
Heute stellen wir Ihnen die grundlegende Verwendung der WeChat-Miniprogrammkomponenten ausführlich vor.
Erstellen Sie zunächst eine neue Seite. Wenn Sie sich über die grundlegende Verzeichnisstruktur des WeChat-Applets nicht im Klaren sind, können Sie sich diese in unserer Reihe von Tutorials ansehen. 1) Erstellen Sie ein neues Verzeichnis (mit dem Namen newvip);
2) Fügen Sie newvip.js und newvip.wxml unter dem Projekt hinzu (Wir haben im vorherigen Tutorial eingeführt: .js und .wxml sind für die Erstellung von Seiten zwei Dateien unerlässlich.) .
3) Registrieren Sie unsere neu hinzugefügte Seite wie folgt in app.json:
"pages":[
"pages/newvip/newvip",
"pages/index/index",
"pages/logs/logs"
],4) Wenn die Kompilierung zu diesem Zeitpunkt erfolgt, wird sie definitiv fehlschlagen. (Vielleicht möchten Sie es ausprobieren, der Eindruck wird tiefer sein). Wir müssen auch zur Seite newvip.js gehen, um den grundlegenden Seiteninhalt zu schreiben. Natürlich müssen wir nur die Seite eingeben und sie wird automatisch angezeigt. Wir können einfach zuerst den Standardseiteninhalt verwenden.
Page({
data:{
String1
},
onLoad:function(options){
// 生命周期函数--监听页面加载
String2
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
String3
},
onShow:function(){
// 生命周期函数--监听页面显示
String4
},
onHide:function(){
// 生命周期函数--监听页面隐藏
String5
},
onUnload:function(){
// 生命周期函数--监听页面卸载
String6
},
onPullDownRefresh: function() {
// 页面相关事件处理函数--监听用户下拉动作
String7
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
String8
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
})5) Die Bearbeitung wird zu diesem Zeitpunkt übernommen. Wir geben einfach etwas Text auf der Seite newvip.wxml ein, um ihn zu überprüfen, wie in der folgenden Abbildung gezeigt:

Zweitens können wir zur offiziellen WeChat-Website gehen Das grundlegendste Verständnis der WeChat-Miniprogrammkomponenten erfahren Sie unter: https://mp.weixin.qq.com/debug/wxadoc/dev/component/
Wir können sehen, dass WeChat viele Komponenten hat Miniprogramm: Miniprogramm-Ansichtscontainer (Ansichtscontainer) Wir haben auch die Komponenten von Miniprogrammen kurz vorgestellt. Tatsächlich ist der von allen Komponenten verwendete Code in der offiziellen Dokumentation der WeChat-Applet-Komponente angegeben. Wir können ihn einfach kopieren und ändern. Nehmen wir die Schaltfläche als Beispiel. Wir kopieren den folgenden Inhalt aus der offiziellen Dokumentation des Miniprogramms:
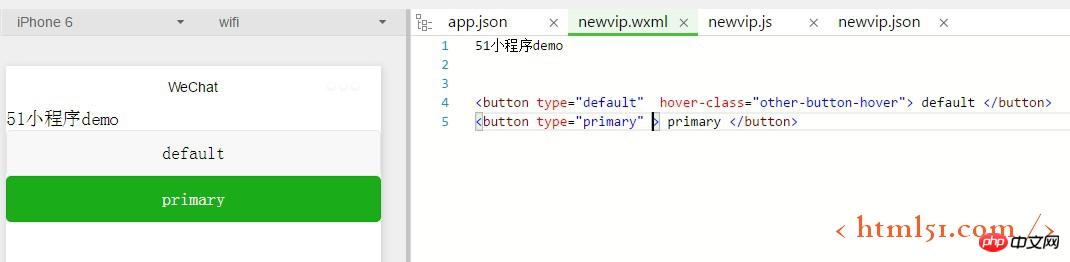
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary </button>Natürlich sind einige davon derzeit für uns nicht bequem zu verwenden, daher werden wir die grundlegendsten Inhalte löschen und behalten . Nach der Kompilierung ist es wie in der folgenden Abbildung dargestellt:

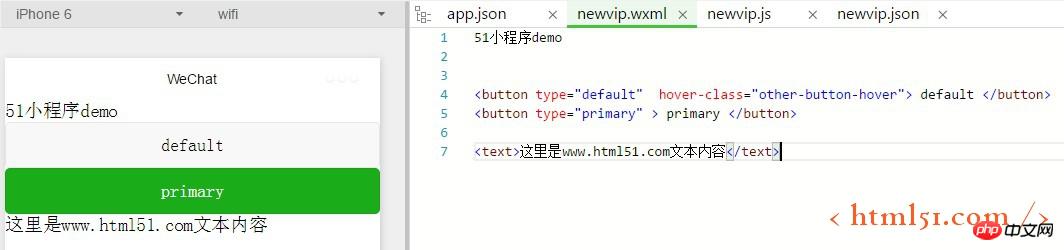
Nehmen wir die Textkomponente als Beispiel. Wir kopieren den folgenden Inhalt aus der offiziellen Dokumentation des Miniprogramms:
<text>{{text}}</text>Unser zusammengestellter Demonstrationseffekt ist unten dargestellt:

Weitere WeChat-Miniprogramme : Für Artikel zur grundlegenden Verwendung von Komponenten beachten Sie bitte die chinesische PHP-Website!
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 Was bedeutet Jingdong Plus?
Was bedeutet Jingdong Plus?
 Der Unterschied zwischen Zellauffüllung und Zellabstand
Der Unterschied zwischen Zellauffüllung und Zellabstand
 Erhabene chinesische Eingabemethode
Erhabene chinesische Eingabemethode
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 Welche Währung ist USDT?
Welche Währung ist USDT?
 RTMP-Server
RTMP-Server
 Was ist digitale Währung?
Was ist digitale Währung?




