Margin-Attribut in CSS
Ich habe immer gedacht, dass das Randattribut ein sehr einfaches Attribut ist, aber kürzlich bin ich bei der Arbeit an einem Projekt auf einige Probleme gestoßen und habe festgestellt, dass das Randattribut immer noch einige „Lücken“ aufweist. Im Folgenden werde ich das Grundwissen vorstellen der Marge und diese „Gruben““. Dieser Blog-Beitrag ist hauptsächlich in die folgenden Teile unterteilt:
Margin – Grundwissen
Margin – auf gleichem Niveau Element (Nicht-Eltern-Kind-Beziehung) Anwenden
Rand – Zwischen übergeordneten Elementen und untergeordneten Elementen anwenden (Hervorhebung)
Rand-- Marge Mehrere Situationen, in denen die Werteinheit % ist
Teil 1: Marge – Grundkenntnisse
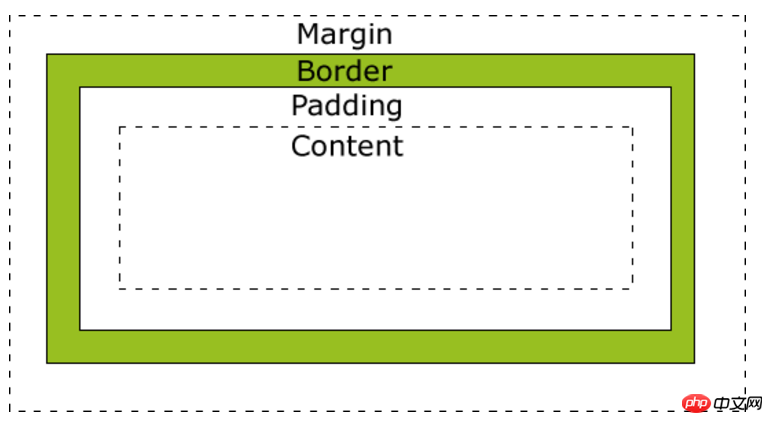
Um das Grundwissen der Marge einzuführen, Es ist unvermeidlich, über das CSS-Box-Modell (Box-Modell) zu sprechen. Im Allgemeinen wird das CSS-Box-Modell für Design und Layout verwendet. Es handelt sich im Wesentlichen um eine Box, die Folgendes umfasst: Rand, Rand, Innenabstand und den mittleren Inhalt. Das Bild unten zeigt das Box-Modell (hier sprechen wir nur über das Standard-Box-Modell der W3C-Spezifikation, nicht über das nicht standardmäßige Box-Modell, das von IE5 und IE6 im seltsamen Modus verwendet wird):

Der Rand, den wir einführen werden, befindet sich auf der äußersten Ebene. Da der Rand transparent sein muss, kann er verwendet werden, um eine gewisse Lücke zwischen verschiedenen Boxen zu lassen, um ein schönes Layout und andere zu erzielen Effekte. Aus dem obigen Boxmodell können wir ersehen, dass auf allen Seiten Ränder vorhanden sind. Wir können die Randwerte in diesen vier Richtungen mithilfe von Rand oben, Rand rechts, Rand unten und Rand links festlegen. (Hinweis: Da dieser Teil des Wissens relativ einfach ist, werde ich in diesem Teil nicht mehr vorstellen)
Teil 2: Rand – zwischen Elementen derselben Ebene (Nicht-Eltern-Kind-Beziehung). ) Anwendung
In diesem Teil wird hauptsächlich das Problem der Zusammenführung horizontaler und vertikaler Ränder vorgestellt.
(1) Horizontale Ränder verschmelzen
Zwei horizontale Kästchen treffen aufeinander, dann ist der endgültige Abstand zwischen ihnen der rechte Rand des linken Kästchens. Summieren Sie die Ränder des Kästchens das Recht.
Beispiel 1:
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的两个盒子</title>
<style>
*{
margin:0;
padding:0;
border:0;
}
body{
font-size: 0;
}
.left{
width: 100px;
height: 100px;
background: red;
display: inline-block;
margin-right: 50px;
font-size: 20px;
}
.right{
width: 100px;
height: 100px;
background: yellow;
display: inline-block;
margin-left: 50px;
font-size: 20px;
}
</style>
</head>
<body>
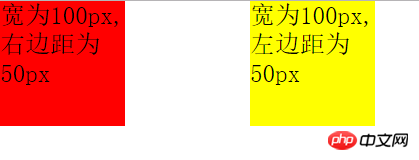
<p class="left">宽为100px,右边距为50px</p>
<p class="right">宽为100px,左边距为50px</p>
</body>
</html>Der Effekt ist wie folgt:

Zu diesem Zeitpunkt beträgt der Abstand zwischen den beiden genau 100 Pixel.
Zusätzliche Erklärung: Wie Sie sehen können, habe ich display:inline-block verwendet, um die beiden p (Blockelemente) vom normalen Dokumentenfluss zu trennen ; Attribut, außerdem habe ich auch die Schriftgröße des Körpers auf 0 gesetzt, was das Problem des Inline-Blocks selbst lösen kann, andernfalls sind die beiden p-Beispiele größer als 100 Pixel. Natürlich können Sie auch float verwenden, um zwei p in derselben Zeile erscheinen zu lassen.
(2) Die vertikalen Ränder verschmelzen
Wenn sich zwei vertikale Kästchen treffen, ist der vertikale Abstand gleich der unteren Außenkante des oberen Kästchens. Je größer der Rand ist und der obere Rand des Kastens unten.
Beispiel 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的两个盒子</title>
<style>
*{
margin:0;
padding:0;
border:0;
}
.top{
width: 100px;
height: 100px;
margin-bottom: 100px;
background: red;
}
.bottom{
width: 100px;
height: 100px;
margin-top: 50px;
background: green;
}
</style>
</head>
<body>
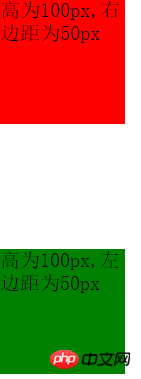
<p class="top">高为100px,下边距为100px</p>
<p class="bottom">高为100px,上边距为50px</p>
</body>
</html>Der Effekt ist wie folgt:

Zu diesem Zeitpunkt können wir mit bloßem Auge beobachten, dass die beiden vertikalen Richtungen ungefähr 100 Pixel (eigentlich 100 Pixel) anstelle von 100 + 50 = 150 Pixel betragen. Dies liegt genau daran, dass sie vertikal sind, wenn sie sich treffen Der Abstand entspricht dem größeren Wert aus dem unteren Rand des oberen Felds und dem oberen Rand des unteren Felds.
Ein weiteres interessantes Beispiel ist: Angenommen, es gibt ein Element mit gleichzeitig gesetztem Rand oben und Rand unten, aber der Inhalt ist leer, dann werden auch die beiden Randwerte überlagert Der Wert ist der größte der beiden, was der Überlagerung der Randwerte zweier Kästchen in vertikaler Richtung ähnelt. Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的两个盒子</title>
<style>
*{
margin:0;
padding:0;
}
.top{
width: 500px;
height: 100px;
background: red;
}
.middle{
margin-top: 100px;
margin-bottom:50px;
}
.footer{
width: 500px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<p class="top">上面的p,高100px</p>
<p class="middle"></p>
<p class="footer">下面的p,高100px</p>
</body>
</html>Der endgültige Effekt ist wie folgt:

Wir stellen fest, dass das Beispiel zwischen dem oberen p und dem unteren p nicht 100 + 50 = 150 Pixel ist, sondern das größte von beiden, also 100 Pixel.
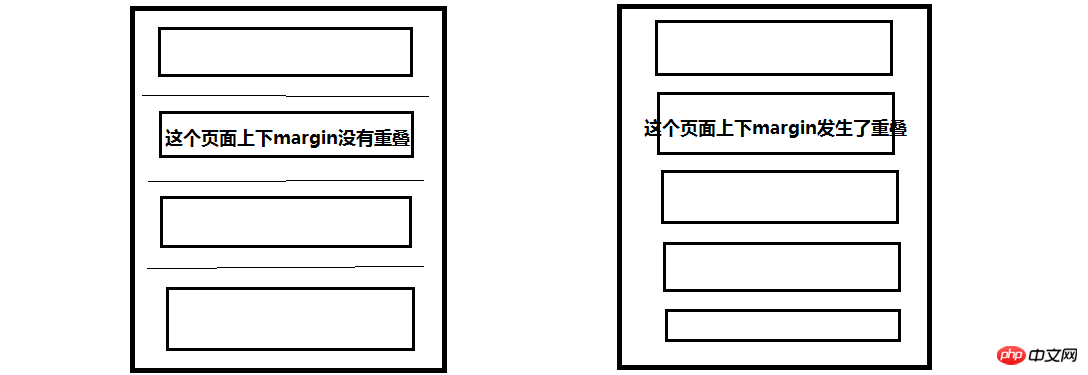
Warum setzt das W3C einen solchen Standard und nicht den gleichen Standard wie die horizontale Richtung? Das heißt, die Überlagerung von Randwerten macht tatsächlich auch Sinn. Beispielsweise müssen wir eine Seite entwerfen, die aus mehreren Absätzen besteht. Wir müssen margin-top und margin-bottom so festlegen, dass ein Abstand zwischen dem ersten Absatz und dem oberen Rand der Seite sowie ein Abstand zwischen dem letzten Absatz und dem unteren Rand besteht. Unten sind die Renderings ohne und mit Overlay:

我们可以看到左边的页面没有重叠,那么两个段落之间的举例就是最上方的两倍间距了,而右边的页面发生了重叠,则所有的间距都是相等的。或许这就是这样设定标准的目的吧,谁知道呢?
第三部分:margin--在父元素和子元素之间应用(重点)
第二部分介绍了同级元素之间使用margin,而这一部分将要介绍最有意思的父元素和子元素之间margin的应用。这一部分,我们同样从两个方面来讨论。一方面是子元素设置水平方向上的margin值,另一方面是子元素设置竖直方向的margin值。
(1)在子元素中设置水平方向的margin值
我们可以设置margin-left来控制子元素的左边框和父元素的左边框之间的举例。
例3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
background: red;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-left: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">宽度为100px,margin-left为100px。</p>
</p>
</body>
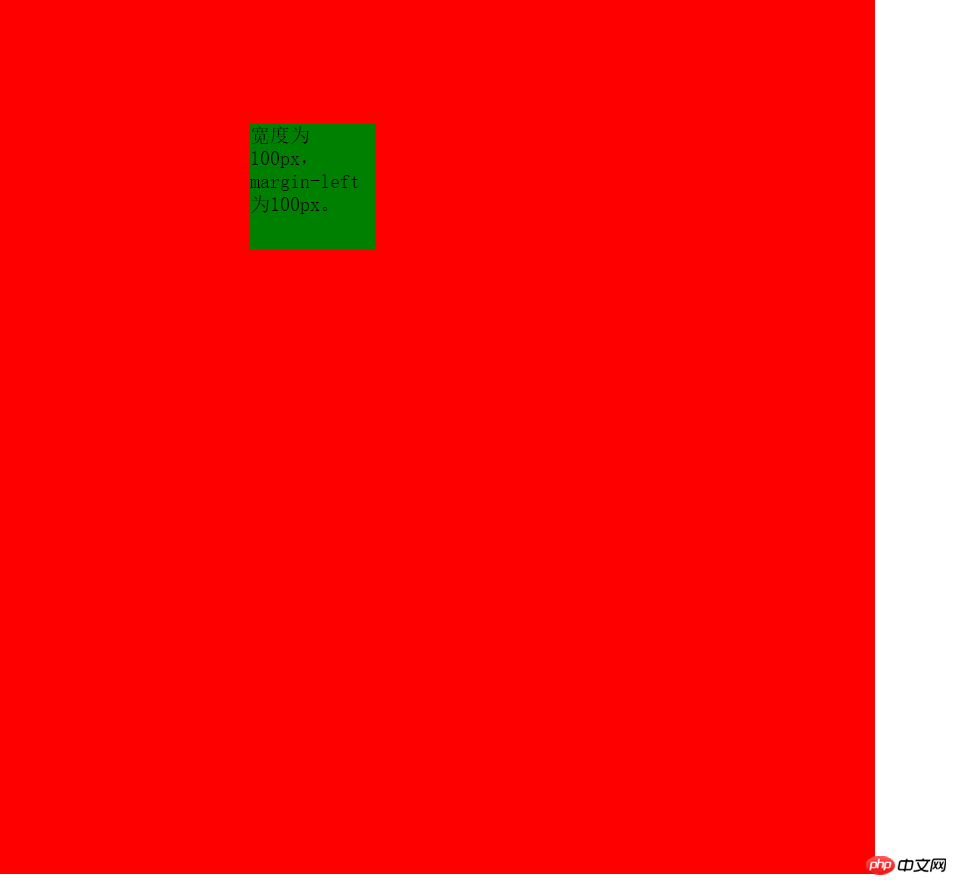
</html>我将子元素的margin-left设置为了100px;效果如下:

即子元素的左边框和父元素的左边框之间的距离为100px。与在同级元素之间设置margin不同,因为同级元素之间的margin不会考虑到padding,但是在父元素和子元素就不同了,那么如果父元素中如果有padding,效果会是什么样的呢?请看下面一个例子:
例4:
下面我们在上面例子的基础上给父元素添加padding值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
padding:100px;
background: red;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-left: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">宽度为100px,margin-left为100px。</p>
</p>
</body>
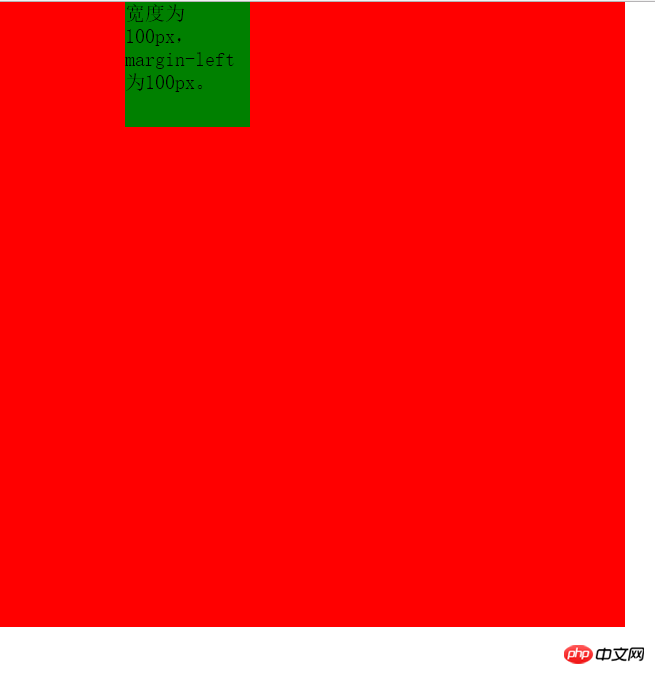
</html>上面的代码给父元素添加了100px的padding值,效果如下:

我们可以看到子元素举例上方的距离为100px,因为子元素一定是在父元素的content的部分的,这点毫无疑问。
但是经过测量可以发现子元素的左边框距离父元素的左边框之间的距离为200px,因为其中还有100px的左padding值,前面的例子因为我没有设置padding值,所以没有观察出来,因此这就说明了在子元素中设置margin-left,其值实际上是子元素的左边框距离父元素左padding内侧的距离。
例5:margin-right的使用和margin-left的使用是相似的,我在这里只举一个例子。
这个例子在子元素中设置了margin-right值,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
padding:100px;
background: red;
}
.son{
float: right;
width: 100px;
height: 100px;
background: green;
margin-right: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">宽度为100px,margin-right为100px。</p>
</p>
</body>
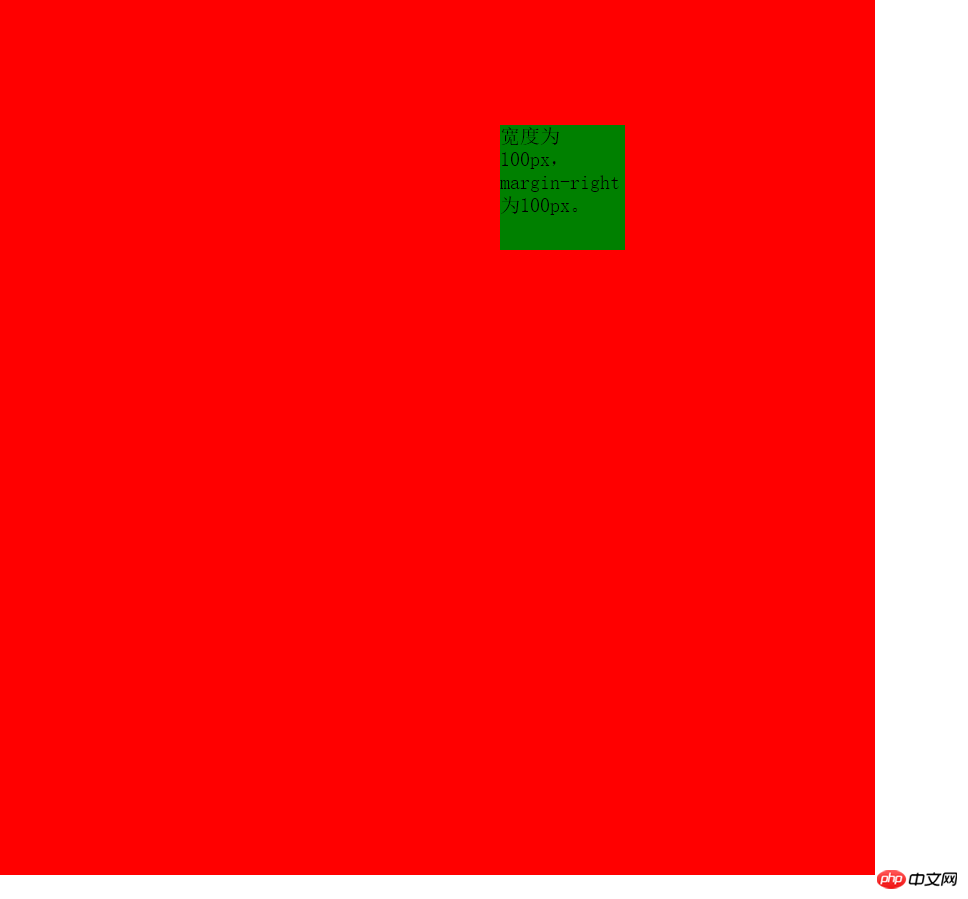
</html>这个例子与例4的区别仅在与子元素的位置不同。效果如下:

通过这个例子可以说明margin-right的值是子元素的右边框和父元素的右padding内侧的距离。只是前面的几个例子我没有使用padding,所以无法观察出来。
(2)在子元素中设置竖直方向的margin值
按照前面的经验,理论上来说,我们同样可以通过设置margin-top的值使得子元素的上边框和父元素的上padding的内侧留有一定的距离。那么我们就试试吧!
例6:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
background: red;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-top: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">高度为100px,margin-top为100px。</p>
</p>
</body>
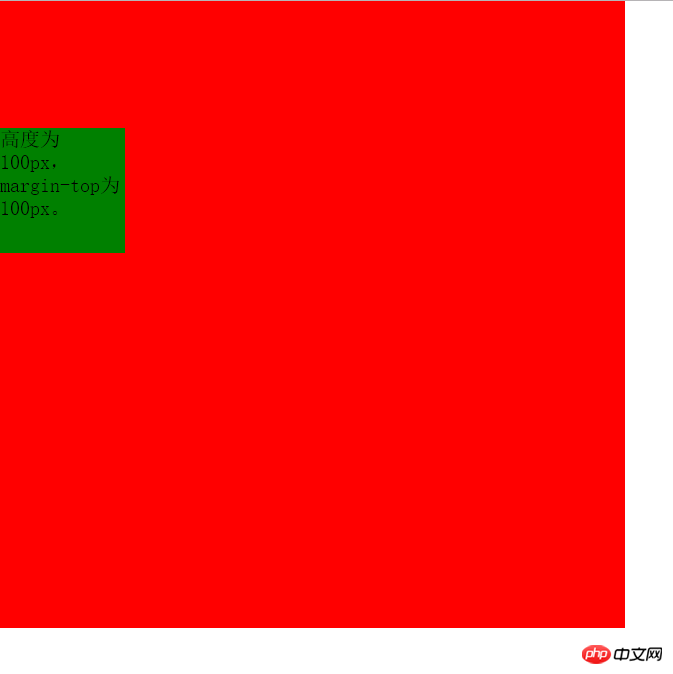
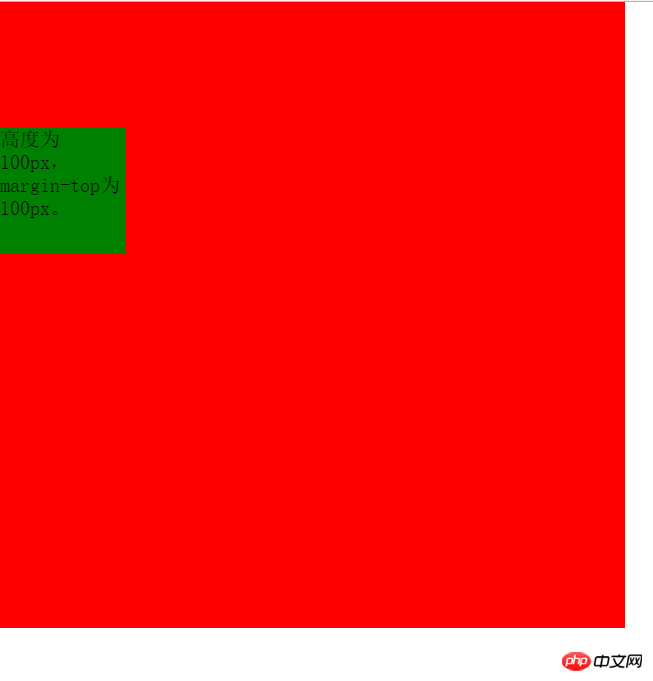
</html>这个例子我设置了margin-top为100px,效果如下:

这并不是我们想要的效果啊,我们希望子元素的上部距离父元素的上部为100px,可是我们看到的却是父元素的上部距离浏览器页面的上部有100px的距离,这是为什么呢?哪里出现问题了呢?
实际上这是因为当父元素没有设置padding值以及border值时,出现了一个bug--父元素的上方与子元素的上方完全重合在了一起,无法分开。所以才会导致上述这种父元素和子元素同时向下的情况。
对于这种问题解决方法有下面几种:
方法一:给父元素添加padding-top值
方法二:给父元素添加border值
方法三:给父元素添加属性overflow:hidden;
方法四:给父元素或者子元素声明浮动float
方法五:使父元素或子元素声明为绝对定位:position:absolute;
方法六:给父元素添加属性 overflow:auto; positon:relative;(注:此方法为后续添加,感谢博友@小精灵Pawn提供此方法)
方法一:基于例6,在父元素的css代码中添加padding-top:1px;效果如下:

方法的唯一缺点就是增加了1px的误差。
方法二:基于例6,在父元素的css代码中添加border-top:1px solid transparent;效果如下:

同样达到了效果, 缺点同方法一。
方法三:基于例6,在父元素的css代码中添加overflow:hidden;效果如下:

同样达到了效果,并且没有任何误差的存在。堪称perfect!!!!
方法四:给父元素或者子元素声明float;基于例6,在子元素css代码添加float:left;或者在父元素css代码添加float:left;均达到效果,这里不再展示相同的图片。
优点:没有像素的误差。 缺点:float有时是不必要的。
方法五:给父元素或者子元素添加position:absolute;属性。 同样达到效果。
优点:同方法四。 且只要我们不使用top和left也不会有任何影响,所以这也是一种不错的方法。
方法六:给父元素添加overflow:auto;和position:relative;同样达到效果。
第四部分:margin值的单位为%时的几种情况
之前我举例子时使用margin,它的值都是以px为单位的,这个理解起来没有问题。但是如果margin值是以%为单位呢?实际上这时候百分比(%)是相对于该元素的父元素(容器),对于同级元素和父子元素都是如此。(再次感谢 博友@小精灵Pawn 提供的建议!!基于此建议补充这部分内容) 但是在同级元素中使用竖直方向的margin时会出现意想不到的结果,下面举例说明。
(1)同级元素在水平方向使用值为%的margin
例7:
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{
margin:0;
padding:0;
}
.first{
float: left;
width: 200px;
height: 200px;
background: green;
}
.second{
float: left;
width: 200px;
height: 200px;
background: red;
margin-left: 20%;
}
</style>
</head>
<body>
<p class="first">宽为200,无margin</p>
<p class="second">宽为200,margin-left为20%;</p>
</body>
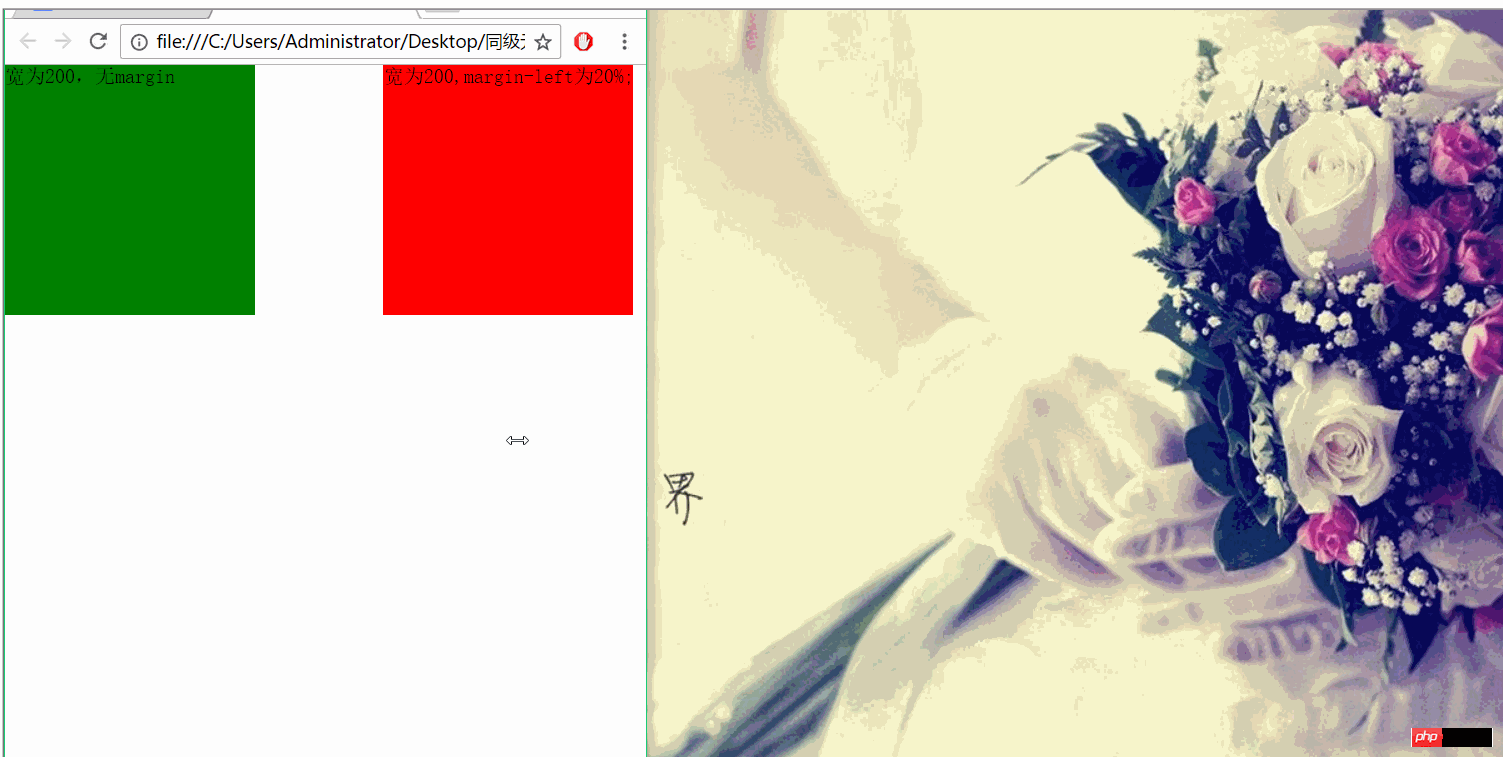
</html>这个例子中,设置两个元素向左浮动,以便于观察两者水平方向的margin。其中左边p无margin,右边p的margin-left为20%,效果如下:

从效果图可以看出两个p之间的间距始终为父元素(这里右边p的父元素即为body,其宽度为浏览器宽度)的20%。
(2)同级元素在竖直方向使用值为%的margin
根据例7的启发,我们可以猜想,如果在竖直方向上使用margin,且值的单位为%,那么最终两者之间的距离将是父元素(上例中为body)的百分数。那么究竟是不是这样呢?看下面的例子。
例8
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{
margin:0;
padding:0;
}
.first{
width: 200px;
height: 200px;
background: green;
}
.second{
width: 200px;
height: 200px;
background: red;
margin-top: 10%;
}
</style>
</head>
<body>
<p class="first">高为200,无margin</p>
<p class="second">高为200,margin-top为20%;</p>
</body>
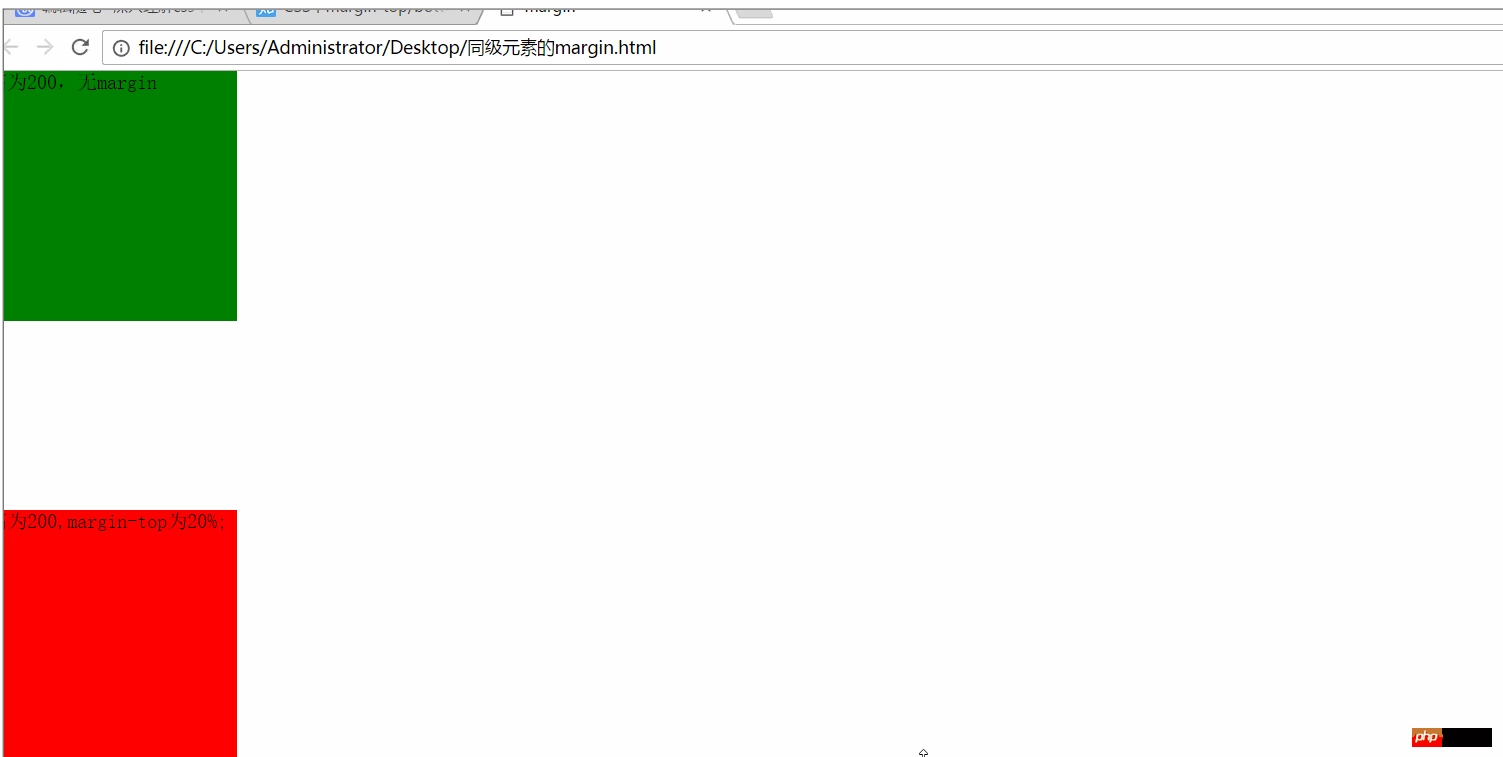
</html>这里设置上面的p无margin,下面的p的margin-top为10。效果如下:

我们发现,当我在缩小浏览器的高度时,竖直方向上的间距并没有缩小!!! 而当我缩小浏览器的宽度时,竖直方向上的距离缩小了!!!
这就说明:统计元素之间在竖直方向上使用margin,当值的单位为%时,它是相对于父元素的宽度。
那么这里为什么不是如我们所希望的那样相对于浏览器的高度呢?知乎上有大神是这样解释的:

(3)父子元素使用值为%的margin
对于父子元素,如果在子元素中使用单位为%margin,那么这个margin值是相对于父元素的宽度和高度(注意:这时的确是相对于父元素的高度!)的。
例9
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.father{
width: 500px;
height: 300px;
background: red;
overflow: hidden;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-top: 20%;
margin-left: 20%;
}
</style>
</head>
<body>
<p class="father">
<p class="son"></p>
</p>
</body>
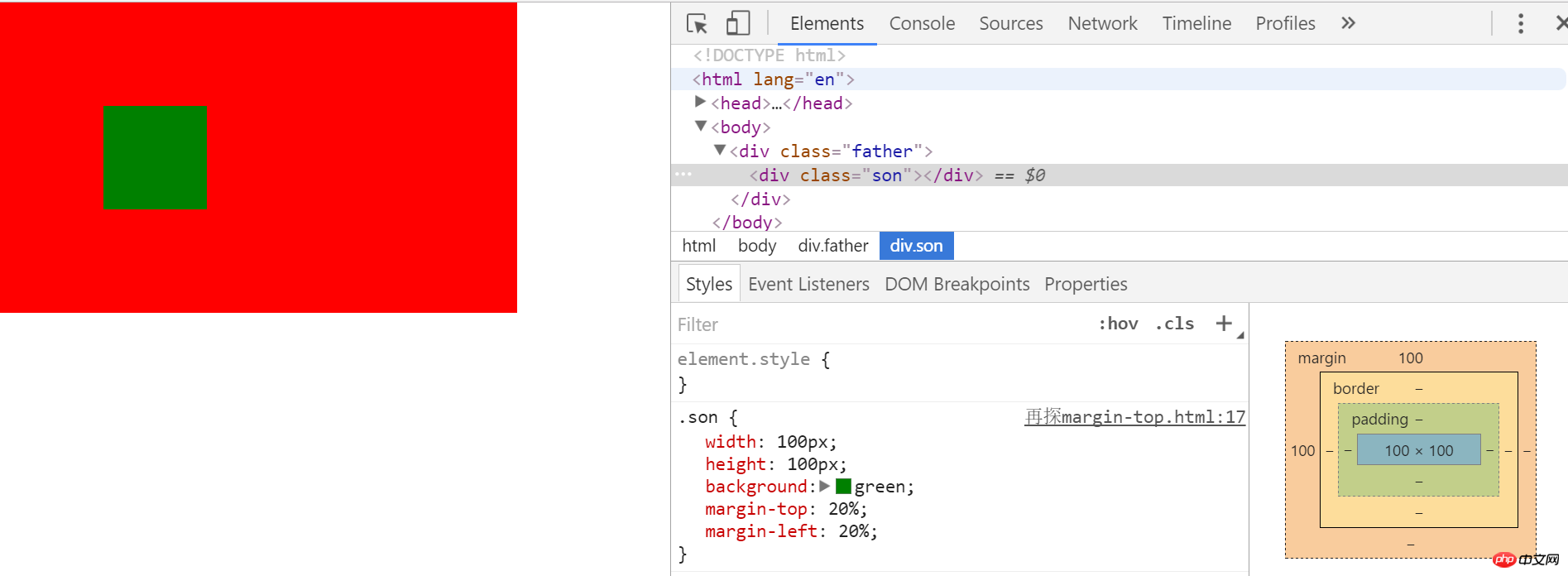
</html>In diesem Beispiel habe ich den Wert für den linken Rand auf 20 %, den Wert für den oberen Rand auf 20 %, die Breite des übergeordneten Elements auf 500 Pixel und die Höhe des übergeordneten Elements auf 300 Pixel festgelegt. Sehen wir uns den Effekt unten an.

Wie aus der obigen Abbildung ersichtlich ist, ist der margin-top-Wert des untergeordneten Elements letztendlich relativ zur Breite des übergeordneten Elements und nicht zur Höhe.
Zusammenfassung:
Dieser Blog-Beitrag stellt nur einige der Wissenspunkte von margin vor, aber es wäre großartig, wenn Sie nach der Lektüre etwas gewinnen könnten. Aufgrund meiner voreiligen Zusammenfassung und mangelnden Kenntnisse sind Fehler unvermeidlich. Ich hoffe, Sie können mir Ihre Meinung mitteilen, wenn Sie etwas Falsches finden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zum Margin-Attribut in CSS finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




