
Heute bringe ich Ihnen einen coolen Fortschrittsbalken, der den Benutzern ein besseres Erlebnis bei zeitaufwändigen Vorgängen gibt und den Benutzern nicht das Gefühl gibt, blind auf lange Wartezeiten ohne Fortschrittsbalken zu warten friert ein, schließen Sie die Anwendung ohne zu zögern; wird im Allgemeinen zum Herunterladen von Aufgaben, zum Löschen einer großen Anzahl von Aufgaben, zum Laden von Webseiten usw. verwendet; wenn Sie HTML5 für das Layout von Mobiltelefonen verwenden, kann es auch auf Mobiltelefonen verwendet werden~
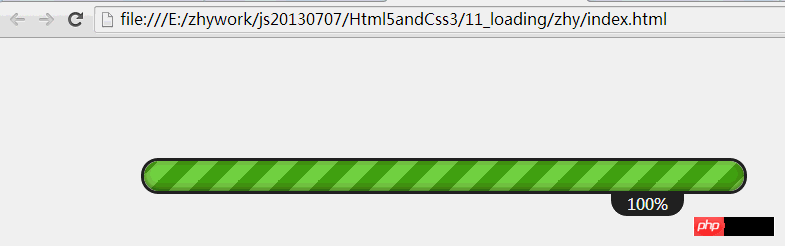
Rendering:

1. HTML-Struktur:
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>Eine einfache Analyse:
p.loadBar stellt den gesamten Fortschrittsbalken dar
p.loadBar p legt den abgerundeten Tabellenrahmen fest, p.loadBar p span ist der Fortschritt (dynamisch ändernde Breite). ), p .loadBar p span i füllt die Hintergrundfarbe für den Fortschritt (d. h. Breite = 100 %)
HTML-Struktur, Sie können sie selbst entwerfen, solange es angemessen ist, gibt es kein Problem~
2. CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
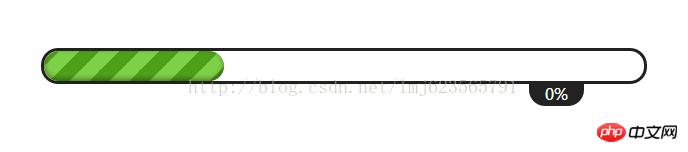
}Der Effekt zu diesem Zeitpunkt ist:

Das Gesamtlayout besteht darin, relative und absolute Positionen zu verwenden~
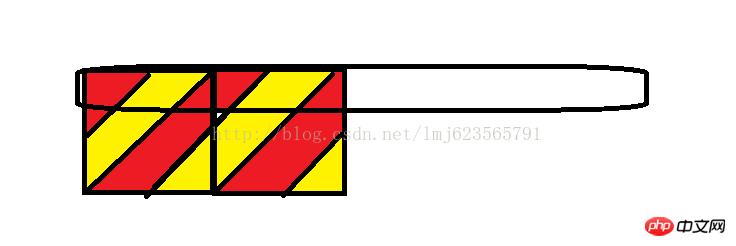
Der schwierigere Teil ist die Implementierung der Verlaufsleiste:
Wir verwenden
a, Farbverlauf von oben links nach unten rechts
b Die Farben sind: 0-25 % ist #7ed047, 25 %-50 % ist #4ea018, 50 %-75 % ist #7ed047, 75 %. -100 % ist #4ea018
c. Die Größe beträgt 40 Pixel. Je größer sie ist, desto breiter ist der Artikel Analysediagramm:
 Das Einstellungsprinzip ist wie oben gezeigt. Gleichzeitig gilt: Je größer die Hintergrundbreite eingestellt werden kann, desto größer ist die Artikelbreite 🎜>
Das Einstellungsprinzip ist wie oben gezeigt. Gleichzeitig gilt: Je größer die Hintergrundbreite eingestellt werden kann, desto größer ist die Artikelbreite 🎜>
Wir haben ein LoadBar-Objekt erstellt und zwei Methoden verfügbar gemacht, eine für Legen Sie den maximalen Fortschritt fest und mit dem anderen legen Sie den aktuellen Fortschritt fest. Der maximale Fortschritt beim Herunterladen einer Datei ist beispielsweise die Dateigröße und der aktuelle Fortschritt ist die Größe der heruntergeladenen Datei.
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};Zuletzt testen wir unseren Code:
Klicken Sie hier Laden Sie den Quellcode herunter: Demo$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Für weitere Implementierungen des Fortschrittsbalkens beim Laden von HTML5+CSS3-Webseiten beachten Sie bitte die chinesische PHP-Website für Artikel zum Download-Fortschrittsbalken!
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 So lösen Sie 400 fehlerhafte Anfragen
So lösen Sie 400 fehlerhafte Anfragen
 Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
 Verwendung der Get-Funktion in C-Sprache
Verwendung der Get-Funktion in C-Sprache
 So erhalten Sie eine URL-Adresse
So erhalten Sie eine URL-Adresse
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
 Socketpair-Nutzung
Socketpair-Nutzung
 Was ist Drivergenius?
Was ist Drivergenius?




