
1. Temporärer QR-Code hat eine Ablaufzeit. Er kann so eingestellt werden, dass er 7 Tage (d. h. 604800 Sekunden) nach der Generierung des QR-Codes abläuft. Temporäre QR-Codes werden hauptsächlich in Geschäftsszenarien wie der Kontobindung verwendet, die keine dauerhafte Speicherung von QR-Codes erfordern
2. Permanente QR-Codes haben keine Ablaufzeit, aber die Anzahl ist gering (derzeit bis zu 100.000). Permanente QR-Codes werden hauptsächlich in Szenarien wie Kontobindung und Benutzerquellenstatistiken verwendet. Der Höchstwert für permanenten QR-Code beträgt 100.000 (derzeit unterstützt der Parameter nur 1--100.000).
Der folgende Code ist ein Beispiel für den Erhalt eines permanenten QR-Codes:
/**
* 获取永久二维码需要的ticket
* @param $access_token access_token
* @param $sceneId 场景值id
* @return bool|mixed
*/
public function getQrticket($access_token, $sceneId)
{$url = 'https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' . $access_token;
$raw = array(
'action_name' => 'QR_LIMIT_SCENE',
'action_info' => array(
'scene' => array(
'scene_id' => $sceneId
)
)
);
$json = json_encode($raw);
$res = $this->rawpost($url, $json);
if ($res === false) {
return false;
}
$qrres = json_decode($res, true);
if (isset($qrres['errcode'])) {
return false;
}
return $qrres;
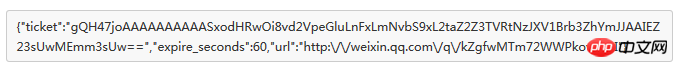
}Der zurückgegebene JSON wird wie folgt sein Wie im Bild gezeigt:

Die URL in diesem JSON ist der Inhalt des QR-Codes. Der nächste Schritt ist Um die URL in einen QR-Code umzuwandeln, können Sie, wenn Sie fortgeschrittener sind, den Code verwenden. Ich war faul und habe einfach online einen QR-Code erstellt.
Diejenigen, denen ich folge, indem ich den QR-Code auf WeChat scanne, senden verschiedene Erinnerungsnachrichten. Das Folgende ist Teil des Codes:
if (isset($msgObj->EventKey) && preg_match('/qrscene_(.*)/', $msgObj->EventKey, $scene)) {
//扫码关注
switch ($scene[1]) {
case AppConst::SCENE_ALCOHOL:
$pushData['Title'] = '标题';
break;
}
$pushData['PicUrl'] = 'http://mmbiz.qpic.cn';
$pushData['Description'] = '描述!';
$pushData['Url'] = 'http://mp.weixin.qq.com';
$msg = $weixin->createRawTuWenMsg($fromUserName, $openId, array($pushData));
}1. Das benutzerdefinierte Menü kann bis zu 3 Menüs der ersten Ebene enthalten, und jedes Menü der ersten Ebene kann enthalten bis zu 5 Menüs der zweiten Ebene.
2. Das Menü der ersten Ebene kann bis zu 4 chinesische Zeichen enthalten, und das Menü der zweiten Ebene kann bis zu 7 chinesische Zeichen enthalten. Die zusätzlichen Teile werden durch „…“ ersetzt.
3. Nach dem Erstellen eines benutzerdefinierten Menüs dauert es aufgrund des WeChat-Client-Cachings 24 Stunden, bis es vom WeChat-Client angezeigt wird.
Beim Testen können Sie versuchen, dem öffentlichen Konto nicht mehr zu folgen und ihm erneut zu folgen, und Sie können den Effekt nach der Erstellung sehen. Klicken Sie hier, um die Online-Dokumentation anzuzeigen.
Die benutzerdefinierte Menüoberfläche kann mehrere Arten von Schaltflächen implementieren, wie folgt:
1 Klick: Klick-Push-Ereignis
Benutzerklick-Klicktyp Nach dem Drücken der Schaltfläche überträgt der WeChat-Server die Ereignisstruktur des Nachrichtentyps über die Nachrichtenschnittstelle an den Entwickler (siehe Anleitung zur Nachrichtenschnittstelle) und übermittelt den vom Entwickler eingegebenen Schlüsselwert in die Schaltfläche. Der Entwickler kann mit ihm kommunizieren der Benutzer über die benutzerdefinierte Schlüsselwertinteraktion;
2. Ansicht: Sprung-URL
Nachdem der Benutzer auf die Schaltfläche „Ansichtstyp“ geklickt hat, öffnet der WeChat-Client die vom Entwickler eingegebene Webseiten-URL Die Schaltfläche, die mit der Webseite autorisiert werden kann, um den Benutzer abzurufen. In Kombination mit der Basisinformationsschnittstelle können die Basisinformationen des Benutzers abgerufen werden.
public function actionCreatemenu()
{
$token = $this->get('token');
$innerWeixinKey = WEIXIN_INNER_KEY;
$trueToken = md5('menu' . $innerWeixinKey . 'menu');
if ($token != $trueToken) {
$this->innerOutput(1, '无法通过请求认证');
}
$weixin = new Weixin();
//请注意菜单中的中文一定要采用某种方编码
$menu = array(
'button' => array(
array(
'name' => $this->encodeZH('菜单一'),
'sub_button' => array(
array(
'type' => 'view',
'name' => $this->encodeZH('子菜单一'),
'key' => 'MENU_GENE_INDEX',
'url' => 'http://mp.weixin.qq.com/'
),
array(
'type' => 'view',
'name' => $this->encodeZH('趣味文章'),
'key' => 'MENU_ARTICLE',
'url' => 'http://mp.weixin.qq.com'
),
array(
'type' => 'view',
'name' => $this->encodeZH('产品预告'),
'key' => 'MENU_PRODUCT',
'url' => 'http://mp.weixin.qq.com/'
)
)
),
array(
'name' => $this->encodeZH('产品流程'),
'sub_button' => array(
array(
'type' => 'view',
'name' => $this->encodeZH('武松打虎'),
'key' => 'MENU_GAME',
'url' => 'xxxx'
),
array(
'type' => 'view',
'name' => $this->encodeZH('产品详情'),
'key' => 'MENU_PRODUCT_DETAIL',
'url' => 'http://mp.weixin.qq.com/'
)
)
)
)
);
$menuMsg = $this->decodeZHMsg(json_encode($menu));
$accessMongo = new WeixinAccessToken();
$access_token = $accessMongo->getAccessToken();
if (!$access_token) {
$this->innerOutput(2, '无法获取access_token');
}
$weixin = new Weixin();
$res = $weixin->customMenu($menuMsg, $access_token);
if (!$res) {
$this->innerOutput(3, '菜单创建失败');
}
$this->innerOutput(0, '菜单创建成功');
}1. Eine einfache Überprüfung erfolgt mit WEIXIN_INNER_KEY am Anfang des Codes. Sie können dies tun, ohne dies zu tun.
2 , Typ usw.
3. Erhalten Sie das normale Token, indem Sie sich auf die Methode zum Entwickeln von access_token beziehen und sich auf der öffentlichen WeChat-Plattform anmelden.
4. Beachten Sie, dass es im obigen Code zwei Methoden gibt, encodeZH und decodeZHMsg, die zur Codierung verwendet werden.
/**
* 针对中文字符串编码
* @param $name
* @return string
*/
private function encodeZH($name)
{
return '[@' . base64_encode($name) . '@]';
}
/**
* 针对消息中存在中文编码过的串进行解码
* @param $msg
* @return mixed
*/
private function decodeZHMsg($msg)
{
return preg_replace_callback('/\[\@(.+?)\@\]/', function ($match) {
return base64_decode($match[1]);
}, $msg);
}Demo-Download:
Github-Adresse: https://github.com/pwstrick/weixin_demo
CSDN-Adresse: http://download.csdn.net /detail/loneleaf1/9045731
Weitere verwandte Artikel zur Entwicklung von QR-Codes und zur Menüerstellung auf der öffentlichen WeChat-Plattform finden Sie auf der chinesischen PHP-Website!
 console.readline
console.readline
 So überprüfen Sie, ob Port 445 geschlossen ist
So überprüfen Sie, ob Port 445 geschlossen ist
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
 Was ist der Unterschied zwischen USB-C und TYPE-C?
Was ist der Unterschied zwischen USB-C und TYPE-C?
 Methode zur Steuerung eines Schrittmotors
Methode zur Steuerung eines Schrittmotors
 Top 30 der globalen digitalen Währungen
Top 30 der globalen digitalen Währungen
 So stellen Sie eine MySQL-Datenbank wieder her
So stellen Sie eine MySQL-Datenbank wieder her




