
Manchmal müssen wir einen Teil oder den gesamten Bildschirm löschen, ähnlich wie bei der Funktion setcilp von j2me in Es gibt zwei Methoden, um den Bildschirm in HTML
Canvas zu löschen, eine ist clearRect und die gesamte Bildschirmbreite und Höhe Trick. Der Unterschied besteht darin, dass clearRect einen Teil des Bildschirms oder den gesamten Bildschirm löschen kann, während durch das Zurücksetzen der Bildschirmbreite und -höhe nur ein Teil des Bildschirms gelöscht werden kann.
Der folgende Code löscht ein Viertel des gesamten Kreises:

Zuerst einen vollständigen Kreis zeichnen, Dann räume ein Quadrat frei. Der Effekt ist wie folgt:

Wenn Sie die folgende Anweisung verwenden, wird der Bildschirm gelöscht:
context.clearRect(0,0,canvas.width,canvas.height);
Zusätzlich besteht eine Möglichkeit darin, die Breite und Höhe der Leinwand<🎜 zurückzusetzen >. Der Code lautet wie folgt:
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;
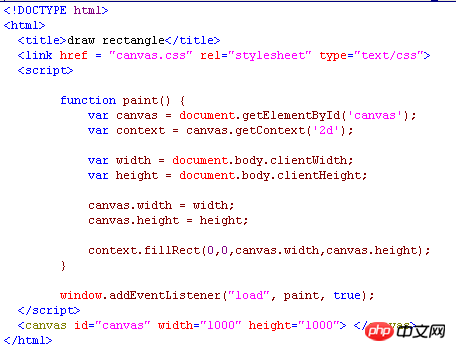
document.body ermittelt und dann auf <🎜 eingestellt wird >

<link href = "canvas.css" rel="stylesheet" type="text/css">
und die Funktion von css vor besteht darin, den Leerraum und die Ränder des Browsers zu ignorieren. Der Code von css lautet wie folgt:
* {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}Fügen Sie diesen Satz hinzu nach:window.addEventListener („resize“, paint, true);Das heißt, wenn wir die BrowsergrößeLeinwand ändern, ändern sich natürlich auch die Dinge, die wir zeichnen muss auch neu gezeichnet werden. Das Obige ist der Inhalt von Html5 Canvas Preliminary Study Notes (4) – Clear Screen. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So beheben Sie Zugriffsverletzungen
So beheben Sie Zugriffsverletzungen
 Was soll ich tun, wenn ich auf TikTok nur eine private Nachricht senden kann?
Was soll ich tun, wenn ich auf TikTok nur eine private Nachricht senden kann?
 Was sind die Voraussetzungen für die Eröffnung eines Digitalwährungskontos? Ist es frei?
Was sind die Voraussetzungen für die Eröffnung eines Digitalwährungskontos? Ist es frei?
 So aktivieren Sie den TFTP-Server
So aktivieren Sie den TFTP-Server
 Was soll ich tun, wenn mein QQ-Konto gestohlen wird?
Was soll ich tun, wenn mein QQ-Konto gestohlen wird?
 Der Unterschied zwischen Zugangs- und Trunk-Ports
Der Unterschied zwischen Zugangs- und Trunk-Ports




