
Manchmal müssen wir ein Bild erstellen. Wenn wir die Maus auf das Bild legen, hoffen wir, dass das Bild allmählich größer wird, das heißt, die Breite und Höhe des Bildes werden allmählich größer, aber zu diesem Zeitpunkt Sein linker Wert und sein oberer Wert haben sich nicht geändert, siehe. Es scheint nicht vom Mittelpunkt aus zu skalieren. Wie unten gezeigt:

Zoom vom Mittelpunkt aus

Der Implementierungscode lautet wie folgt:
<meta charset="utf-8">
<style type="text/css">
#p1{ width:600px; height:400px; margin:50px auto; position:relative; text-align: center; padding-left:50px;}
#p1 img{ position:absolute; left:0; top:0; margin: 0 auto;}
</style>
<p id="p1">
<img src="images/1.jpg" width="100px" height="80px">
</p>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('#p1 img').mouseenter(function(){
var wValue=1.5 * $(this).width();
var hValue=1.5 * $(this).height();
$(this).animate({width: wValue,
height: hValue,
left:("-"+(0.5 * $(this).width())/2),
top:("-"+(0.5 * $(this).height())/2)}, 1000);
}).mouseleave(function(){
$(this).animate({width: "100",
height: "80",
left:"0px",
top:"0px"}, 1000 );
});
});
</script>/********************************Nachtrag vom 26. Juni 2016*************** *** ********************************************** *****/
Heute habe ich festgestellt, dass es tatsächlich ein kleines Problem mit der Animation oben gibt. Das heißt, wenn ich die entsprechenden Elemente mehrmals hinein- und hinausbewege, werden Mouseenter und Mouseleave mehrmals ausgeführt. Natürlich werden einige Leute denken, was das Problem daran ist. Dann schauen Sie sich das Bild unten an

Das heißt, wenn sich meine Maus herausbewegt, werden Mouseenter und Mouseleave immer noch wiederholt ausgeführt. Warum passiert das? Da in der JS-Ereigniswarteschlange mehrere Animationen darauf warten, ausgeführt zu werden, halte ich es für notwendig, die Ereigniswarteschlange später zusammenzufassen.
Änderungsplan
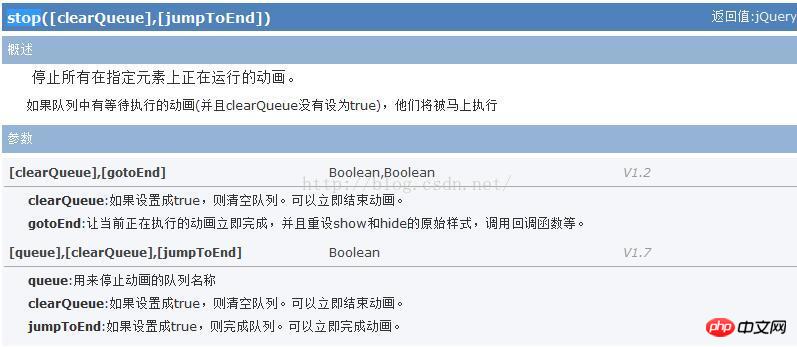
Jquery bietet die Stop-Methode, um alle Animationen zu stoppen, die auf dem angegebenen Element ausgeführt werden, wie unten gezeigt

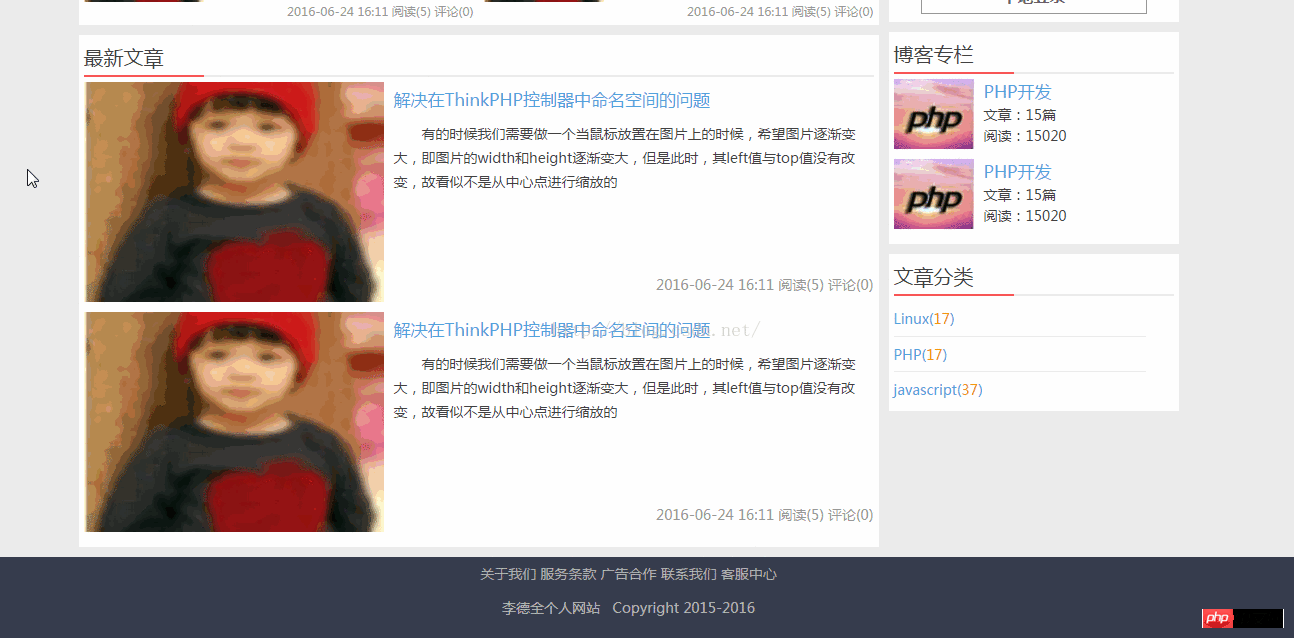
Der geänderte Effekt ist unten dargestellt

Der endgültige JS-Code lautet wie folgt
<script type="text/javascript">
$(function(){
$('#p1 img').mouseenter(function(){
var wValue=1.5 * $(this).width();
var hValue=1.5 * $(this).height();
$(this).stop().animate({width: wValue,
height: hValue,
left:("-"+(0.5 * $(this).width())/2),
top:("-"+(0.5 * $(this).height())/2)}, 1000);
}).mouseleave(function(){
$(this).stop().animate({width: "100",
height: "80",
left:"0px",
top:"0px"}, 1000 );
});
});
</script>Lösung: Wenn Sie schnell ausziehen, einziehen und bleiben, kann das Bild unendlich vergrößert werden
Der endgültige Code lautet wie folgt und das Effektbild finden Sie unter http ://www.php.cn/
$(function(){
$('.focus_news').mouseenter(function(){
var imgObj=$(this).find('img');
imgObj.stop().css({width: "100%",height: "100%",left:"0px",top:"0px"});
var wValue=1.5 * imgObj.width();
var hValue=1.5 * imgObj.height();
imgObj.animate({
width: wValue,
height: hValue,
left:("-"+(0.5 * imgObj.width())/2),
top:("-"+(0.5 * imgObj.height())/2)}, 500);
$(this).find('.com_news_title').css('color','#F59300');
}).mouseleave(function(){
$(this).find('.com_news_title').css('color','#52A2DE');
$(this).find('img').stop().animate({width: "100%",
height: "100%",
left:"0px",
top:"0px"}, 500 );
});
}); Das Obige ist der Inhalt von JQuery, der den allmählichen Vergrößerungseffekt des Bildes steuert Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 Welche Methoden gibt es, um SQL-Injection zu verhindern?
Welche Methoden gibt es, um SQL-Injection zu verhindern?




