
Hintergrund und Anforderungen
Das Projekt nutzt das MVC4-Framework. Eine der Funktionen besteht darin, PDF-Dateien basierend auf Einstellungen zu generieren und diese beim Klicken direkt anzuzeigen.
Implementierungsprozess
1. Implementierungscode der ersten Version:
HTML-Inhalt
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("预览PDF","GetPdf",null,new { target="_blank"})
</p>
</body>
</html>Controller-Code
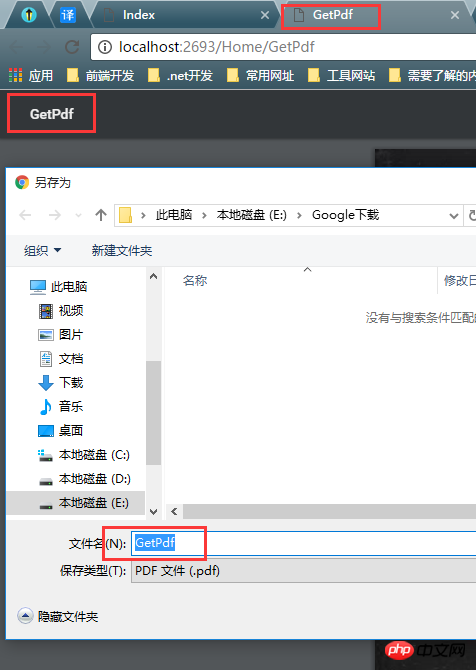
public ActionResult GetPdf()
{
return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf");
}Nachteile: Der Titel und der Dateiname beim Herunterladen sind nicht sehr benutzerfreundlich.

1. Implementierungscode der zweiten Version:
Wir haben zwei Dinge getan:
1. Lassen Sie im Download-Popup-Fenster einen benutzerfreundlichen Download-Dateinamen anzeigen.
2. Lassen Sie die anderen beiden Stellen im Browser, an denen GetPdf angezeigt wird, auch benutzerfreundliche Inhalte anzeigen.
Passen Sie den ActionFilter an und ändern Sie den Header so, dass er inline wird. (Ich weiß nicht, ob ein direkter Austausch versteckte Gefahren birgt.)
public class MyPdfActionFilter : ActionFilterAttribute
{
public override void OnResultExecuted(ResultExecutedContext filterContext)
{
//Content-Disposition=attachment%3b+filename%3d%22The+Garbage+Collection+Handbook.pdf%22}
var filerHeader = filterContext.HttpContext.Response.Headers.Get("Content-Disposition");
if (!string.IsNullOrEmpty(filerHeader) && filerHeader.Substring(0, "attachment".Length).ToLower().Equals("attachment"))
{ filterContext.HttpContext.Response.Headers["Content-Disposition"] = "inline" + filerHeader.Substring("attachment".Length, filerHeader.Length - "attachment".Length);
}
}
}Angepasste ActionNameSelector-Implementierung Abfangen und Beurteilen von Aktionsnamen.
public class MyActionNameSelecter : ActionNameSelectorAttribute
{
public override bool IsValidName(ControllerContext controllerContext, string actionName, MethodInfo methodInfo)
{
return actionName.Contains("-PDF文件预览");
}
}Der Code im Controller wird wie folgt geändert
[MyActionNameSelecter]
[MyPdfActionFilter]
public ActionResult GetPdf()
{
return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf")
//增加FileDownloadName设置,但是这会让内容以附件的形式响应到浏览器(具体参考文件响应模式:内联和附件)。
//文件变成被浏览器下载。
{ FileDownloadName = "The Garbage Collection Handbook.pdf" };
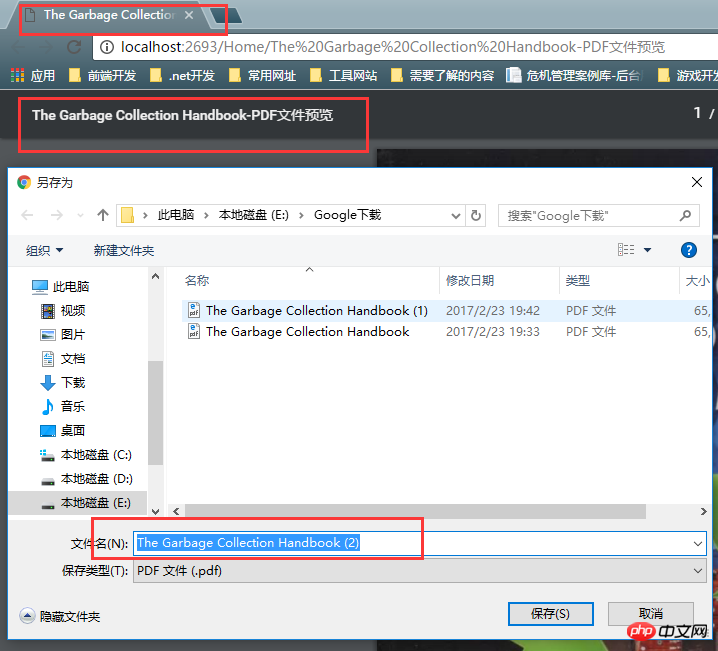
}Der Seiteninhalt wird wie folgt geändert
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>
@* 第二个参数可能是一个动态生成的内容,需要ACTION中增加名称选择拦截,所以自定义了一个ActionNameSelectorAttribute类满足要求。 *@
@Html.ActionLink("预览PDF", "The Garbage Collection Handbook-PDF文件预览", null,new { target="_blank"})
</p>
</body>
</html>Endeffekt

Weitere Artikel zu ASP.NET MVC Direkte Vorschau von PDF-Dateien, bitte achten Sie auf die chinesische PHP-Website!
 CDN-Server-Sicherheitsschutzmaßnahmen
CDN-Server-Sicherheitsschutzmaßnahmen
 Win10 stellt eine Verbindung zum freigegebenen Drucker her
Win10 stellt eine Verbindung zum freigegebenen Drucker her
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 esd zu iso
esd zu iso
 Was ist der Baidu-Index?
Was ist der Baidu-Index?
 Mit welcher Software öffnen Sie DAT-Dateien?
Mit welcher Software öffnen Sie DAT-Dateien?
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht




