
Einführung in Mini-Programme
Welches der Mainstream der Zukunft sein wird, native APP oder Web APP, wird seit vielen Jahren diskutiert. Der größte Vorteil von nativer APP besteht darin, dass sie Systemsteuerungsschnittstellen aufrufen kann und Frameworks sind nicht so gut wie die von Web APP. Wissen, wohin man gehen muss. Obwohl JD.com sowohl mobile APP- als auch mobile H5-Seiten zum Durchsuchen und Aufgeben von Bestellungen bereitstellt, können diejenigen, die beide gleichzeitig verwendet haben, feststellen, dass die H5-Seite immer noch weniger flüssig ist.
Zuvor haben viele Unternehmer die Implementierung grundlegender Funktionen in WeChat abgeschlossen, indem sie H5 in die Menüleiste öffentlicher Konten eingebettet haben. Dabei handelte es sich jedoch normalerweise um relativ einfache Seiten und die Bedienerfahrung war durchschnittlich.
Das größte Highlight des von WeChat gestarteten Miniprogramms besteht dieses Mal darin, dass WeChat Entwicklern eine Fülle von Framework-Komponenten und API-Schnittstellen zum Aufrufen bereitstellt, darunter: Schnittstelle, Ansicht, Inhalt, Schaltfläche, Navigation, Multimedia, Standort, Daten, Netzwerk, Schwerkraftinduktion usw. Mit Hilfe dieser Komponenten und Schnittstellen können auf WeChat basierende Miniprogramme in Bezug auf Ausführungsfähigkeiten und Sprachkompetenz das gleiche Erlebnis wie native APPs bieten.
Miniprogramm-Registrierung
Miniprogramme, Abonnementkonten, Dienstkonten und Unternehmenskonten sind jetzt parallele Systeme. Wenn Sie sie also verwenden müssen, müssen Sie sich erneut registrieren.
Informationen zur Registrierung finden Sie in der offiziellen Dokumentation, die hier nicht umständlich ist:
WeChat Mini Program Access Guide
Entwicklungstools
Hier von der offiziellen Website herunterladen:
Download-Adresse des WeChat Mini-Programmentwicklungstools
Ok, der Download des Entwicklungstools ist abgeschlossen und Sie können die Instanz direkt nach der Installation starten.
Einführung in Entwicklungstools
1. Scannen Sie den QR-Code, um sich anzumelden (Sie müssen zuerst das WeChat-Applet registrieren)

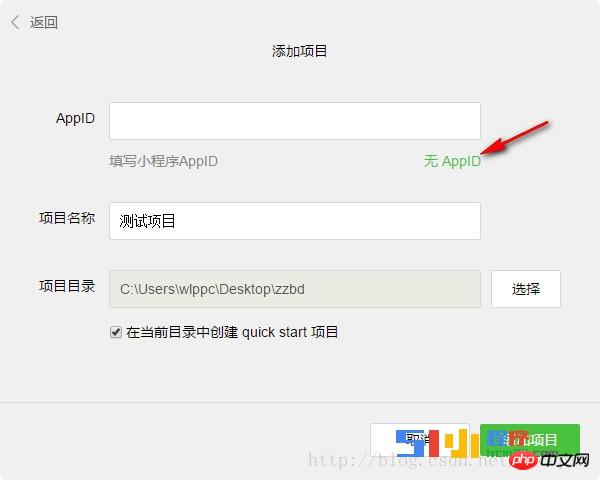
2 Applet-Projekt

3. Klicken Sie hier einfach auf „Keine APPID“

Okay, Sie kann mit dem Codieren beginnen.
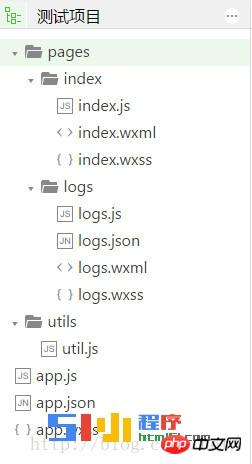
Projektverzeichnisstruktur

Dieses Verzeichnis wird automatisch generiert, indem Sie einfach das Schnellstartprojekt überprüfen.
Seitenordner – enthält alle Seitendateien.
utils-Ordner – enthält einige js-Tool-Sets.
app.js – Starteintragsdatei.
app.wxss – globale Stylesheet-Datei.
app.json – globale Konfigurationsdatei.
Das Suffix .js ist eine Skriptdatei, das Suffix .json ist eine Konfigurationsdatei, das Suffix .wxss ist eine Stylesheet-Datei ähnlich .css und das . Die WXML-Strukturdatei ähnelt .html
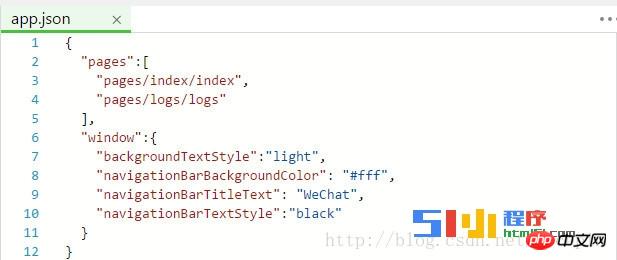
Schauen Sie sich app.json an

Sie können sehen, dass die Seitenprojektzuordnung der Seitenpfad und der Seiteneingang ist. Standardmäßig wird der erste Pfad als Eintrag verwendet.
pages/index/index, dieses Projekt lässt das Suffix .wxml weg.
Jede Seite generiert ein Verzeichnis, und jedes Verzeichnis enthält standardmäßig vier Dateien.
Beispiel
Beispiel 1: Ausgabetext
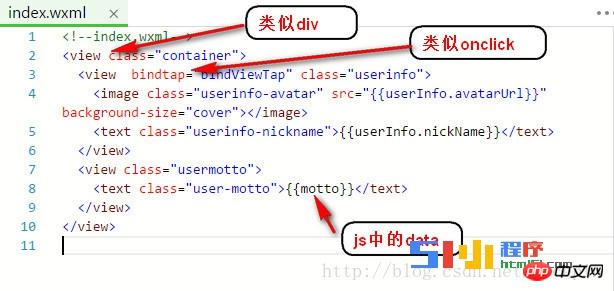
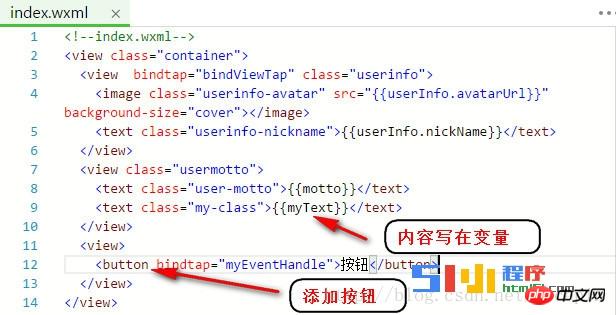
Index.wxml öffnen

Ansicht entspricht einem Div in HTML.
Bild ist ein Bild.
Text ist Text.
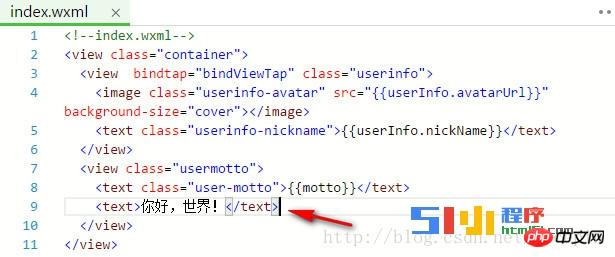
Textcode hinzufügen:

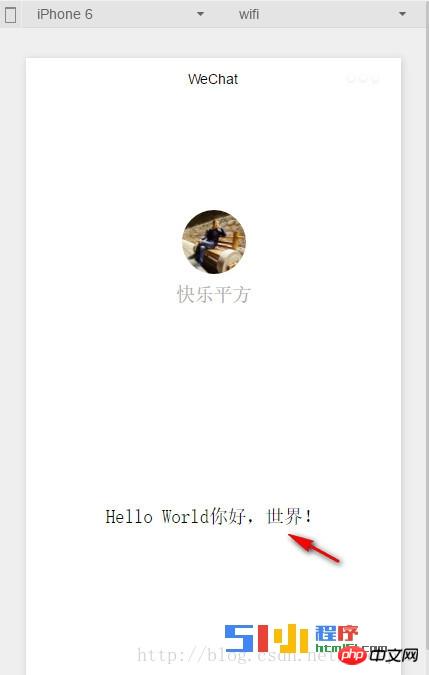
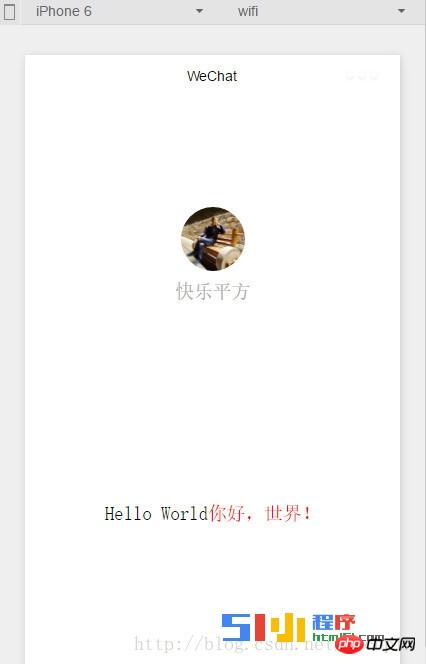
Effekt:

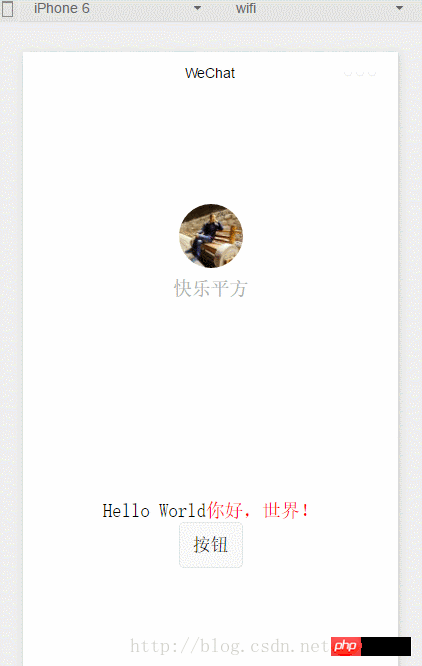
Beispiel 2: Text ändern Farbe
Klasse hinzufügen




Weitere Miniprogramme Schritt für Schritt: Einführung, Text, Veranstaltungen, stilbezogene Artikel Bitte beachten Sie die chinesische PHP-Website!
 Centos7 Firewall schließen
Centos7 Firewall schließen
 Windows ändert den Dateityp
Windows ändert den Dateityp
 So verwenden Sie die Filterfunktion
So verwenden Sie die Filterfunktion
 Inländische kostenlose ChatGPT-Enzyklopädie
Inländische kostenlose ChatGPT-Enzyklopädie
 So kaufen und verkaufen Sie Bitcoin auf Huobi.com
So kaufen und verkaufen Sie Bitcoin auf Huobi.com
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
 Verwendung der sqrt-Funktion in Java
Verwendung der sqrt-Funktion in Java
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion




