
Das Interessanteste an HTML5 ist diese Leinwand
Darüber können wir die gewünschten Grafiken zeichnen
Es ist auch eine sehr wichtige Technologie
Anwenden auf Spiele, Diagramme usw.
oder zeichnen Sie alle möglichen coolen Dinge
Hier ist ein Website-Portal, das Sie mit Ihnen teilen können
Es ist voller Grafiken, die mit Canvas-Technologie gezeichnet wurden
Canvas ist ein HTML-Tag
ist ein Grafikcontainer
Fügen Sie zunächst ein Canvas-Element zur HTML-Seite hinzu
<canvas id="myCanvas" width=500 height=500></canvas>
Für unsere spätere Verwendung habe ich die ID
width hinzugefügt und Höhe Die Größe der Leinwand ist definiert
Bitte beachten Sie jedoch, dass sich diese von der Breite und Höhe des CSS-Stils unterscheidet
Zum Beispiel, wenn ich einen solchen Stil zum CSS-Stil hinzufüge
#myCanvas { border: 1px solid black; width: 250px; height: 250px;}Definieren Sie den Randrand. Damit teilen Sie uns die Position der Leinwand mit.
Wenn die Breite und Höhe des CSS-Stils nicht festgelegt sind, entspricht die Leinwandgröße der Breite 500 und der Höhe 500, die wir auf der Leinwand definiert haben Tag
Aber hier definiere ich die Stilbreite und -höhe, sodass die tatsächliche Größe unserer Leinwand auf der Webseite einer Reduzierung um das 1-fache entspricht
(die maximale Leinwandkoordinate der Leinwand beträgt immer noch 500 × 500)
Alles, was wir im HTML-Dokument tun müssen, ist, ein Canvas-Tag hinzuzufügen
Unten müssen wir Skripte verwenden, um Grafiken zu zeichnen
Get Elemente, die wir alle kennen
var myCanvas = document.getElementById('myCanvas');
Der folgende Code wird verwendet, um Kontextobjekte/Umgebungsobjekte abzurufen
var ctx = myCanvas.getContext('2d');
getContext wird verwendet, um eine Zeichenumgebung anzugeben
Hier verwenden wir am häufigsten häufig verwendete zweidimensionale Zeichnung
verwenden Sie getContext('2d')
(getContext('webgl') Wird für 3D-Zeichnungen verwendet)
Der erhaltene ctx ist ein Objekt (CanvasRenderingContext2D-Objekt)
Wird zur Verwendung verwendet die zweistellige Zeichen-API überall
Laienhaft ausgedrückt ist das Canvas-Elementobjekt unsere „Leinwand“
Das über getContext('2d') erhaltene Umgebungsobjekt ist unser „Pinsel“
Alles Unsere folgenden Operationen müssen den „Pinsel“ verwenden, der das Kontextobjekt ist (hier ist die Variable ctx)
Zeichnen wir die einfachste Grafik – ein Liniensegment
Jetzt gibt es eine 500×500-Leinwand auf der Webseite
Zeichnen wir zuerst eine diagonale Linie
ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.stroke();
moveTo() wird verwendet, um den Startpunkt des gezeichneten Liniensegments anzugeben
lineTo() wird verwendet, um den Endpunkt (oder Durchgangspunkt) des gezeichneten Liniensegments anzugeben
Lassen Sie uns vorerst nicht über Stroke() sprechen, wissen Sie nur, ob es nicht gezeichnet werden kann 
Nachdem wir das verstanden haben, können wir jetzt ein Dreieck zeichnen
fügen Sie einfach zwei Codezeilen hinzu
ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400); //增ctx.lineTo(100, 100); //增ctx.stroke();

Es sieht gut aus
Jetzt Ich werde dir beibringen, wie man die Linienbreite ändert
Linienbreite ändern
ctx.lineWidth = 50; //增ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.lineTo(100, 100);ctx.stroke();

Ich habe dieses Mal ein Problem entdeckt
Wenn wir das Liniensegment dicker machen
Der Startpunkt und der Endpunkt sind nicht gut verbunden
Zu diesem Zeitpunkt benötigen wir eine weitere Funktion closePath()
ctx.lineWidth = 50;ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath(); //改ctx.stroke();

closePath() soll Lösen Sie das Problem solcher geschlossenen Formen
Es ermöglicht uns, ein perfektes geschlossenes Dreieck zu zeichnen
Erklären Sie abschließend Stroke()
Es bedeutet, eine hohle Form zu zeichnen
Außerdem dort ist fill() zum Zeichnen von Vollgrafiken
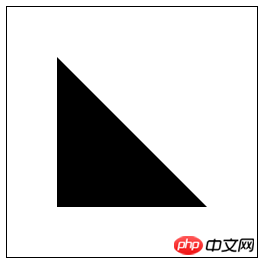
ctx.lineWidth = 50;ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath();ctx.fill(); //改

Ohne eine davon können wir die Grafiken nicht zeichnen
Ja Es versteht sich, dass die vorherigen Regeln definiert sind, und Stroke() oder Fill() ist die eigentliche Exekutive
Eine weitere zu beachtende Sache ist, dass
fill() und Stroke() beide auf die aktuellen Alle Unterpfade
If wirken Sie möchten einen anderen Pfad beginnen, nachdem Sie einen Pfad abgeschlossen haben
Sie müssen die beginPath()-Methode verwenden
Siehe das Beispiel unten (StrokeStyle/fillStyle wird verwendet, um die Farbe unseres Liniensegments festzulegen)
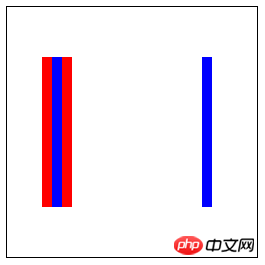
ctx.lineWidth = 60; ctx.strokeStyle = 'red'; ctx.moveTo(100, 100); ctx.lineTo(100, 400); ctx.stroke(); ctx.lineWidth = 20; ctx.strokeStyle = 'blue'; ctx.moveTo(400, 100); ctx.lineTo(400, 400); ctx.stroke();
Das Endergebnis kann anders sein, als Sie denken
Weil die Engine denkt, dass es sich um einen Pfad handelt
Alle Eigenschaften unten überschreiben die Eigenschaften oben
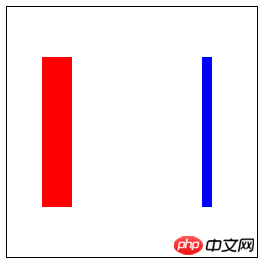
Die Lösung ist diese
//一条路径ctx.lineWidth = 60; ctx.strokeStyle = 'red'; ctx.moveTo(100, 100); ctx.lineTo(100, 400); ctx.stroke(); ctx.beginPath(); //增//另一条路径ctx.lineWidth = 20; ctx.strokeStyle = 'blue'; ctx.moveTo(400, 100); ctx.lineTo(400, 400); ctx.stroke();

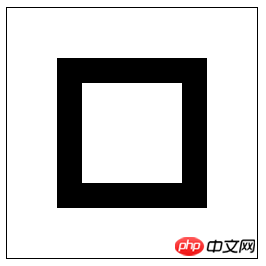
Mit der oben erlernten Methode lässt sich auch leicht ein Rechteck realisieren
ctx.moveTo(100, 100);ctx.lineTo(400, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath();ctx.stroke();

Aber dieser Code ist zu ausführlich
Wir haben eine einfachere Methode
ctx.rect(100, 100, 300, 300);ctx.stroke();
Die ersten beiden Parameter sind die Startkoordinaten der Leinwand, und die letzten beiden Parameter stellen die Breite und Breite des Rechtecks dar height
Aber wir haben auch eine einfachere
ctx.strokeRect(100, 100, 300, 300);
Wie Sie bestimmt schon erraten haben, gibt es auch ein fillRect(), das ein durchgezogenes Rechteck zeichnet
ctx.fillRect(100, 100, 300, 300);
Mit StrokeRect ( ) und fillRect() verwenden, müssen wir rect() überhaupt nicht verwenden
clearRect()可以让我们擦除画布上的矩形区域
这就类似于我们的橡皮擦
比如说我在实心矩形中间挖走一块矩形区域
ctx.fillRect(100, 100, 300, 300);ctx.clearRect(150, 150, 200, 200);

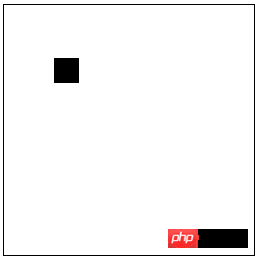
现在我们可以利用这个方法实现一个矩形下落的效果
var width = 500,
height = 500,
y = 50;var timer = setInterval(function(){
ctx.clearRect(0, 0, width, height);
ctx.fillRect(100, y++, 50, 50); if(y > 400){
clearInterval(timer);
}
}, 5);
重点就是
每次更新矩形之前,清除一下画布
绘制弧形使用方法
arc(x, y, r, 起始弧度, 结束弧度, 弧线方向)
这里要知道画布的坐标系和浏览器坐标系是一样的
x正半轴朝右
y正半轴朝下
参数中x,y表示弧心(或者理解为圆心)
r就是半径
弧线方向0为顺时针,1为逆时针
下面我们来使用这个方法
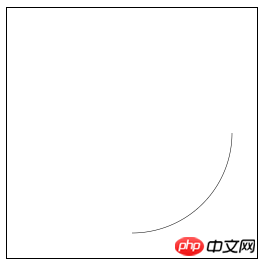
先来画一段弧
ctx.arc(250, 250, 200, 0, Math.PI/2, 0);ctx.stroke();

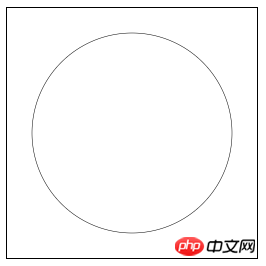
画一个圆
ctx.arc(250, 250, 200, 0, 2*Math.PI, 0);ctx.stroke();

画一个吃豆人
ctx.moveTo(250, 250);ctx.lineTo(450, 250);ctx.arc(250, 250, 200, 0, Math.PI/3, 1);ctx.closePath();ctx.stroke();

绘制弧形除此之外,还有一个方法
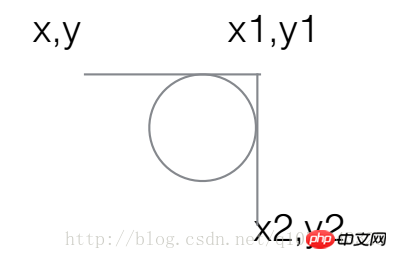
arcTo(x1, y1, x2, y2, r)
r是弧的半径
它的使用方法参照下面的图片 
配合我们的线段绘制
可以画出圆角矩形
ctx.moveTo(250, 100); ctx.arcTo(400, 100, 400, 400, 30); ctx.arcTo(400, 400, 100, 400, 30); ctx.arcTo(100, 400, 100, 100, 30); ctx.arcTo(100, 100, 400, 100, 30); ctx.closePath(); ctx.stroke();

还有更高级的方法就是可以绘制贝塞尔曲线
简单了解就好,不常用
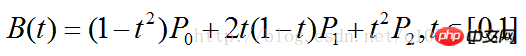
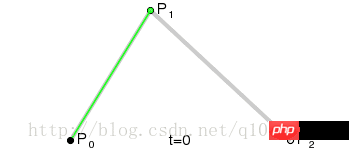
二次贝塞尔曲线 quadraticCurveTo(x1, y1, ex, ey)
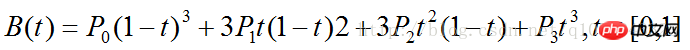
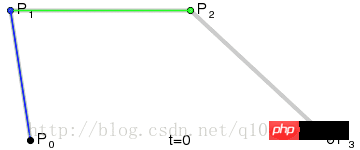
三次贝塞尔曲线 bezierCurveTo(x1, y1, x2, y2, ex, ey)
其中x1,y1,x2,y2分别是第一个和第二个控制点的坐标
ex和ey是终点坐标
这里我就盗用网上大神做的图片了
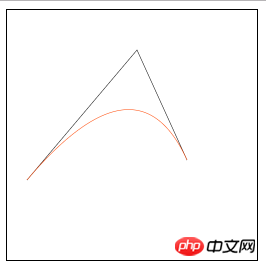
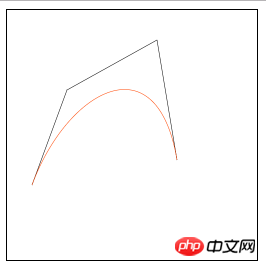
二次贝塞尔曲线: 

ctx.moveTo(40,340); ctx.lineTo(260,80); ctx.lineTo(360,300); ctx.stroke(); /*绘制二次贝塞尔曲线 */ ctx.beginPath(); ctx.moveTo(40,340); ctx.quadraticCurveTo(260,80,360,300); ctx.strokeStyle = "#f40"; ctx.stroke();

三次贝塞尔曲线: 

ctx.moveTo(50, 350); ctx.lineTo(120, 160); ctx.lineTo(300, 60); ctx.lineTo(340, 300); ctx.stroke(); /*绘制三次贝塞尔曲线 */ ctx.beginPath(); ctx.moveTo(50, 350); ctx.bezierCurveTo(120, 160, 300, 60, 340, 300); ctx.strokeStyle = "#f40"; ctx.stroke();

以上就是HTML5画布Canvas线段、矩形、弧形及贝塞尔曲线等简单图形绘制的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt
 So überprüfen Sie den Download-Verlauf auf TikTok
So überprüfen Sie den Download-Verlauf auf TikTok
 Windows kann nicht gestartet werden
Windows kann nicht gestartet werden
 So öffnen Sie das Terminalfenster in vscode
So öffnen Sie das Terminalfenster in vscode
 Was tun, wenn das Installationssystem die Festplatte nicht findet?
Was tun, wenn das Installationssystem die Festplatte nicht findet?
 Nutzung von Alibaba Cloud-Computern
Nutzung von Alibaba Cloud-Computern




