
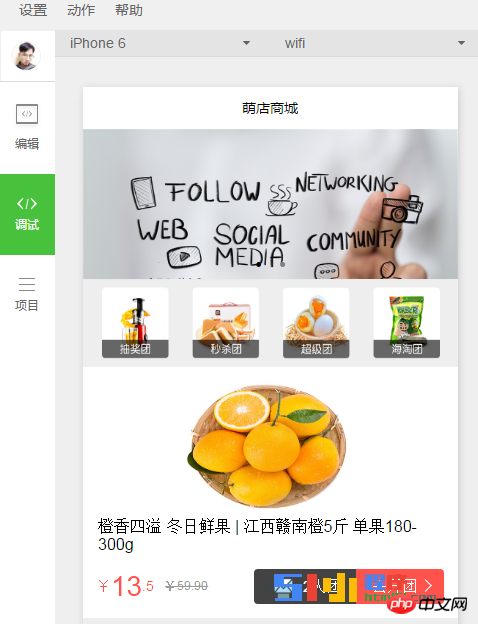
Die Anweisungen zum Karussell finden Sie auf der offiziellen Website. Hier ist ein Beispiel, um den Implementierungseffekt der Karussellfunktion des WeChat-Applets zu veranschaulichen:
Werfen wir zunächst einen Blick auf das Rendering:

JS-Code:
var app = getApp();
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
},
})Daten sind die festzulegenden Daten. Legen Sie fest, ob IndicatorDots gepunktet ist, das Intervall legt fest, wie viele Millisekunden gewechselt werden sollen, und die Dauer legt die Geschwindigkeit des Wechsels fest. Gehen Sie alle Fotos durch. Diese Werte werden durch Daten übergeben und dann in der Funktion festgelegt.
WXML-Code:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="400" height="150"/>
</swiper-item>
</block>
</swiper>Das Obige ist der Prozess dieses Karussells, die Hauptanwendungskomponenten, die Autoplay-Einstellung, ob die automatische Wiedergabe erfolgen soll, die Intervalleinstellung, die jede Millisekunde umschaltet, die Dauereinstellung der Umschaltgeschwindigkeit. Gehen Sie alle Fotos durch.
Der Karusselleffekt kann durch einfache Konfiguration erreicht werden, die sehr einfach zu implementieren ist.
Weitere Artikel zur Karussellfunktion von WeChat-Miniprogrammen finden Sie auf der chinesischen PHP-Website!
 Was ist ein optisches Laufwerk?
Was ist ein optisches Laufwerk?
 Methode zum Festlegen des HTML-Bereichs
Methode zum Festlegen des HTML-Bereichs
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway
 Verwendung der Schreibfunktion
Verwendung der Schreibfunktion
 Git Pull ruft Code ab
Git Pull ruft Code ab
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab




