
Wir haben viele Möglichkeiten, Animationen auf der Seite zu implementieren
Sie können den CSS3-Übergang verwenden
Animation in CSS3 kooperiert mit Keyframes-Regeln
SMIL kann auch in SVG verwendet werden - Animation
Die originellste Methode besteht darin, dass wir setTimeout/setInterval von JavaScript verwenden, um Animationen zu implementieren
Aber jetzt haben wir eine andere Methode
requestAnimationFrame
requestAnimationFrame Das Prinzip und Die Verwendung ähnelt setTimeout/setInterval
Es implementiert Animationen in rekursiver Form
Da es speziell für Webanimationen verwendet wird, muss es seine eigenen Vorteile haben
Verwenden von setTimeout/setInterval zum Erstellen Animationen haben die folgenden Nachteile
Die Genauigkeit von ms kann nicht garantiert werden (JavaScript ist Single-Threaded und kann zu Blockierungen führen)
Der Schleifenmechanismus für den Aufruf von Animationen ist nicht optimiert
Der beste Zeitpunkt zum Zeichnen der Animation wird nicht berücksichtigt (rufen Sie einfach die Schleife zu einem bestimmten Zeitpunkt auf)
Im Vergleich dazu hat requestAnimationFrame die folgenden Vorteile:
Die Animation ist flüssiger und wird vom Browser optimiert (wird einmal ausgeführt, bevor die Seite aktualisiert wird)
Das Fenster wird nicht angezeigt. Bei Aktivierung wird die Animation angehalten, was effektiv CPU-Overhead spart.
Energiesparend, sehr benutzerfreundlich für mobile Endgeräte
requestAnimationFrame Wie setTimeout/setInterval sind
alle Methoden im Fenster
, sodass wir
requestAnimationFrame()
direkt verwenden können. Der Parameter ist eine Rückruffunktion innerhalb der Funktion Wir müssen den Elementstil ändern
und müssen den Rückruf manuell ausführen
gibt auch ein Handle zurück
Die Übergabe von cancelAnimationFrame kann es abbrechen
Sehen Sie sich ein Beispiel an
Jetzt tun wir Ich möchte ein Element auf der Seite breiter machen
<p id="demo"></p>
#demo { width: 0; height: 100px; background-color: orange;}Sehen wir uns zunächst die Implementierung von setInterval an
var demo = document.getElementById('demo');
var len = 0;var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
}else{
clearInterval(timer);
}
}var timer = setInterval(timerFunc, 20);Die von requestAnimationFrame implementierte Animation
var demo = document.getElementById('demo');var len = 0;
var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
requestAnimationFrame(timerFunc); /*执行回调*/
}else{
cancelAnimationFrame(timer);
}
}var timer = requestAnimationFrame(timerFunc);
Sie können feststellen, dass unser requestAnimationFrame zeigt Die Animation ist sehr flüssig
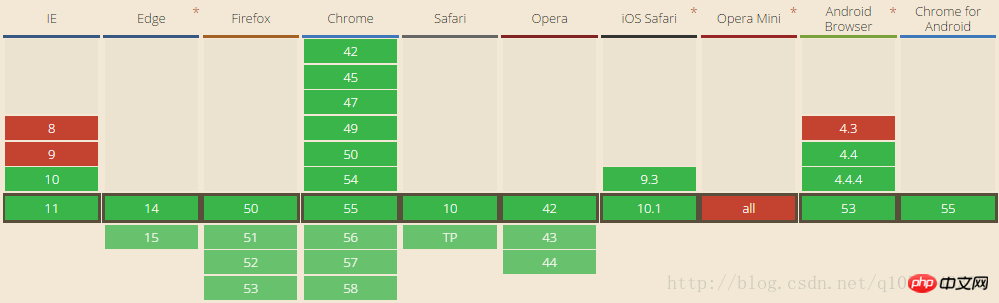
Da es sich um eine relativ neue Sache handelt, ist dies unvermeidlich Es kann zu Kompatibilitätsproblemen mit verschiedenen Browsern kommen
Aber aktuelle Browser unterstützen es bereits sehr gut

Wir können eine Polyfüllung dafür schreiben
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})();
window.requestAnimationFrame = (function(){
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
function(ID){
window.clearTimeout(ID);
};
})();Wenn dies der Fall ist Der Browser hat wirklich nichts
dann kann er sich nur verschlechtern (Fallback) Verwenden Sie setTimeout und clearTimeout
Das Obige ist nur eine einfache Polyfüllung
Aber der Meister hat einen besseren geschrieben
Sie kann auch die Präfixe jedes Browsers vereinheitlichen
(function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] || window[vendors[x] + 'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};}());Später gab es ein Update
Relevante js können hier angeklickt werden
Github-Originaladresse
if (!Date.now)
Date.now = function() { return new Date().getTime(); };
(function() { 'use strict';
var vendors = ['webkit', 'moz'];
for (var i = 0; i < vendors.length && !window.requestAnimationFrame; ++i) {
var vp = vendors[i];
window.requestAnimationFrame = window[vp+'RequestAnimationFrame'];
window.cancelAnimationFrame = (window[vp+'CancelAnimationFrame']
|| window[vp+'CancelRequestAnimationFrame']);
} if (/iP(ad|hone|od).*OS 6/.test(window.navigator.userAgent) // iOS6 is buggy
|| !window.requestAnimationFrame || !window.cancelAnimationFrame) {
var lastTime = 0;
window.requestAnimationFrame = function(callback) {
var now = Date.now();
var nextTime = Math.max(lastTime + 16, now);
return setTimeout(function() { callback(lastTime = nextTime); },
nextTime - now);
};
window.cancelAnimationFrame = clearTimeout;
}
}());Interessierte Studenten können studieren it
Das Obige ist eine HTML5-optimierte Webanimation – requestAnimationFrame Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was sind private Clouds?
Was sind private Clouds?
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux
 Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?
Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?
 Sequenznummer der zusammengeführten Zellenfüllung
Sequenznummer der zusammengeführten Zellenfüllung
 Gängige HTML-Tags
Gängige HTML-Tags
 Was ist eine Fil-Münze?
Was ist eine Fil-Münze?
 Software für Immobilienverwaltungssysteme
Software für Immobilienverwaltungssysteme




