
SVG kann sehr coole Linienanimationen erzielen

Sogar ein solches Webportal
Wir können Implementieren Sie zunächst eine einfache SVG-Linienanimation
So

Keine Sorge, vorher müssen wir einige Attributwerte verstehen
Das gepunktete Linienattribut enthält zwei Stroke-Dasharray und Stroke-Dashoffset
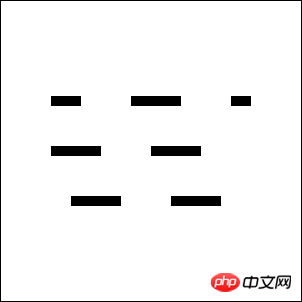
Sehen wir uns das folgende Beispiel an
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>path {
stroke: #000;}#path_a {
stroke-dasharray: 1;}#path_b {
stroke-dasharray: 1 2;}#path_c {
stroke-dasharray: 1 2 3;}Ich habe für jeweils drei Liniensegmente unterschiedliche Stroke-Dasharrays festgelegt

Ich glaube, Sie können bereits verstehen, wofür dieses Attribut verwendet wird
Ein Wert, gepunktete Linie zeichnet 1px-empty 1px-draws 1px-empty 1px-...
Zwei Werte, gepunktete Linie zeichnet 1px-empty 2px-draws 1px-empty 2px-...
Drei Werte, gepunktete Linie zeichnet 1px-Leer 2px - zeichnen 3px - leer 1px -...
Es gibt eine Schleife im Inneren
Dieses Attribut dient zum Anpassen der Position der gestrichelten Linie
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>path {
stroke: #000;
stroke-dasharray: 5;
}#path_a {
stroke-dashoffset: 2;}#path_b {
stroke-dashoffset: 0;}#path_c {
stroke-dashoffset: -2;}
Wenn der Wert eine positive Zahl ist, bewegt sich die gepunktete Linie nach hinten
Der Wert ist eine negative Zahl, die gepunktete Linie bewegt sich vorwärts
Die px-Einheit kann geschrieben werden oder nicht
Nachdem wir die oben genannten Attribute für gepunktete Linien verstanden haben
können wir die einfachste Linienanimation oben einfach mit CSS
und ohne JS implementieren ( noch SMIL-Animation) ist erforderlich
Das Prinzip besteht darin, den Wert von Stroke-Dashoffset zu ändern, um den Pfad langsam entfalten zu lassen
<svg width=300 height=300 viewbox="0 0 30 30">
<path d="M 5 15 L 25 15"></path></svg>path {
stroke: #000;
stroke-dasharray: 20px;
stroke-dashoffset: 20px;
animation: act 1s linear infinite alternate;}@keyframes act {
100% {
stroke-dashoffset: 0; }}
Anfänglich festlegen Stroke-Dashoffset- und Stroke-Dasharray-Liniensegmente Die Länge
Auf diese Weise ist das Liniensegment nicht sichtbar
Wenn Animationsanimationen verwendet werden, wird Stroke-Dashoffset allmählich zu 0
Wenn hier erneut der Vorwärtsattributwert verwendet wird , die Strichzeichnungsanimation kann realisiert werdenanimation: act 1s linear forwards;
Es ist in der Tat eine sehr clevere Methode
Obwohl in unserem kleinen Beispiel oben kein js verwendet wurde
In Tatsächlich müssen wir noch mit js zusammenarbeiten, um wunderschönere und komplexere Effekte zu erzielen
In unserem kleinen Beispiel ist beispielsweise die Länge des Pfads leicht zu ermitteln
Aber was sollen wir tun, wenn die Länge des Pfads ist unbekannt
Dies erfordert js
var char = 'http://www.w3.org/2000/svg';var path = document.getElementsByTagNameNS(char, 'path')[0]; console.log(path.getTotalLength()); //20
Außerdem gibt es auch getPointAtLength(x), das die Koordinaten der Entfernung vom Startpunkt abrufen kann. Um eine etwas komplexe Grafik zu erstellen
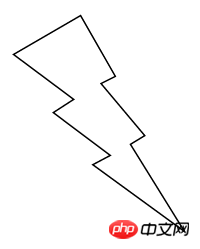
Zeichnen Sie zuerst einen Blitz
Sie müssen die @keyframes-Regeln im Voraus schreiben
<svg width="580" height="400">
<path d="m262.59622,90.56177l34.74561,60.80042l-14.32703,7.17541l43.75135,52.09264l-14.32061,
8.69967l54.08581,87.23186l-91.73919,-66.84884l17.49797,-9.28344l-57,-42.81731l20.425,-13.23194l-60.18379,-44.91723l67.06487,-38.90124z"></svg>path { stroke: #000; fill: transparent; stroke-width: 1.5px;}@keyframes act {
100% { stroke-dashoffset: 0; }} und dann den Stil hinzuzufügen
var char = 'http://www.w3.org/2000/svg',
path = document.getElementsByTagNameNS(char, 'path')[0], len = path.getTotalLength();
path.style.strokeDasharray = len;
path.style.strokeDashoffset = len;
path.style.animation = 'act 2s linear forwards'; erfordert komplexere Pfade und Skripte  Zum Beispiel das Folgende:
Zum Beispiel das Folgende:

 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 So richten Sie einen FTP-Server ein
So richten Sie einen FTP-Server ein
 Kernelutil.dll-Fehlerreparaturmethode
Kernelutil.dll-Fehlerreparaturmethode
 Lösung für den Computer-Anzeigefehlercode 651
Lösung für den Computer-Anzeigefehlercode 651
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 So definieren Sie ein Array
So definieren Sie ein Array
 Was ist besser, vivox100 oder vivox100pro?
Was ist besser, vivox100 oder vivox100pro?
 Welche Funktion hat der Frequenzteiler?
Welche Funktion hat der Frequenzteiler?




