现方式,并相应的做一些设计上的调整。人家已经造好了轮子,我们为什么不拿来直接用呢?
(2)对于已经使用了伪类来实现细线,或者使用了table布局的页面,建议优先考虑方案五,其次在某些特定机型上使用CSS媒体查询使用方案一作为互补替换方案。通常也可以解决大部分问题。
(3)可以考虑考虑方案四的实现方式是否适合你。
·其他方案
其他实现方案:
知乎上的一种实现:
.table_position td:before{
content: " ";
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
border-right: 1px solid rgba(255,255,255,0.3);
-webkit-transform: scale(.5);
-webkit-transform-origin: 0 0;
-webkit-box-sizing: border-box;
z-index :0;
}百度糯米的一种实现:http://www.php.cn/
@media only screen and (-webkit-min-device-pixel-ratio: 2), not all
.operations-templet .block-list .border-bottom:after {
border: none;
background-image: -webkit-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -moz-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -o-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: linear-gradient(0,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-size: 100% 1px;
background-repeat: no-repeat;
background-position: bottom;
}
.operations-templet .block-list .border-bottom:after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 1px;
z-index: 10;
border-bottom: 1px solid #e1e1e1;
}
以上就是详解移动端页面细线实现方案的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Oct 08, 2023 pm 07:33 PM
So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Oct 08, 2023 pm 07:33 PM
So verwenden Sie mobile Gestenoperationen in Vue-Projekten Mit der Popularität mobiler Geräte müssen immer mehr Anwendungen ein benutzerfreundlicheres interaktives Erlebnis auf dem mobilen Endgerät bieten. Die Gestenbedienung ist eine der gängigen Interaktionsmethoden auf Mobilgeräten, mit der Benutzer verschiedene Vorgänge durch Berühren des Bildschirms ausführen können, z. B. Schieben, Zoomen usw. Im Vue-Projekt können wir mobile Gestenoperationen über Bibliotheken von Drittanbietern implementieren. Im Folgenden wird die Verwendung von Gestenoperationen im Vue-Projekt vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir etwas Besonderes vorstellen
 Lösen Sie das Problem der Multi-Touch-Punkte auf dem Vue-Mobilterminal
Jun 30, 2023 pm 01:06 PM
Lösen Sie das Problem der Multi-Touch-Punkte auf dem Vue-Mobilterminal
Jun 30, 2023 pm 01:06 PM
Bei der mobilen Entwicklung stoßen wir häufig auf das Problem der Mehrfingerberührung. Wenn Benutzer mit mehreren Fingern über den Bildschirm eines Mobilgeräts streichen oder zoomen, stellt die genaue Erkennung und Reaktion auf diese Gesten eine wichtige Entwicklungsherausforderung dar. In der Vue-Entwicklung können wir einige Maßnahmen ergreifen, um das Problem der Mehrfingerberührung auf dem mobilen Endgerät zu lösen. 1. Verwenden Sie das Vue-Touch-Plug-In. Vue-Touch ist ein Gesten-Plug-In für Vue, das Multi-Finger-Touch-Ereignisse auf der mobilen Seite problemlos verarbeiten kann. Wir können vue-to über npm installieren
 So lösen Sie das Doppelklick-Verstärkungsproblem auf mobilen Endgeräten in der Vue-Entwicklung
Jun 29, 2023 am 11:06 AM
So lösen Sie das Doppelklick-Verstärkungsproblem auf mobilen Endgeräten in der Vue-Entwicklung
Jun 29, 2023 am 11:06 AM
Mit der Beliebtheit mobiler Geräte ist die Verwendung von Vue für die mobile Entwicklung zu einer häufigen Wahl geworden. Bei der mobilen Entwicklung stoßen wir jedoch häufig auf das Problem, dass wir zum Vergrößern doppelklicken müssen. Dieser Artikel konzentriert sich auf dieses Problem und erläutert, wie die spezifische Methode der Doppelklickverstärkung auf dem mobilen Endgerät in der Vue-Entwicklung gelöst werden kann. Das Problem der Doppelklick-Vergrößerung auf Mobilgeräten tritt hauptsächlich auf, weil das Mobilgerät beim Doppelklick auf den Touchscreen automatisch das Zoomverhältnis der Webseite vergrößert. Für die allgemeine Webentwicklung ist diese Art des Doppelklicks zum Vergrößern in der Regel von Vorteil, da dies möglich ist
 Eine vollständige Anleitung zur Implementierung eines mobilen responsiven Layouts in Vue (Vant)
Jun 09, 2023 pm 04:09 PM
Eine vollständige Anleitung zur Implementierung eines mobilen responsiven Layouts in Vue (Vant)
Jun 09, 2023 pm 04:09 PM
Eine vollständige Anleitung zur Implementierung von Responsive-Layout für Mobilgeräte in Vue (Vant). Responsive-Layout für Mobilgeräte ist ein sehr wichtiger Bestandteil der modernen Webentwicklung. Mit der Beliebtheit mobiler Geräte ist es immer wichtiger geworden, schnell auf die Größe und Auflösung des Mobiltelefonbildschirms des Benutzers zu reagieren a Eine der Herausforderungen, denen sich Frontend-Ingenieure stellen müssen. Das Vue-Framework verfügt über Responsive-Layout-Funktionen, und es gibt auch viele Bibliotheken von Drittanbietern, die uns bei der Implementierung von Responsive-Layouts unterstützen. Unter diesen ist die Vant-Komponentenbibliothek eine Vue-Bibliothek für mobile Benutzeroberflächen, da sie sehr leistungsstark, benutzerfreundlich und anpassbar ist und vollständig mit Mobilgeräten kompatibel ist.
 So implementieren Sie die mobile Kartenpositionierungsfunktion mithilfe der Python- und Baidu-Karten-API
Jul 29, 2023 pm 11:33 PM
So implementieren Sie die mobile Kartenpositionierungsfunktion mithilfe der Python- und Baidu-Karten-API
Jul 29, 2023 pm 11:33 PM
Methode zur Implementierung der mobilen Kartenpositionierungsfunktion mithilfe der Python- und Baidu-Karten-API Mit der Entwicklung des mobilen Internets sind Kartenpositionierungsfunktionen in mobilen Anwendungen immer häufiger anzutreffen. Python als beliebte Programmiersprache kann mithilfe der Baidu Map API auch mobile Kartenpositionierungsfunktionen implementieren. Im Folgenden werden die Schritte zum Implementieren der Kartenpositionierungsfunktion mithilfe der Python- und Baidu-Karten-API vorgestellt und entsprechende Codebeispiele bereitgestellt. Schritt 1: Beantragen Sie den Baidu Map API-Schlüssel. Bevor wir beginnen, müssen wir uns zunächst bewerben
 Vue-Entwicklung: Optimierung des festsitzenden Problems der Gestenskalierung auf dem mobilen Endgerät
Jun 30, 2023 pm 04:33 PM
Vue-Entwicklung: Optimierung des festsitzenden Problems der Gestenskalierung auf dem mobilen Endgerät
Jun 30, 2023 pm 04:33 PM
So lösen Sie das festgefahrene Problem der mobilen Gesten-Zoomseite in der Vue-Entwicklung. In den letzten Jahren hat die Beliebtheit mobiler Anwendungen dazu geführt, dass Gestenoperationen zu einer wichtigen Methode der Benutzerinteraktion geworden sind. Bei der Vue-Entwicklung tritt bei der Implementierung der Gesten-Zoom-Funktion auf dem mobilen Endgerät häufig das Problem der Seitenverzögerung auf. In diesem Artikel wird untersucht, wie dieses Problem gelöst werden kann, und es werden einige Optimierungsstrategien bereitgestellt. Verstehen Sie das Prinzip der Gestenskalierung. Bevor wir das Problem lösen können, müssen wir zunächst das Prinzip der Gestenskalierung verstehen. Das Gestenzoomen wird durch Abhören von Berührungsereignissen implementiert. Wenn der Benutzer mit zwei Fingern über den Bildschirm gleitet, folgt die Seite der Gleitbewegung der Finger.
 Umgang mit mobilem und responsivem Design in PHP-Formularen
Aug 10, 2023 am 11:51 AM
Umgang mit mobilem und responsivem Design in PHP-Formularen
Aug 10, 2023 am 11:51 AM
Umgang mit mobilem und responsivem Design in PHP-Formularen Da mobile Geräte immer beliebter werden und immer mehr Benutzer mobile Geräte für den Zugriff auf Websites verwenden, ist die Anpassung an mobile Geräte zu einem wichtigen Thema geworden. Beim Umgang mit PHP-Formularen müssen wir darüber nachdenken, wie wir eine mobilfreundliche Benutzeroberfläche und ein responsives Design erreichen können. Dieser Artikel erklärt den Umgang mit mobilem und responsivem Design in PHP-Formularen und stellt Codebeispiele bereit. 1. Responsive Formulare mit HTML5 HTML5 bietet einige neue Funktionen, mit denen sich Responsive Formulare problemlos implementieren lassen.
 So lösen Sie das Problem des Gleitkonflikts bei mobilen Endgeräten in der Vue-Entwicklung
Jun 29, 2023 pm 12:24 PM
So lösen Sie das Problem des Gleitkonflikts bei mobilen Endgeräten in der Vue-Entwicklung
Jun 29, 2023 pm 12:24 PM
So lösen Sie das Problem mobiler Gleitkonflikte in der Vue-Entwicklung. Die Popularität mobiler Anwendungen hat die mobile Entwicklung immer wichtiger gemacht. Bei der Entwicklung mobiler Anwendungen kommt es häufig zu Gleitkonflikten. In der Vue-Entwicklung können wir einige Techniken verwenden, um dieses Problem zu lösen und das Gleiterlebnis des Benutzers sicherzustellen. Verwenden einer einzigen Wischrichtung Auf Mobilgeräten neigen Benutzer dazu, Inhalte zu durchsuchen, indem sie nach oben und unten oder nach links und rechts wischen. Wenn es in unserer Anwendung mehrere Bildlaufbereiche gibt und der Benutzer gleichzeitig in verschiedenen Bereichen wischen darf, kommt es zu einem Gleitkonflikt.





