 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Client-DatenspeicherWeb Storage – localStorage und sessionStorage
HTML5-Client-DatenspeicherWeb Storage – localStorage und sessionStorage
HTML5-Client-DatenspeicherWeb Storage – localStorage und sessionStorage
HTML5 bietet eine neue Möglichkeit, Daten im Client-Webspeicher zu speichern
Ähnlich wie Cookie in HTML4
Aber es ist viel leistungsfähiger
Cookie
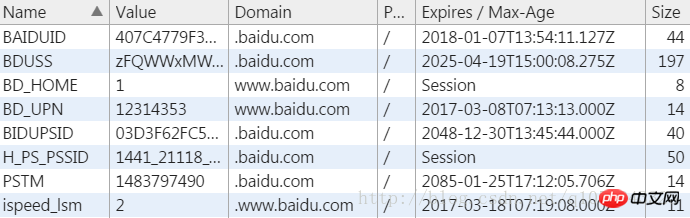
Lassen Sie uns zunächst kurz die zuvor verwendeten Cookies betrachten

Cookies speichern Daten auf dem Gerät des Benutzers und die gespeicherte Datenmenge ist gering, nur 4 KB
Ja Überprüfen Sie, ob Cookies über navigator.cookieEnabled aktiviert sind
Cookies setzen
document.cookie = 'key=value';Cookies abrufen
document.cookie;Cookie löschen
document.cookie = "key=value;max-age=0";Maximale Speicherdauer festlegen
document.cookie = "key=value;max-age=1000"; // 1000秒-
Abgelaufene Speicherdauer festlegen
var timestamp = (new Date()).getTime() + 10000;var expires = new Date(timestamp).toGMTString(); //或toUTCStringdocument.cookie = "key=value;expires="+expires;
Spezifischen Cookie-Wert abrufen
function getCookie(name) {
var name = name + "=";
var ary = document.cookie.split(';');
for(var i = 0; i < ary.length; i++){
var c = ary[i];
while (c.charAt(0) == ' '){
c = c.substring(1);
}
if (c.indexOf(name) != -1){
return c.substring(name.length, c.length);
}
} return "";
}Web Storage
Web Storage ist unterteilt in Der Unterschied zwischen den beiden Arten von
localStorage und sessionStorage
ist:
localStorage speichert permanente Daten, sofern sie nicht manuell gelöscht werden
sessionStorage speichert temporäre Daten und verschwindet, wenn das Fenster geschlossen wird
Einfach zu verwenden
Web Storage kann nur String-Daten speichern
Ich denke, sie sind verständlich Als JSON
sind die Verwendungsmethoden ähnlich, am Beispiel von localStorage
localStorage.name = 'payen';
localStorage.info = JSON.stringify({name: 'payen', age: 20});
console.log(localStorage.name);
console.log(JSON.parse(localStorage.info));Der Name der zu speichernden Daten ist der Attributname von localStorage
Gewöhnliche Zeichenfolgen können normal gespeichert werden
Objekte Daten können mit JSON.stringify()
in das String-Format konvertiert und dann mit JSON.parse()
wieder in das Objektformat konvertiert werden (wenn das Objekt direkt gespeichert wird, wird eine Konvertierung in ein erzwungen string „[object Object]“)
Um die Daten zu löschen, löschen Sie sie einfach
delete localStorage.name;delete localStorage.info;
Wenn Sie sie nicht löschen, sind die Daten in localStorage immer vorhanden Ihr Browser
API
localStorage und sessionStorage bieten auch einfache APIs
ähnlich einer Client-Datenbank
(APIs sind gleich)
Die folgenden werden häufig verwendet:
Daten speichern setItem(key, value)
Daten lesen getItem(key)
Löschen a einzelne Daten entfernenItem(Schlüssel)
Alle Daten löschen clearItem()
Datenindexschlüssel(index) abrufen
Beispiel
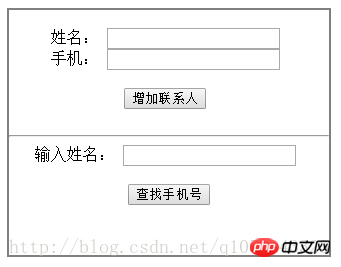
Dadurch können wir ein einfaches Adressbuch schreiben
<p id="container">
<br>
<label for="username">姓名:</label>
<input type="text" id="username" name="username">
<br>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone">
<br><br>
<input type="button" onclick="add()" id="add" value="增加联系人">
<br><br>
<hr>
<label for="search">输入姓名:</label>
<input type="text" id="search" name="search">
<br><br>
<input type="button" onclick="find()" id="find" value="查找手机号">
<p id="result"><br></p></p>#container {
border: 2px solid gray;
width: 320px;
text-align:center;}
Das war's in JavaScript. Implementieren Sie diese beiden Funktionen
var user = document.getElementById('username'),
phone = document.getElementById('mobilephone'),
search = document.getElementById('search'),
result = document.getElementById('result');var add = function(){
var u = user.value,
p = phone.value,
l = localStorage.length; if(u !== '' && p !== ''){
localStorage.setItem(u, p);
user.value = '';
phone.value = '';
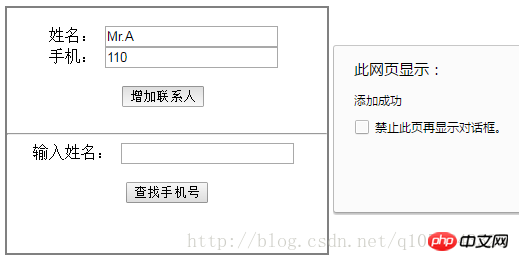
alert('添加成功');
}
};var find = function(){
var s = search.value,
r = localStorage.getItem(s); if(s !== '' && r){
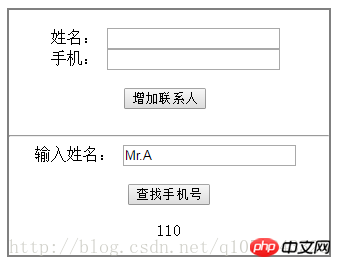
result.innerHTML = r;
}
};
Geben Sie Namen und Mobiltelefon ein, um einen Kontakt hinzuzufügen
Geben Sie dann unten den Namen des Kontakts ein und wir können die Mobiltelefonnummer finden

Natürlich ist dieses Adressbuch sehr einfach
Sie können es auch hinzufügen, um alle Informationen im Adressbuch anzuzeigen
Kontaktfunktionen usw. löschen
Cookie-Unterschiede vom Web Storage
Lassen Sie uns abschließend über den Unterschied zwischen dem Web Storage von Html5 und den Cookies von Html4 sprechen
| 特点 | Cookie | Web Storage |
|---|---|---|
| 生命周期 | 一般由服务器生成并设置时间;浏览器生成默认关闭浏览器失效 | local:不清除则永久保存;session:关闭页面或浏览器失效 |
| 数据大小 | 4KB | 官方推荐5MB |
| 通信 | 携带在HTTP头中(过多使用有性能问题) | 仅在浏览器存储,不参与通信 |
| 使用 | 原生接口不友好,需要手动封装 | 原生接口友好 |
Das Obige ist der Inhalt des Web Storage für den HTML5-Client-Datenspeicher – localStorage und sessionStorage usw. Für verwandte Inhalte achten Sie bitte auf die chinesische PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



