 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Vorläufige Studiennotizen zu Html5 Canvas (12) – Bildzuschnitt und -anpassung
Vorläufige Studiennotizen zu Html5 Canvas (12) – Bildzuschnitt und -anpassung
Vorläufige Studiennotizen zu Html5 Canvas (12) – Bildzuschnitt und -anpassung
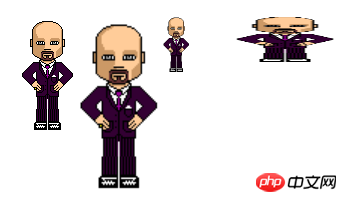
Im vorherigen Artikel ging es um die beiden Vorgänge zum Lesen und Exportieren von Bildern. Nach dem Lesen des Bildes verwenden wir drawImage mit jeweils nur drei Parametern >5 Parameter und 9 Parameter von drawImage, tatsächlich ist die letzte Funktion drawRegion in j2me. Führen Sie zunächst die Funktion 5 Parameter drawImage ein, mit der die Bildgröße angepasst werden kann. Sehen Sie sich zunächst den folgenden Effekt an:

Der Code lautet wie folgt folgt:
In der Funktion
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,100,50,image.width * 1.5,image.height * 1.5);
context.drawImage(image,200,50,image.width * 0.5,image.height * 0.5);
context.drawImage(image,250,50,160,50);
}drawImage geschrieben, davon die letzten drei sind 5 Parameter, der Effekt ist sehr offensichtlich, einer vergrößert das Bild 1,5 Mal und der andere verkleinert das Bild auf 0,5, außerdem liegt eine ungleichmäßige Skalierung vor. Mit anderen Worten, die letzten beiden Parameter sind die Breite und Höhe des Bildes, das wir zeichnen möchten. Unter normalen Umständen handelt es sich natürlich nur um eine proportionale Skalierung. Sie können auch andere Breiten angeben, z. B. den Effekt des letzten Satzes. Das Folgende ist eine Einführung in die Funktion drawImage. Schauen wir uns zunächst die Parametereinführung an:
drawImage (Bild, Bild) Die Startkoordinaten x
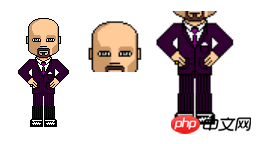
des Zuschnitts im Bild, die Startkoordinaten y des Zuschnitts im Bild, die Breite des Zuschneidebereichs, die Höhe des Zuschneidebereichs, also Zeichnungsposition x-Koordinaten, gezeichnete Position y-Koordinaten , Breite der gezeichneten Figur, Höhe der gezeichneten Figur) Sehen Sie sich zunächst den folgenden Effekt an:

Der Code lautet wie folgt:
Diese Funktion verfügt über eine zusätzliche Zuschneidefunktion als die vorherige, die es uns ermöglicht, Bilder beliebig zuzuschneiden. Sie wird häufig auf diese Weise verwendet. Der Effekt ist wie folgt:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,0,0,image.width,image.height / 3,100,50,image.width * 1.5,image.height * 0.5);
context.drawImage(image,0,image.height / 3,image.width,image.height * 2/ 3,180,50,image.width * 1.5,image.height);
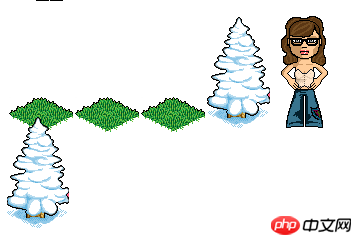
Der Code lautet wie folgt:
Dieses Beispiel zeigt, dass das Zuschneiden einfacher kleiner Bilder aus einer Liste großer Bilder eine der Verwendungsmöglichkeiten des Zuschneidens ist.
Das Obige ist der Inhalt von Html5 Canvas Preliminary Study Notes (12) – Bildzuschnitt und -anpassung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
var test = new Image();
test.src = "test.png";
test.onload = function(){
context.drawImage(test,50,180);
context.drawImage(test,67 * 3,0,67,121,50,280,67,121);
}
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



