
Instanzinhalt
Anmeldeschnittstelle
Anmeldeformulardaten verarbeiten
Anmeldeformulardaten verarbeiten (asynchron)
Lokale Daten löschen
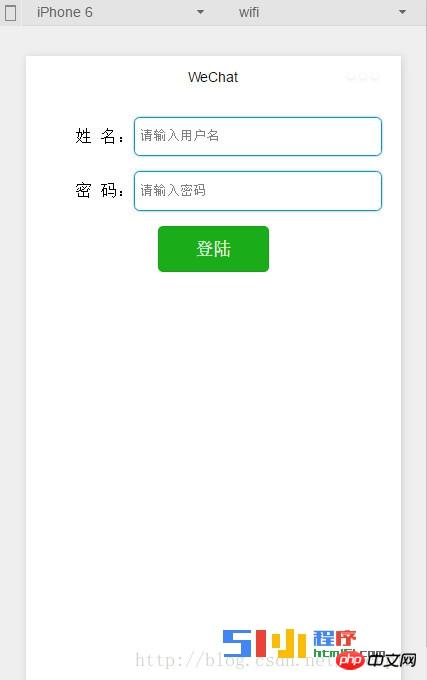
Beispiel 1: Anmeldeschnittstelle
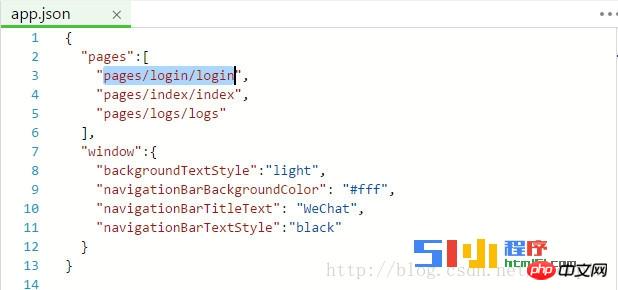
Fügen Sie die Anmeldeseite „pages/login/login“ in app.json hinzu und legen Sie sie als Eingang fest.

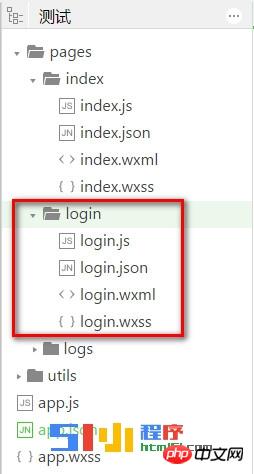
Nach dem Speichern werden die relevanten Dateien automatisch generiert (sehr praktisch).

Ändern Sie die Ansichtsdatei login.wxml

Formularbezogene Attribute:
Attributname Typbeschreibung report-submit Boolean Ob formId zum Senden von Vorlagennachrichten zurückgegeben werden soll bindsubmit EventHandle trägt die Daten im Formular, um das Submit-Ereignis auszulösen, event.detail = { value : {"name ":"value"} , formId:"" } bindreset EventHandle Das Reset-Ereignis wird ausgelöst, wenn das Formular zurückgesetzt wird. Bindsubmit wird hier verwendet, um die übermittelten Formulardaten zu verarbeiten.
Eingabebezogene Attribute
Attributname Typ Standardwert Beschreibung Wert Zeichenfolge Der Inhalt des Eingabefeldtyps Zeichenfolge Texteingabetyp, gültige Werte: Text, Zahl, ID-Karte, Ziffer, Uhrzeit, Datum Passwort Boolescher Wert, falsch Es handelt sich um einen Platzhalter vom Typ „Passwort“. Zeichenfolge. Platzhalter, wenn das Eingabefeld leer ist. Platzhalterstil. Zeichenfolge. Geben Sie den Stil des Platzhalters an auf 0 setzen Begrenzen Sie die maximale Länge des Autofokus. Boolescher Wert false Automatischer Fokus, ziehen Sie die Tastatur nach oben. Es kann nur eine Eingabe auf der Seite geben. Setzen Sie das Autofokus-Attribut „Focus“ auf „Falsch“, damit die Eingabe den Fokus verliert. Wenn das Eingabefeld den Fokus verliert, wird das Ereignis „Bindchange“ ausgelöst. bindinput EventHandle Geben Sie andere als Datums-/Uhrzeittypen ein. Wenn Sie die Tastatur eingeben, wird das Eingabeereignis event.detail={value:value} ausgelöst. Die Verarbeitungsfunktion kann direkt eine Zeichenfolge zurückgeben, die den Inhalt ersetzt Eingabefeld. bindfocus EventHandle Wird ausgelöst, wenn das Eingabefeld den Fokus verliert, event.detail = {value:value} bindblur EventHandle Wird ausgelöst, wenn das Eingabefeld den Fokus verliert, event.detail = {value:value}button Zugehörige Attribute
Typ des Attributnamens Standardwert Beschreibung Größe String-Standard Gültige Werte Standard, Mini-Typ String-Standard Der Stiltyp der Schaltfläche, gültige Werte primär, Standard, Warnung einfach Boolean false Ob die Schaltfläche hohl ist und die Hintergrundfarbe transparent ist deaktiviert Boolean false Ob Das Laden ist deaktiviert. Boolescher Wert. False. Gibt an, ob vor dem Namen ein Ladesymbol vorhanden ist. FormType String. Keine. Gültige Werte: Senden, Zurücksetzen, Wird für Formularkomponenten verwendet. Durch Klicken wird das Hover-Class-String-Button-Hover ausgelöst, das die Stilklasse angibt der gedrückten Taste. Bei hover-class="none" gibt es keinen Klickstatuseffekt. In dieser Demo ist der formType der Schaltfläche auf „Senden“ eingestellt, um das Formularübermittlungsereignis zu aktivieren.
Beispiel 2: Anmeldeformulardaten verarbeiten
login.js ändern
// seiten/login/login.jsPage({ data:{ userName:'', userPassword:'', }, formSubmit :function(e){ console.log(e.detail.value);//Objekt formatieren {userName: "user", userPassword: "password"} //Formulardaten abrufen var objData = e.detail.value; objData.userName && objData.userPassword){ //Formulardaten synchron speichern wx.setStorageSync('userName', objData.userName); wx.setStorageSync('userPassword', objData.userPassword); //Zur Erfolgsseite springen wx . navigierenTo({ url: '../index/index' }) } }, // Nach dem Laden das Ereignis verarbeiten // Wenn lokale Daten vorhanden sind, zeigen Sie diese direkt an onLoad:function(options){ // Lokale Daten abrufen var userName = wx.getStorageSync('userName'); var userPassword = wx.getStorageSync('userPassword'); if(userName){ this.setData({userName: userName }); } if(userPassword){ this.setData({userPassword: userPassword} } }, onReady:function(){ // Seitendarstellung abgeschlossen}, onShow:function(){ // Seitenanzeige}, onHide: function(){ // Seite ausgeblendet}, onUnload:function(){ // Seite geschlossen}}) Hier werden wx.getStorageSync und wx.setStorageSync verwendet. Die beiden oben genannten Methoden ähneln dem lokalen HTML5-Speicher synchrone Speichermethode.
Diese beiden Methoden sind sehr einfach zu verwenden. Die Parameter sind unten aufgeführt:
wx.setStorageSync(KEY,DATA)
Attributname-Typ ist erforderlich Der lokale Cache. Es ist der Inhalt, der gespeichert werden muss. wx.getStorageSync
Attributname Typ Erforderliche Beschreibung KEY String Es ist der angegebene Schlüssel im lokalen Cache.
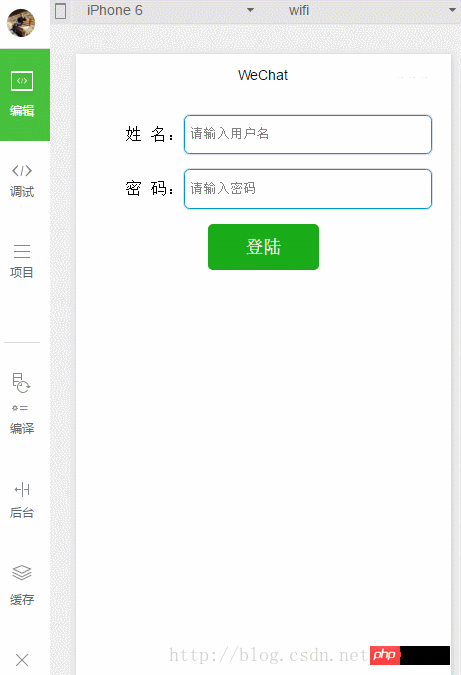
Wirkung (nach erneuter Ausführung werden die Informationen automatisch ausgefüllt):

Beispiel 3: Anmeldeformulardaten verarbeiten (asynchron)
Die Daten werden hier asynchron gespeichert.
login.js ändern
// seiten/login/login.jsPage({ data:{ userName:'', userPassword:'', }, formSubmit:function(e){ console.log(e. detail .value);//Objekt formatieren {userName: "user", userPassword: "password"} //Formulardaten abrufen var objData = e.detail.value; if(objData.userName && objData.userPassword){ // Synchronisierungsmethode zum Speichern von Formulardaten wx.setStorage({ key:'userName', data:objData.userName }); wx.setStorage({ key:'userPassword', data:objData.userPassword }); //Zur Erfolgsseite springen wx .navigateTo({ url: '../index/index' }) } }, // Nach dem Laden das Ereignis behandeln // Wenn lokale Daten vorhanden sind, zeigen Sie diese direkt an onLoad:function(options){ var that = this; / /Lokale Daten abrufen wx.getStorage({ key: 'userName', success: function(res){ console.log(res.data); that.setData({userName: res.data}); } }); . getStorage({ key: 'userPassword', success: function(res){ console.log(res.data); that.setData({userPassword: res.data}); } } }, onReady:function() { // Seitenrendering abgeschlossen}, onShow:function(){ // Seitenanzeige}, onHide:function(){ // Seite ausgeblendet}, onUnload:function(){ // Seite geschlossen}})wx.setStorage(OBJECT )
Attributname Typ erforderlich Beschreibung Schlüssel Zeichenfolge ist der angegebene Schlüssel in den lokalen Cache-Daten Objekt/Zeichenfolge ist der Inhalt, der gespeichert werden muss Erfolgsfunktion Keine Schnittstelle ruft eine erfolgreiche Rückruffunktion auf. Fail-Funktion Keine Schnittstelle ruft eine fehlgeschlagene Rückruffunktion auf. abgeschlossen Funktion Keine Schnittstelle Die Rückruffunktion am Ende des Aufrufs (wird ausgeführt, wenn der Aufruf erfolgreich ist oder fehlschlägt) wx.getStorage(OBJECT)
Attributname Typ erforderlich Beschreibung Schlüssel Zeichenfolge ist der angegebene Schlüssel in der lokalen Cache-Erfolgsfunktion ist die von der Schnittstelle aufgerufene Rückruffunktion, res = { Daten: der dem Schlüssel entsprechende Inhalt} fail Funktion Nr. Die Rückruffunktion, die die Schnittstelle nicht aufruft. Vollständige Funktion Nr. Die Rückruffunktion, die den Schnittstellenaufruf beendet (sowohl erfolgreiche als auch fehlgeschlagene Aufrufe). wird ausgeführt) Beispiel 4: Lokale Daten löschen
Ich werde es hier nicht im Detail schreiben. Lassen Sie uns nun diese beiden Methoden zum Löschen lokaler Daten direkt vorstellen.
wx.clearStorage()
wx.clearStorageSync()
Sie können es direkt ausführen.
Weitere WeChat-Miniprogramme: einfache Form, Artikel zum Thema lokaler Speicher finden Sie auf der chinesischen PHP-Website!
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Was ist der Unterschied zwischen WeChat und WeChat?
Was ist der Unterschied zwischen WeChat und WeChat?
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Kostenlose ERP-Software
Kostenlose ERP-Software
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Warum kann ich die letzte leere Seite in Word nicht löschen?
Warum kann ich die letzte leere Seite in Word nicht löschen?
 Aktueller Bitcoin-Preistrend
Aktueller Bitcoin-Preistrend
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?




