
Im vorherigen Artikel wurden im Wesentlichen die Grundkonzepte von Html5-Canvas vorgestellt. Für die meisten Studien habe ich j2me und Für Programmierer, die mit der Leinwand von Android zeichnen, ist es nicht schwer, die Leinwand von Html5 zu verstehen. In diesem Artikel wird der Inhalt des vorherigen Artikels fortgesetzt und Methoden zum Zeichnen von geraden Linien, Bögen usw. erläutert. Zunächst erklären wir, wie man eine gerade Linie zeichnet:

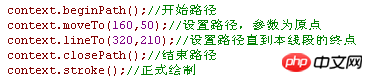
Hier verwenden wir beginPath
closePath repräsentieren den Startpfad bzw. den Endpfad mit den verschiedenen Knoten des Pfad in der Mitte, moveTo Der Parameter von ist die Startpunktkoordinate und der Parameter von lineTo ist der Endpunkt des gezeichnetes Liniensegment. Auf diese Weise haben wir einen Abschnitt des Pfades fertiggestellt, aber beachten Sie, dass wir die Zeichnung noch nicht fertiggestellt haben. Der Fokus liegt auf dem folgenden Satz: Strich ist eine hohle Zeichnung, FüllungEs ist eine feste Füllung. Es ist zu beachten, dass die Verwendung von fill für Liniensegmente keine Auswirkung hat. Verwenden Sie beginPath, closePath, moveTo, lineTo Diese Funktionen können nicht nur gerade Linien, sondern auch Dreiecke und Rechtecke zeichnen. Das erste ist der Code für Blumendreiecke:




Bogen
falsch ist, bedeutet im Uhrzeigersinn, wahr bedeutet gegen den Uhrzeigersinn, und Der Startwinkel ist der Winkel zwischen der Startseite und der Horizontalen. Die Idee ist, dass sich die Startkante im Uhrzeigersinn um die horizontale Position dreht. context.arc(400,100,60,Math.PI/18,Math.PI,false); Die Wirkung von :

:
Das Obige ist der Inhalt von Html5 Canvas Preliminary Study Notes (2) – Ausführliche Zeichnung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (). www.php.cn)! 
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Linux-Suchbefehlsverwendung
Linux-Suchbefehlsverwendung
 Einführung in SEO-Diagnosemethoden
Einführung in SEO-Diagnosemethoden
 Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
 Software für Immobilienverwaltungssysteme
Software für Immobilienverwaltungssysteme
 Installieren und konfigurieren Sie VNC auf Ubuntu
Installieren und konfigurieren Sie VNC auf Ubuntu
 js-Split-Nutzung
js-Split-Nutzung
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()




