Mainstream-Browserkernel und JS-Engine
Geben Sie etwas PopulärwissenschaftMainstream-Browser
Erfahren Sie, dass Web-Frontend, Browser und Editoren unsere guten Freunde sind
Das gibt es auch Es ist notwendig, einige Grundkenntnisse über Browser zu kennen
Zum Beispiel: Was ist ein Mainstream-Browser
Mainstream-Browser
Ein Mainstream-Browser hat einen bestimmten Marktanteil und verfügt über eine eigene unabhängige Forschung und Entwicklungskernel. Der Browser kann auch als nativer Browser bezeichnet werden
Unter ihnen sind die häufigsten, die wir alle haben:
IE/Edge, Chrome, Safari, Opera, Firefox Was den QQ-Browser, den UC-Browser usw. betrifft, die auch häufig von uns allen verwendet werden, sind Shell-Browser
Sie nehmen einfach den Kern des nativen Browsers, rationalisieren ihn und packen ihn
Hmm, heute ist der 29.10.2016
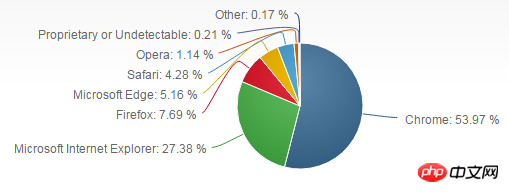
Lassen Sie mich Ihnen die heutige Browser-Marktanteilsstatistik zeigen
 Nettomarktanteil
Nettomarktanteil
Auf diesem Bild können wir sehen welches Unternehmen Es gibt mehr Browserkunden
Klar, Chrome ist immer noch weit vorne Hmm, ich denke auch, dass Chrome der beste Browser ist...
wird zum Rendern von Webseiteninhalten und zum Konvertieren Ihres Webseitencodes in sichtbare Seiten verwendet
Im frühen Kernel war auch die JS-Engine enthalten , und jetzt werden js-Engines immer beliebter, Sie können sie separat vorlegen
Der Kern und die Änderungen der Mainstream-Browser sind wie folgt
(Der Schwerpunkt der Interviewfragen ist, dass viele online geschriebene Dinge veraltet sind Jetzt habe ich es zusammengefasst)
| Mainstream-Browserkernel und JS-Engine | 内核 |
|---|---|
| IE -> Edge | trident->EdgeHTML |
| Chrome | webkit->blink |
| Safari | webkit |
| Firefox | Gecko |
| Opera | Presto->blink |
Edge wurde von Microsoft mit Win10 gestartet (Microsoft mag IE nicht)
Lassen Sie uns etwas darüber als Erweiterung lernen. Sie müssen sich nicht bewusst daran erinnern.
| Mainstream-Browserkernel und JS-Engine | js引擎 |
|---|---|
| IE -> Edge | JScript(IE3.0-IE8.0) / Chakra(IE9+之后,查克拉,微软也看火影么..) |
| Chrome | V8(大名鼎鼎) |
| Safari | Nitro(4-) |
| Firefox | SpiderMonkey(1.0-3.0)/ TraceMonkey(3.5-3.6)/ JaegerMonkey(4.0-) |
| Opera | Linear A(4.0-6.1)/ Linear B(7.0-9.2)/ Futhark(9.5-10.2)/ Carakan(10.5-) |
SpiderMonkey ist die erste JS-Engine, geschrieben von Brendan Eich, dem Vater von JavaScript, als er bei Netscape war
Hier sind ein paar Bilder


Schließlich hat Microsoft ihn rücksichtslos aufgegeben, was in einer Tragödie endete
Lassen Sie 220.000 Codezeilen nicht los
Ich denke, Microsoft hatte lange Zeit damit zu kämpfen und schließlich eine schwierige Entscheidung getroffen
Beschloss, die Edge-Engine von Grund auf zu entwickeln
Der frühere IE hatte fünf Jahre lang keine Updates, und als er das Problem erkannte, war es zu spät
Anschließend wurden IE7 und IE8 (geschrieben, um kompatibel zu sein) veröffentlicht. Der Start von „The Source of Evil " hat es noch fragwürdiger und kritisierter gemacht
Öffne eins. Nur ein Scherz
Das hoffe ich auch Jeder wird sich an die Lektionen von IE erinnern
Lassen Sie mich zum Schluss noch ein altes Sprichwort nennen ... (Obwohl es nichts mit dem Titel zu tun hat)
Lernen ist wie Segeln gegen den Strom, Wenn du nicht vorankommst, wirst du zurückweichen. —–"Zengguang Xianwen"
Das Obige ist der Inhalt des Mainstream-Browserkernels und der JS-Engine. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (Verwandte Artikel:Browser-Kernel-Zusammenfassung

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Die Methode zur Anpassung der Größe der Größe der Größe der Größe in CSS ist mit Hintergrundfarben einheitlich. In der täglichen Entwicklung begegnen wir häufig Situationen, in denen wir die Details der Benutzeroberfläche wie Anpassung anpassen müssen ...
 Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Mit lokal installierten Schriftdateien auf Webseiten kürzlich habe ich eine kostenlose Schriftart aus dem Internet heruntergeladen und sie erfolgreich in mein System installiert. Jetzt...
 Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Diskussion über die Verwendung benutzerdefinierter Stylesheets in Safari heute Wir werden eine Frage zur Anwendung von benutzerdefinierten Stylesheets für Safari Browser diskutieren. Front-End-Anfänger ...
 Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
So verwenden Sie lokal installierte Schriftartdateien auf Webseiten. Wenn Sie diese Situation in der Webseitenentwicklung gestoßen haben: Sie haben eine Schriftart auf Ihrem Computer installiert ...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...
 Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
So verwenden Sie JavaScript oder CSS, um die obere und das Ende der Seite in den Druckeinstellungen des Browsers zu steuern. In den Druckeinstellungen des Browsers gibt es eine Option, um zu steuern, ob das Display ist ...
 Wie verwendet ich CSS und Flexbox, um das reaktionsschnelle Layout von Bildern und Text in verschiedenen Bildschirmgrößen zu implementieren?
Apr 05, 2025 pm 06:06 PM
Wie verwendet ich CSS und Flexbox, um das reaktionsschnelle Layout von Bildern und Text in verschiedenen Bildschirmgrößen zu implementieren?
Apr 05, 2025 pm 06:06 PM
Implementieren von Responsive Layouts mit CSS, wenn wir Layoutänderungen unter verschiedenen Bildschirmgrößen im Webdesign, CSS ...
 Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Das Problem der Containeröffnung aufgrund einer übermäßigen Auslassung von Text unter Flex -Layout und Lösungen werden verwendet ...




