
Ich glaube, jeder kennt das Border-Attribut von CSS. Welchen Einfluss wird es auf die Breite und Höhe des Elements haben? Ich werde hier nicht auf Details eingehen, sondern nur über Dinge sprechen, denen die Leute normalerweise nicht viel Aufmerksamkeit schenken.
Wenn Sie normalerweise das Border-Attribut verwenden, sollten Sie normalerweise border:1px solid #ccc schreiben;
Aber wissen Sie, welche Farbe der Rand hat, wenn die Farbe nicht festgelegt ist? Ich glaube, viele Leute werden sagen: Schwarz!
Es ist zwar schwarz, aber warum ist es schwarz? Denn wenn das Farbattribut für das Element nicht festgelegt ist, ist das Farbattribut des Elements standardmäßig auf Schwarz eingestellt. Mit anderen Worten: Wenn border-color nicht festgelegt ist, gilt border-color=color.
<p> </p><p>没有给border设置颜色</p>
* {margin:0; padding:0;}.wrap {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
}.red {
width: 100px;
height: 100px;
color: red;
border: 2px solid ;
}
Wie die Grenze in vier Richtungen tatsächlich gebildet wird, müssen viele Menschen kennen. Schreiben wir es noch einmal auf. Sie müssen nur mit transparent (transparent) zusammenarbeiten, um das Dreieck zu erkennen . Es gibt viele andere Grafiken, die Sie selbst ausprobieren können.
<p></p>
.box {
position: absolute;
border-top: 20px solid red;
border-left: 20px solid blue;
border-right: 20px solid green;
border-bottom: 20px solid yellow;
}
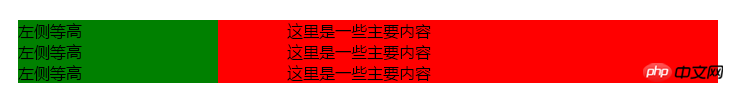
2. Grenze usw . Hohes Layout
Verwenden Sie den Rand, um ein gleiches Höhenlayout auf der linken und rechten Seite zu erreichen. Sie müssen mit dem negativen Wert von margin-left
zusammenarbeiten* {margin:0; padding:0;}.list {
margin: 50px;
}.item {
width: 500px;
list-style: none;
border-left: 200px solid green;
background-color: red;
}.left {
margin-left: -200px;
margin-right: 200px;
}
Weitere Artikel zum Rand von CSS-Eigenschaften finden Sie hier zur chinesischen PHP-Website!
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 So lesen Sie den Wagenrücklauf in Java
So lesen Sie den Wagenrücklauf in Java
 CAD-Zeilenbruchbefehl
CAD-Zeilenbruchbefehl
 Einführung in Schnittstellentypen
Einführung in Schnittstellentypen
 Ist Yiouoky eine legale Software?
Ist Yiouoky eine legale Software?
 Was sind die SEO-Keyword-Ranking-Tools?
Was sind die SEO-Keyword-Ranking-Tools?
 Was tun, wenn der Computer den Tod vortäuscht?
Was tun, wenn der Computer den Tod vortäuscht?




