
Wenn PHP als Backend verwendet wird und die Front-End-JS die Ajax-Technologie verwenden, um Informationen untereinander zu übertragen, treten häufig Fehler auf, was für Anfänger etwas verwirrend ist. Fassen Sie Fehler und Erfahrungen zusammen und überprüfen Sie diese jederzeit in der Zukunft.
Das erste Problem besteht darin, dass, wenn im Front-End keine Fehler vorliegen, das Debuggen der Seite auch zeigt, dass kein Problem vorliegt, Ajax jedoch die von der Back-End-PHP-Datei gesendeten Informationen nicht abrufen kann :
Der Front-End-Code lautet wie folgt:
$.ajax({
url:'1.php',//目的php文件
data:{"age":12,"name":'zh'},//传送的数据
type:‘post',//方式post/get
dataType:'json',//数据传送格式
success:function(response)
{
console.log(response);
},
error:function(response)
{
console.log(response);
console.log("错误");
}
});Der Der PHP-Back-End-Code lautet wie folgt:
$postAge = $_POST['age']; $postName = $_POST['name']; echo $postAge; echo $postName;
Nachdem die Seite angezeigt wird, sieht die F12-Debugging-Ansicht wie folgt aus:

Es gibt kein Problem mit dem Statuscode, Status ist 200, ResponseReady ist 4, was darauf hinweist, dass beim Senden von HTML-Dateiinformationen an PHP kein Problem vorliegt. Und PHP hat auch Informationen zurückgegeben. Aber warum geht das Programm auf einen Fehler statt auf Erfolg?
Sie müssen zu diesem Zeitpunkt vorsichtig sein! Weil mehrere Echos im PHP-Backend die Daten nicht im JSON-Format organisieren. Mit anderen Worten: PHP gibt einen String und keine Daten im JSON-Format zurück. Jemand sagte, ich solle json_encode() hinzufügen? Dies ist nicht möglich, da die Funktion von json_encode() nicht klar ist. json_encode() und json_decode() sind ein Paar.
json_encode(json), JSON in Daten im JSON-Format organisieren. Selbst wenn der PHP-Backend-Code im obigen Beispiel wie folgt umgeschrieben wird: echo json_encode(postAge); und echojsonencode(postName);, ist er falsch. Da dadurch nur ein einzelnes PostAge und ein PostName im JSON-Format organisiert werden, es aber zwei Rückgaben gibt, gibt es auch zwei Antworten. Auf der Debugging-Seite des Browsers können Sie auch einen Beitrag und zwei Antworten sehen. Infolgedessen sind die beiden an das Front-End zurückgegebenen Daten im JSON-Format keine Daten im JSON-Format mehr (ich verstehe es als JSON-Verschmutzung, was für das Verständnis hilfreich ist). Das heißt, einzelne Daten liegen im JSON-Format vor, mehrere Daten im JSON-Format werden jedoch „zufällig“ miteinander kombiniert, ohne gemäß dem JSON-Format zusammengeführt zu werden, was zu „Verschmutzung“ führt. Dies führt dazu, dass das gesamte Datenformat unübersichtlich ist und nicht zu jedem Zeitpunkt der Datenverarbeitung und -übertragung erkennbar ist.
json_decode(json,true/false)Die Funktion besteht darin, JSON in einem Array oder Objekt (als Klasse verstanden) zu organisieren. True bedeutet, dass die Konvertierung in ein (assoziatives) Array erzwungen wird, False bedeutet, dass die Konvertierung standardmäßig in Objektformdaten erfolgt.
Zurück zum Beispiel in diesem Artikel.
Da die zurückgesendeten Daten nicht mehr im JSON-Format vorliegen, liegt ein Problem mit dataType vor.
dataType weist den Browser an, das übertragene Datenformat zu überprüfen. Wenn es nicht geschrieben wird, prüft der Browser das Datenformat nicht. Wenn es geschrieben wird, wird es überprüft und muss den Formatanforderungen entsprechen. Da es in diesem Beispiel im JSON-Format geschrieben wurde, das zurückgegebene Format jedoch nicht im JSON-Format war, ging der Browser davon aus, dass während des Übertragungsprozesses ein Fehler aufgetreten ist, und gab daher „Fehler“ anstelle von „Erfolg“ ein.
Der beste Weg zu diesem Zeitpunkt besteht darin, den PHP-Code zu ändern, den Inhalt von Echo in ein Array zu ändern und die Array-Buchstabenform zu verwenden, um die Gesamtdaten zur Übertragung im JSON-Format (json_encode) zu organisieren. um Fehler zu vermeiden.
Natürlich können Sie auch eine andere Methode verwenden, die einer Cheat-Methode ähnelt. Kommentieren Sie den Datentyp direkt aus (oder schreiben Sie ihn nicht), sodass der Browser die Form der Daten nicht überprüft sondern basiert vielmehr auf der Form der Daten.
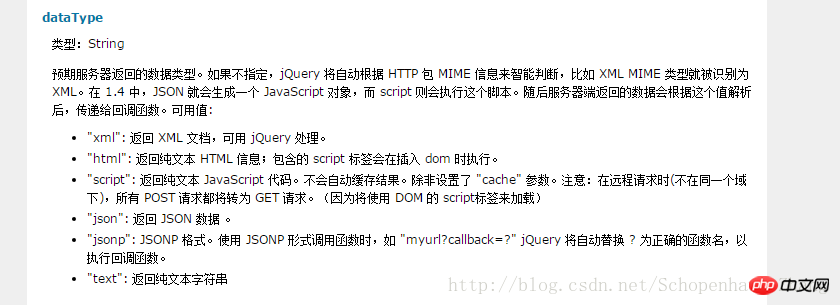
Das Folgende ist die W3school-Erklärung von dataType:

Es ist erwähnenswert, dass im Backend PHP-Datei Nach mehreren Echo-Ausgaben werden die Daten tatsächlich zusammen zurückgegeben. Nachdem die Änderung korrekt ist, sind die vom Front-End erhaltenen Daten die Daten in Form von zwei Daten, die zu einer Zeichenfolge zusammengefasst sind. Die in diesem Beispiel erhaltenen Daten sind 12zh.
Natürlich gibt es viele Details. Beispielsweise kann das PHP-Backend nur echo oder die() verwenden, und return kann nicht verwendet werden. Dies liegt daran, dass return nur zum Zurückgeben von Daten auf dem Server verwendet wird Seite und echo Es dient zum Drucken von Daten, zum Drucken der Daten vom Server und zum Übergeben an das Front-End. Die Rückgabe kann nur auf der Serverseite oder eine einzelne Rückgabe auf dem Frontend erfolgen. Ganz zu schweigen von der Leistungsfähigkeit von die(): Es beendet das Back-End-PHP-Programm direkt und gibt Daten zurück.
In $,ajax({}); ist jede Zeile ein Parameter, und die Parameter werden durch Kommas getrennt.
Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Weitere Artikel zu einigen häufigen Fehlern bei der Verwendung von Ajax in PHP finden Sie auf der chinesischen PHP-Website!




