
Mythos 1. Polypenkrankheit
<p class="nav">
<ul>
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>
</p>Die obige Situation der Verwendung redundanter p-Tags wird als „Polyposis" sollte vereinfacht werden zu
<ul class="nav">
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>Missverständnis 2. Mehrklassensyndrom Beachten Sie Folgendes Klassen können auf eine beliebige Anzahl von Elementen auf der Seite angewendet werden, was sich sehr gut zur Identifizierung von Inhaltstypen oder anderen ähnlichen Elementen eignet
Eine Neuigkeit (Nachrichtentitel, Nachrichtendetails)
<h1 class="news-head">Elastic Layout Example—View Source for the HTML and CSS</h1>
<p class="news-head">Lorem ipsum dolor sit amet.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>Die Verwendung von news-head und news-text in den oben genannten Klassennamen wird als „Multiple Syndrome“ bezeichnet viele Klassen zur Unterscheidung von Elementstilen
ist besser, p (pision) zu verwenden, um einen Teil darzustellen, anstatt keine Semantik zu haben (die meisten Leute missverstehen, dass p keine Semantik hat!!!), tatsächlich kann p Teilen Sie das Dokument in mehrere aussagekräftige Bereiche
Klassenname „News“ auf, um die gesamte Nachricht zu identifizieren. Dann können Sie den Kaskadenstil verwenden, um Nachrichtentitel und -texte zu identifizieren, die wie folgt geändert werden sollten:
<p class="news">
<h1>Elastic Layout Example—View Source for the HTML and CSS</h1>
<p>Lorem ipsum dolor sit amet.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</p>span to group Inline-Elemente Oder identifizieren Sie
<h2> Andy wins an Oscar for his cameo in Iron Man</h2>
<p>Public and on <span class="date">Februray 22nd, 2009</span>
By <span class="author">Harry Knowles</span>
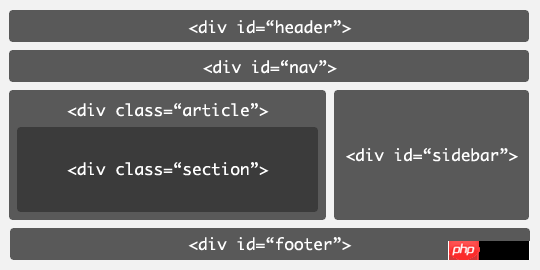
</p>Missverständnis 3. Missverständnisse über die Verwendung von ID werden verwendet, um bestimmte Elemente zu identifizieren die Seite (wie Seitennavigation, Kopfzeile, Fußzeile) und muss eindeutig sein; kann auch zur Identifizierung persistenter Strukturelemente (wie Hauptnavigation, Inhaltsbereich) verwendet werden
/*大量的使用id,很难找到唯一名称混乱*/
#andy, #rich, #jeremy, #james-box, #sophie {
font-size: 1em;
font-weight: bold;
border: 1px solid #ccc;
}
/*只需一个普通类替代它*/
.staff {
font-size: 1em;
font-weight: bold;
border: 1px solid #ccc;
}wird zur Identifizierung spezifischer Elemente auf der Seite (z. B. Site-Navigation, Kopfzeile, Fußzeile) verwendet und muss eindeutig sein. Es kann auch zur Identifizierung dauerhafter Strukturelemente (z. B. Hauptzeile) verwendet werden Navigation, Inhaltsbereich)

Weitere Artikel zu Missverständnissen bei der Verwendung von CSS und HTML finden Sie im PHP-Chinesisch Webseite!




