
Derzeit gibt es im WeChat-Applet nur zwei Rendering-Tags: bedingtes Rendering und Listen-Rendering.
1. Bedingtes Rendern
Im Framework verwenden wir wx:if="{{condition}}", um zu bestimmen, ob der Codeblock gerendert werden muss, da wx:if ein Steuerattribut ist und dies auch sein muss hinzugefügt zu „Auf einem Etikett“, also auf dem Ansichtsetikett. Wenn wir jedoch mehrere Komponenten-Tags gleichzeitig beurteilen möchten, können wir ein
.js
Page({
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
},.wxml
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
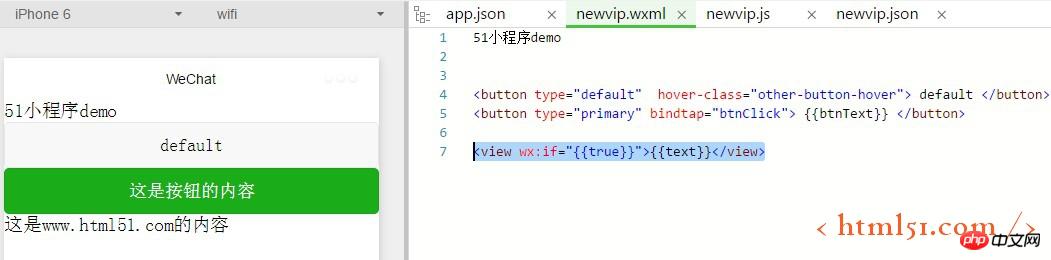
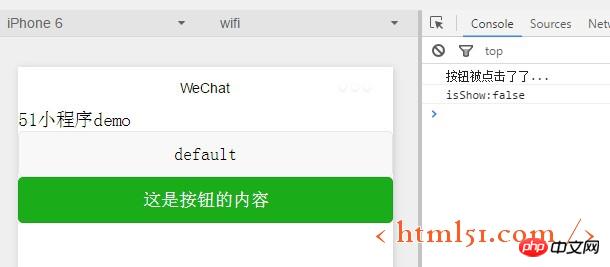
<view wx:if="{{true}}">{{text}}</view>1). Wenn die if-Bedingung wahr ist, kann „Dies ist der Inhalt von www.html51.com“ angezeigt werden , wie folgt Wie im Bild gezeigt:

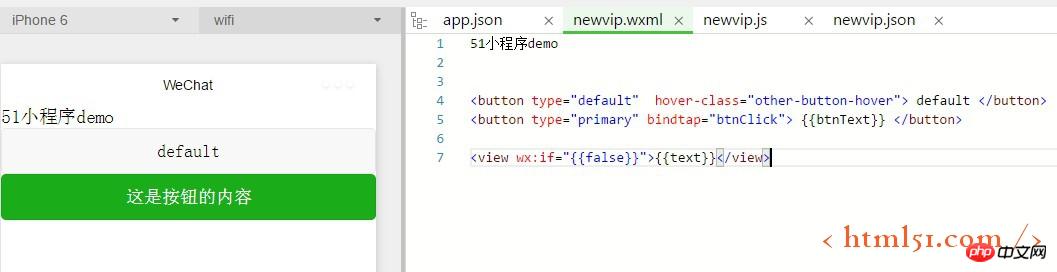
2). Wenn die if-Bedingung falsch ist, wird „Dies ist der Inhalt von www.html51.com“ nicht angezeigt , wie in der folgenden Abbildung gezeigt:
<view wx:if="{{false}}">{{text}}</view>
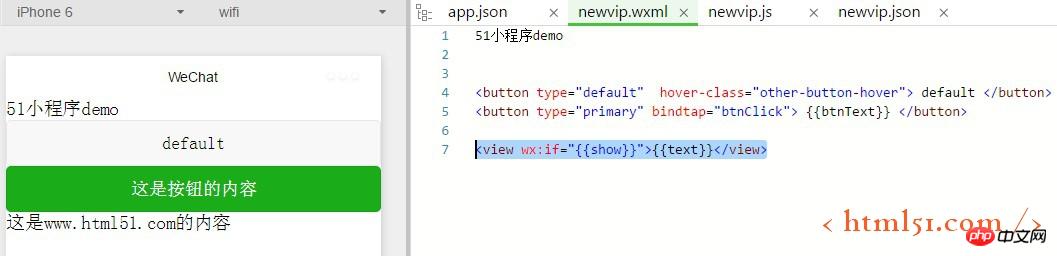
3). Natürlich können true und false im obigen Beispiel auch im Datenbindungsformat implementiert werden, also wann Der bedingte Wert von wx:if wird umgeschaltet. Das Framework verfügt über einen teilweisen Rendering-Prozess, da es sicherstellt, dass bedingte Blöcke beim Umschalten zerstört oder neu gerendert werden. Die Code- und Implementierungsrenderings lauten wie folgt:
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
},<view wx:if="{{show}}">{{text}}</view>
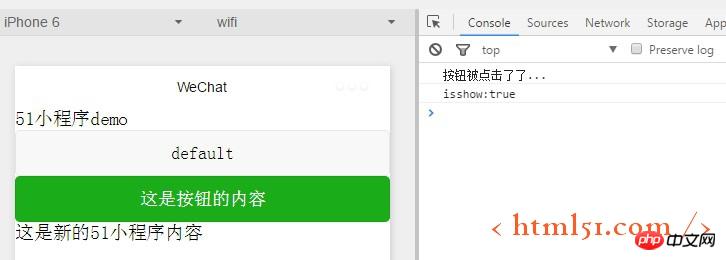
4). Wir können auch dynamische bedingte Rendering-Beurteilungen vornehmen und bedingte Renderings durchführen, wenn mit der Maus geklickt wird :
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
}, btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容"})
}Kompilieren Sie und Sie können Folgendes sehen:

Nachdem Sie show:false festgelegt haben, kompilieren Sie:

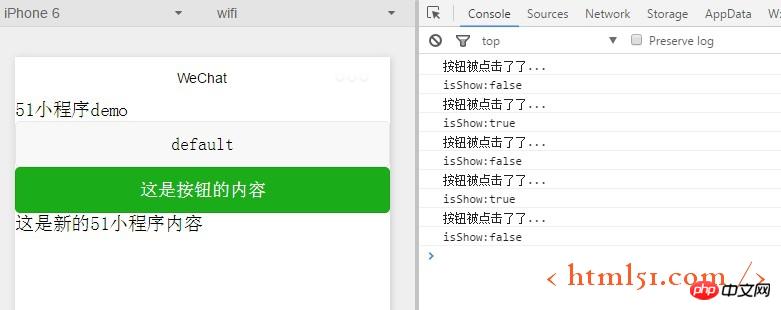
5). Wir haben auch eine Schleifenaktion von „Ausblenden“ – „Einblenden“ nach dem Klicken.
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow})
}Das kompilierte Anzeigeergebnis lautet wie folgt:

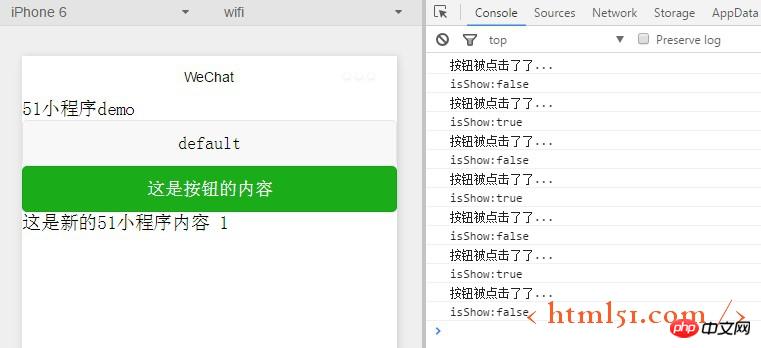
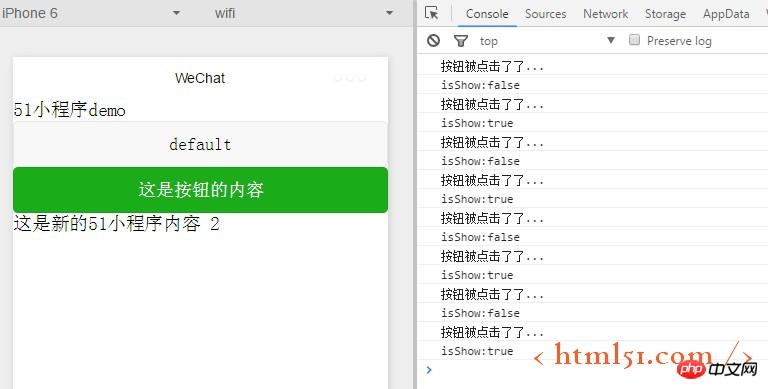
6) Sie können auch wx:elif und wx:else verwenden, um einen else-Block hinzuzufügen , Wie unten gezeigt:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
<view wx:if="{{show}}">{{text}} 1</view>
<view wx:else>{{text}} 2</view>Wenn wir gemäß dem obigen Code mit der Maus klicken, wird 1 2 in einer Schleife angezeigt:


2. Listenrendering ist eigentlich das, was wir oft als Schleifenrendering bezeichnen. Mithilfe von Listendaten können wir eine Reihe von Nachrichtendaten durchlaufen. usw. und verwenden Sie wx:for, um Attribute der Komponente zu steuern. Durch das Binden eines Arrays können Sie die Komponente wiederholt unter Verwendung der Daten jedes Elements im Array rendern.
<view wx:for="{{array}}">
{{index}}: {{item.message}}
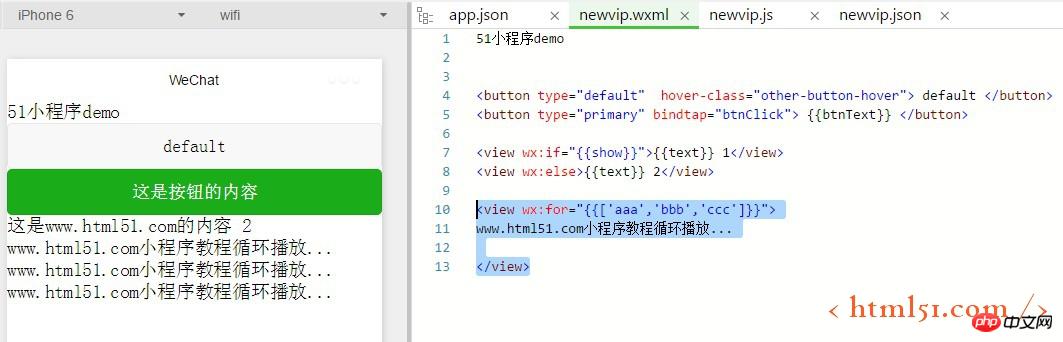
</view><view wx:for="{{['aaa','bbb','ccc']}}">
www.html51.com小程序教程循环播放...
</view>
data:{
text : "这是www.html51.com的内容",
btnText : "这是按钮的内容",
show : false,
news : ['aaa','bbb','ccc'],
},<blockquote>51小程序demo
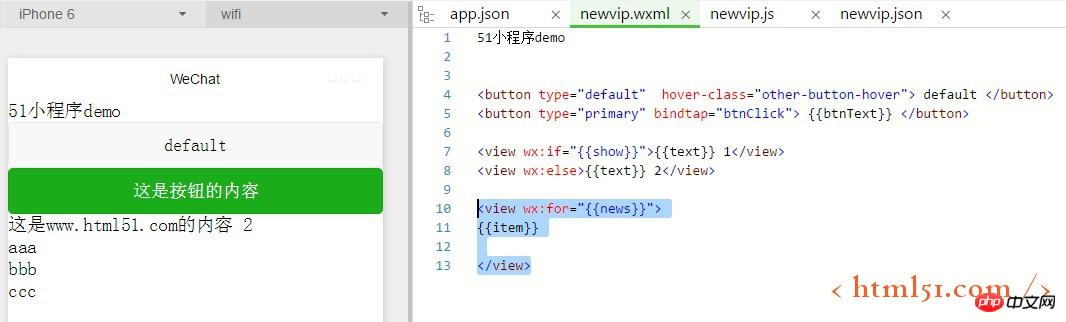
<view wx:for="{{news}}">
{{item}}
</view>
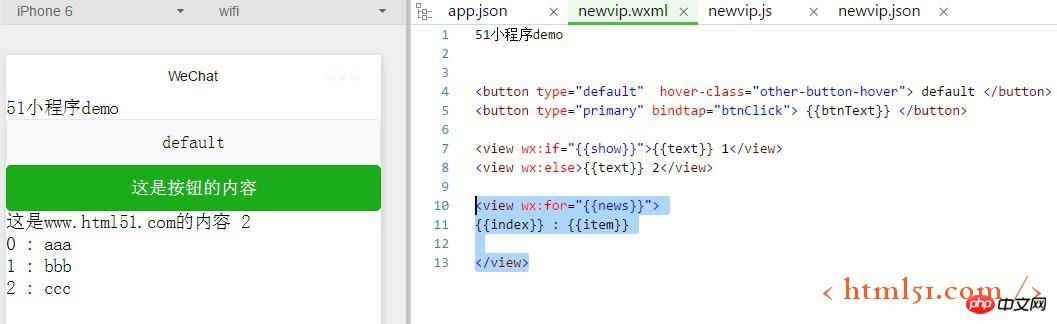
<view wx:for="{{news}}">
{{index}} : {{item}}
</view>
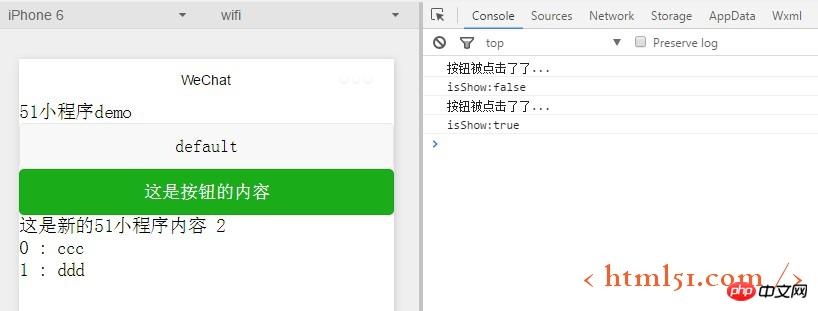
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
var newsData = this.data.news;
newsData.shift();
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow,news:newsData})
}
Hinweise in diesem Abschnitt:
1. Bei der Zuweisung von „in Daten anzeigen“ sind keine doppelten Anführungszeichen erforderlich.
Weitere WeChat-Applets: verwandte Artikel zur Verwendung von Rendering-Tags finden Sie auf der chinesischen PHP-Website!
 Welche Sortiermethoden gibt es?
Welche Sortiermethoden gibt es?
 So geben Sie doppelte Anführungszeichen in Latex ein
So geben Sie doppelte Anführungszeichen in Latex ein
 Offizielle Website der Okex-Handelsplattform-App
Offizielle Website der Okex-Handelsplattform-App
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 ASCII-Code-Vergleichstabelle
ASCII-Code-Vergleichstabelle
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Plätzchen
Plätzchen
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C




