 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vue2.0-Daten sind bidirektional gebunden und bilden Bootstrap + Vue-Komponente
Vue2.0-Daten sind bidirektional gebunden und bilden Bootstrap + Vue-Komponente
Vue2.0-Daten sind bidirektional gebunden und bilden Bootstrap + Vue-Komponente
Ich verwende vue seit kurzem und finde es wirklich einfach zu bedienen.
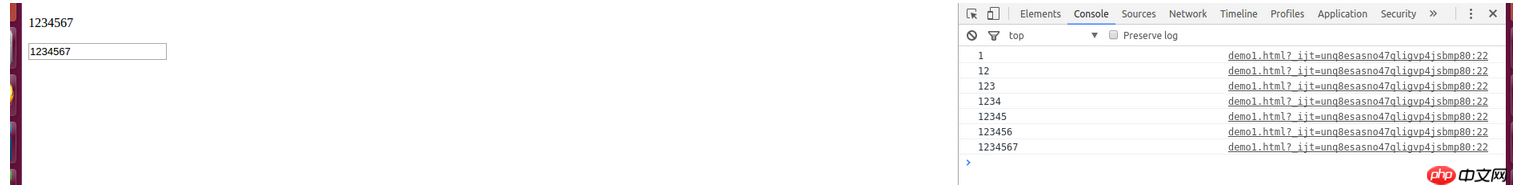
Nehmen wir zunächst die bidirektionale Bindung von Daten
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
<p id="app">
{{ name }}
<input type="text" v-model="name">
</p>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
},
watch: {
name: function () {
console.log(this.name);
}
}
});
</script>
</html>
Alle Daten in Vue sind in Daten definiert,
el bezieht sich auf das montierte Element,
watch ist das, was ich in bestimmten Daten erkennen kann .
v-model=“name” ist an die Namensdaten in den Daten gebunden. Wenn sich der Wert im Eingabefeld ändert, ändert sich auch der Name in den Daten. Wir können die Differenzoperation verwenden, also {{name }} Wenn du Änderungen siehst, kannst du dich natürlich wie ich anmelden. Alles ist möglich.
Natürlich ist das vielleicht nicht sehr praktisch, es wird auch auf der offiziellen Website vorgestellt, also lasst uns darüber sprechen, wie ich es bei der Arbeit verwende

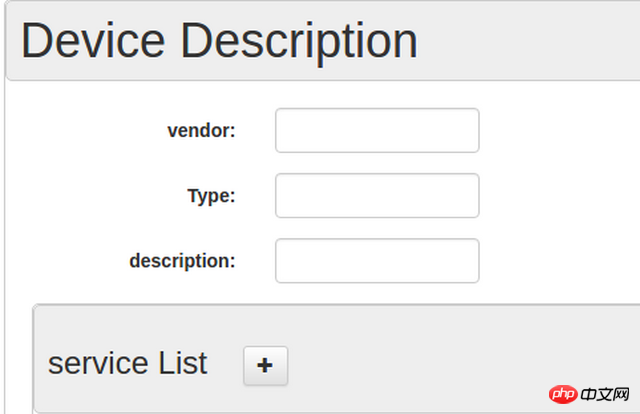
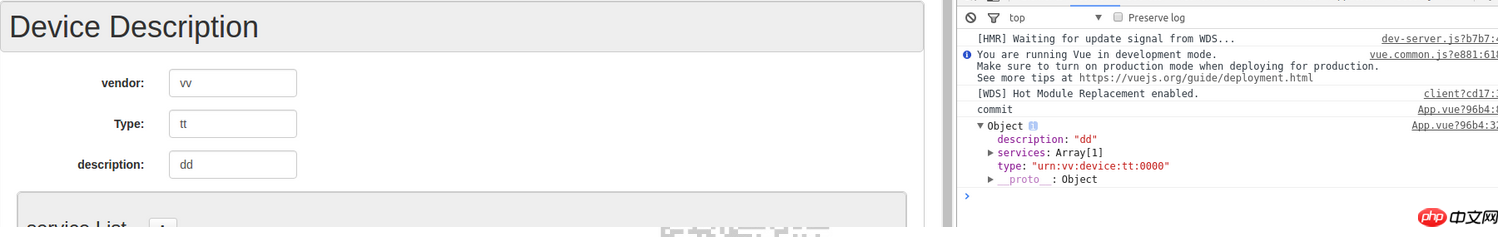
Jetzt Die Anforderung besteht darin, alle Werte in meinem Formular zu erhalten. Möglicherweise können wir die Vorteile der bidirektionalen Bindung von Vue nutzen.
let service = $('.vendor').val();
let vendor = document.getElementsByClassName('vendor')[0].value;
Siehe, ich habe gerade this.vendor direkt verwendet. Der Anbieter ist in Daten definiert und ist auch bidirektional 🎜>
import service from './components/service.vue';
import $ from 'jquery';
export default {
data () {
return {
resultData: '',
vendor: '',
dType: '',
services: [service],
items: [service],
device: '',
dDesc: ''
}
},
watch: {
services () {
console.log(this.services);
},
items (val) {
this.items = val;
console.log(this.items);
}
},
components: {
service
},
methods: {
addService (component) {
this.items.push(component);
},
childServicesChange (val) {
this.services = val;
},
commit () {
console.log('commit');
let device = {
"type": 'urn:' + this.vendor + ':device:' + this.dType + ':0000',
"description": this.dDesc,
"services": this.items
};<template> <p class="devDesc">
Das Obige ist die vom Herausgeber eingeführte vue2.0-Daten-Zwei-Wege-Bindung und Formular-Bootstrap+vue-Komponente. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht Antworte allen umgehend. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
<form class="form-horizontal" role="form" ref="form" id="form">
<p class="form-group">
<label for="vendor" class="col-sm-2 control-label text-left">vendor:</label>
<p class="col-sm-2">
<input type="text" class="form-control vendor" id="vendor" v-model="vendor" control-label name="vendor">
</p>
</p>
<p class="form-group">
<label for="dType" class="col-sm-2 control-label text-left">Type:</label>
<p class="col-sm-2">
<input type="text" class="form-control dType" id="dType" v-model="dType" control-label name="dType">
</p>
</p>
<p class="form-group">
<label for="dDesc" class="col-sm-2 control-label text-left">description:</label>
<p class="col-sm-2">
<input type="text" class="form-control dDesc" id="dDesc" v-model="dDesc" control-label name="dDesc">
</p>
</p>
<!--<serList class="serListPad" :services="services" @services-change="servicesChange">-->
<!--</serList>-->
<!--发现这个serList不用抽出来组件-->
<p class="serList serListPad">
<section class="serList-section">
<span class="span-serList">service List</span>
<button type="button" class="btn btn-default btn-sm" @click="addService(service)">
<span class="glyphicon glyphicon-plus"></span>
</button>
</section>
<!--<service v-for="item in items" :items="items" :myService="myService" @child-services-change="childServicesChange"></service>-->
<p v-for="service in services">
<service v-for="item in items" :items="items" :service="service" @child-services-change="childServicesChange"></service>
</p>
</p>
</form>
<button class="btn btn-info" @click="commit">commit</button>
<button class="btn btn-success">save</button>
</p>
</template>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript



