
Im Webdesign ist die Verwendung des Positionsattributs sehr wichtig. Wenn wir dieses Attribut nicht klar verstehen können, wird es uns manchmal viele unerwartete Schwierigkeiten bereiten.
Das Positionsattribut verfügt über vier verschiedene Positionierungsmethoden, nämlich statisch, fest, relativ und absolut. Abschließend stellen wir das Z-Index-Attribut vor, das eng mit dem Positionsattribut zusammenhängt.
Teil eins: Position: statisch
Statische Positionierung ist der Standardwert von HTML-Elementen, das heißt, es gibt keine Positionierung Element erscheint im normalen Fluss, daher wird diese Positionierung nicht durch Oben, Unten, Links, Rechts beeinflusst.
Der HTML-Code lautet beispielsweise wie folgt:
<p class="wrap">
<p class="content"></p>
</p>Der CSS-Code lautet wie folgt:
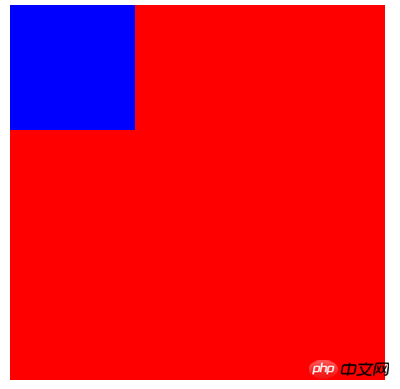
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}Das Rendering ist wie folgt:

Wir haben festgestellt, dass die Elemente immer noch angezeigt werden, obwohl „Static“ und „Top“ festgelegt sind im normalen Ablauf.
Teil 2: Feste Positionierung
Feste Positionierung bedeutet, dass die Position des Elements eine feste Position relativ zum Browserfenster ist, auch wenn Das Fenster wird gescrollt. Es wird auch nicht gescrollt, und die feste Positionierung macht die Position des Elements unabhängig vom Dokumentfluss, sodass es keinen Platz einnimmt und andere Elemente überlappt.
HTML-Code lautet wie folgt:
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
CSS-Code lautet wie folgt:
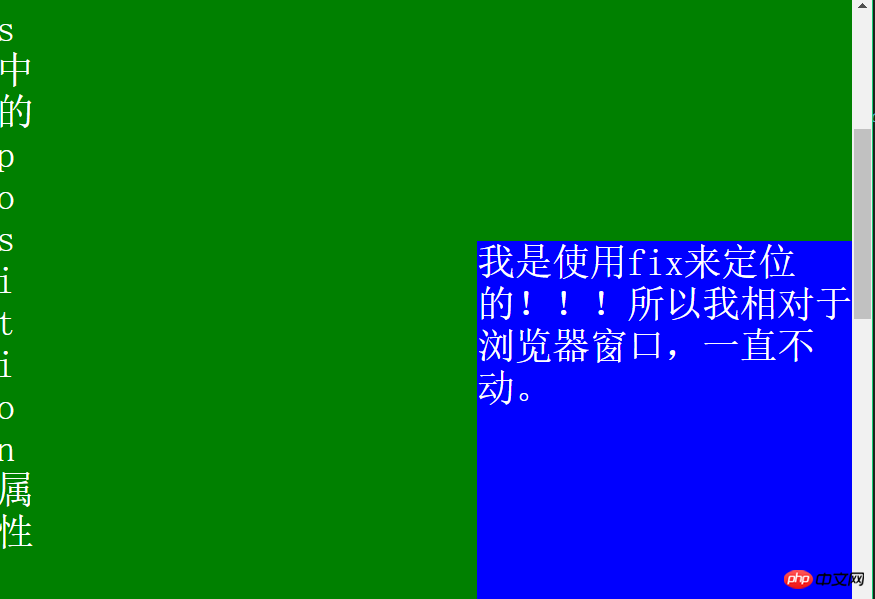
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}Die Darstellung ist wie folgt:

Das heißt, das p in der unteren rechten Ecke wird sich nie bewegen, genau wie die Werbung, die oft auftaucht! ! !
Es ist zu beachten, dass die feste Positionierung unter IE7 und IE8 beschrieben werden muss! DOCTYPE kann nur unterstützt werden.
Teil 3: Relative Positionierung
Die Positionierung eines relativ positionierten Elements erfolgt relativ zu seiner eigenen Normalposition.
Schlüssel: Wie versteht man seine eigenen Koordinaten?
Sehen wir uns ein solches Beispiel an. Der HTML-Code lautet wie folgt:
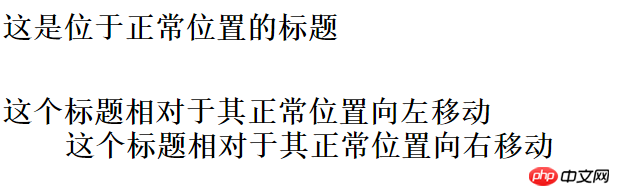
<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
Der CSS-Code lautet wie folgt:
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}Das Rendering ist wie folgt:

Das heißt, unten: -20px;; . left:50px;Nach rechts verschieben.
kann verstanden werden als: Nach dem Bewegen ist es die negative Position vor dem Bewegen.
Zum Beispiel beträgt der Boden nach der Bewegung -20 Pixel, d. h. der Boden nach der Bewegung beträgt 20 Pixel vor der Bewegung 🎜>Ein weiteres Beispiel: links:50px; nach dem Verschieben sind es -50px auf der linken Seite, dann bedeutet es, dass es nach dem Verschieben rechts 50px ist, bevor es verschoben wird.
Das heißt: Nach dem Verschieben, vor dem Verschieben: Wenn der Wert eine negative Zahl ist, wird er direkt in eine Ganzzahl geändert. Wenn der Wert eine Ganzzahl ist, wird die relative Richtung direkt geändert.
Nachdem wir herausgefunden haben, wie sich relative Bewegungen bewegen, wollen wir sehen, ob es nach der Bewegung noch andere Auswirkungen gibt.
HTML-Code lautet wie folgt:
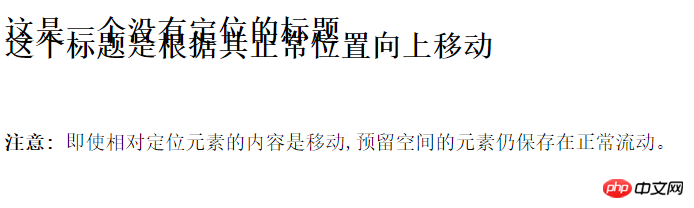
<h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
CSS-Code lautet wie folgt:
h2.pos_top{position:relative;top:-35px;}Die Darstellung ist wie folgt:
 Gemäß der vorherigen Aussage, top:-35px, wenn der Wert eine negative Zahl ist, Es wird direkt in eine positive Zahl geändert, dh der relative Wert wird vor dem Verschieben um 35 Pixel nach oben verschoben Wenn das relative Element verschoben wird, bleiben die Elemente mit reserviertem Platz weiterhin im normalen Fluss, d. h. Nach der relativen Bewegung hat dies keine Auswirkungen auf die anderen Elemente darunter.
Gemäß der vorherigen Aussage, top:-35px, wenn der Wert eine negative Zahl ist, Es wird direkt in eine positive Zahl geändert, dh der relative Wert wird vor dem Verschieben um 35 Pixel nach oben verschoben Wenn das relative Element verschoben wird, bleiben die Elemente mit reserviertem Platz weiterhin im normalen Fluss, d. h. Nach der relativen Bewegung hat dies keine Auswirkungen auf die anderen Elemente darunter.
Teil 4: Absolute Positionierung Absolut positionierte Elemente sind relativ zum nächstgelegenen positionierten übergeordneten Element. Wenn das Element kein positioniertes übergeordnetes Element hat, dann seine Position ist relativ zu .
Hier ein paar Beispiele:
Beispiel 1:
<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
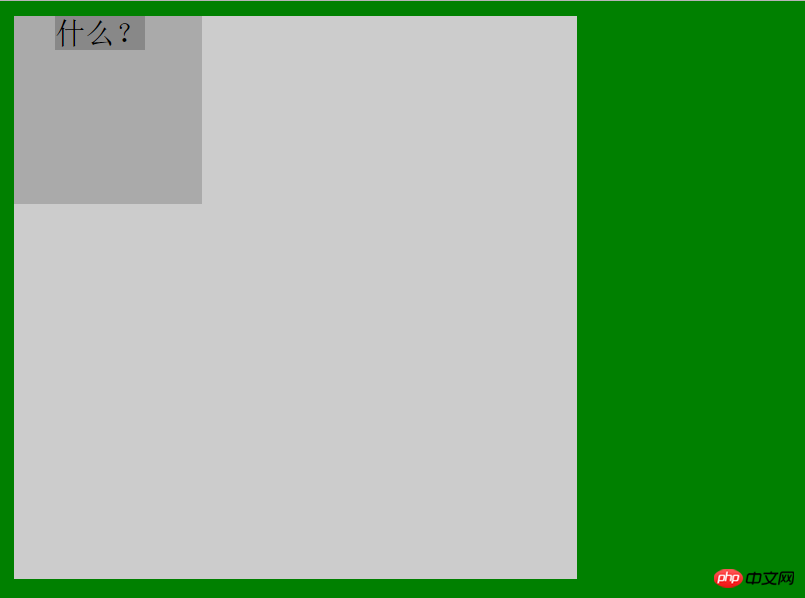
</p>Die Wirkung ist wie folgt :
 Das heißt, ich setze position:absolute nur in span; aber nicht in seinem übergeordneten Element, sodass seine Position relativ zu HTML ist.
Das heißt, ich setze position:absolute nur in span; aber nicht in seinem übergeordneten Element, sodass seine Position relativ zu HTML ist.
Beispiel 2:
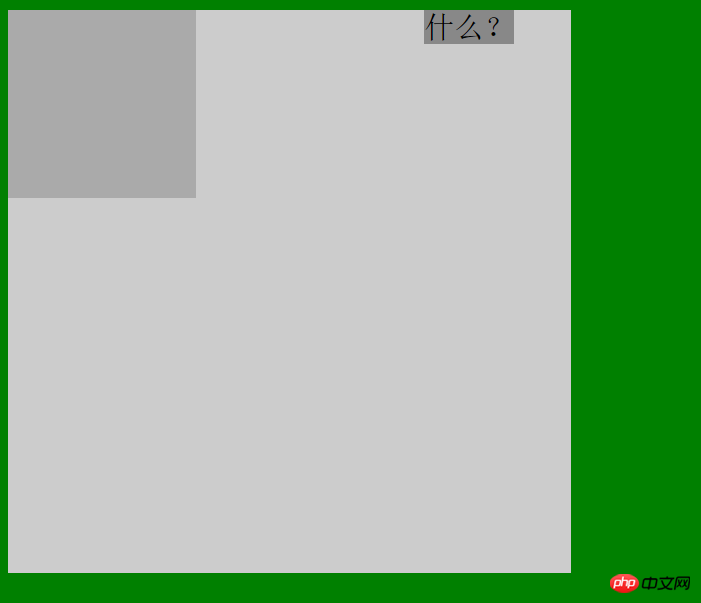
.son{position: relative; width: 100px;height: 100px;background: #aaa; }Im Vergleich zum vorherigen Beispiel habe ich nur das CSS des Elements mit der Klasse son geändert und For eingestellt Position: relativ; die Darstellung ist wie folgt:

于是,我们发现现在span的位置是相对于设有position属性的class为son的父元素的。
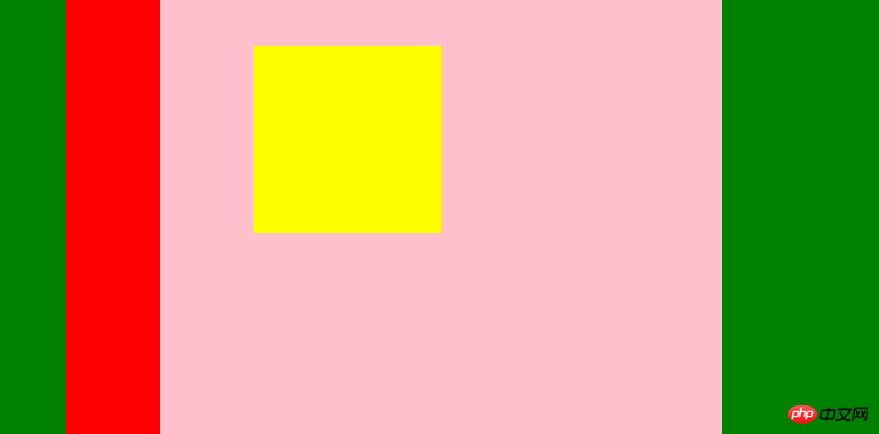
例3:
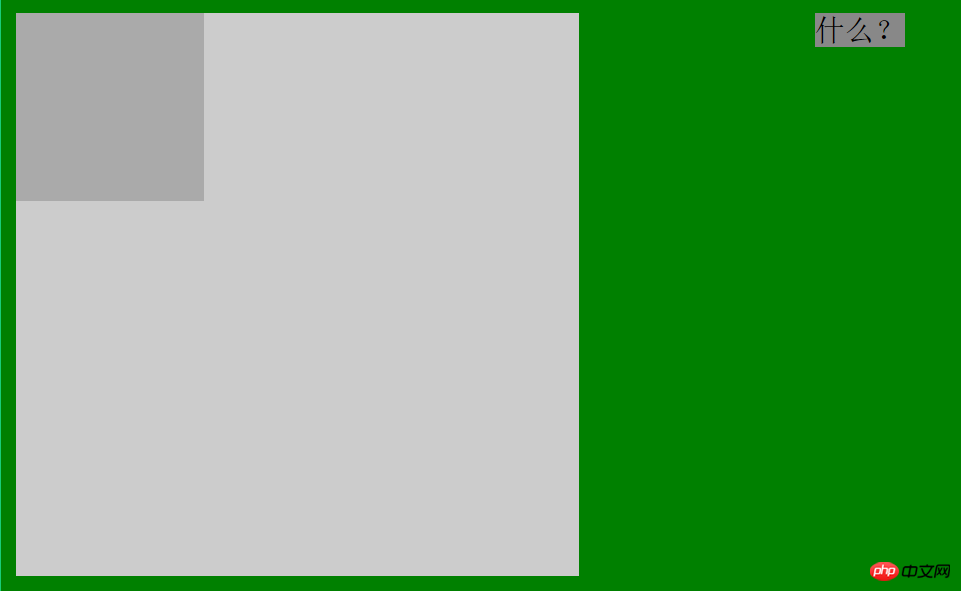
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:

于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
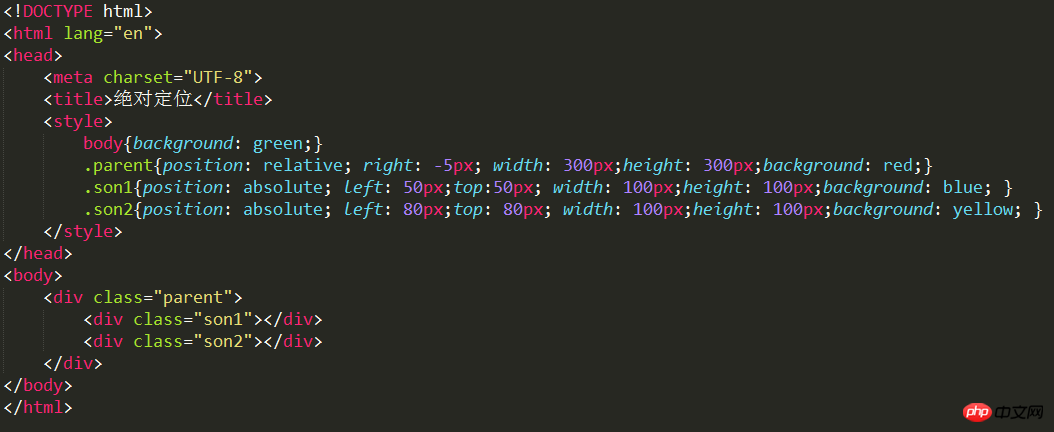
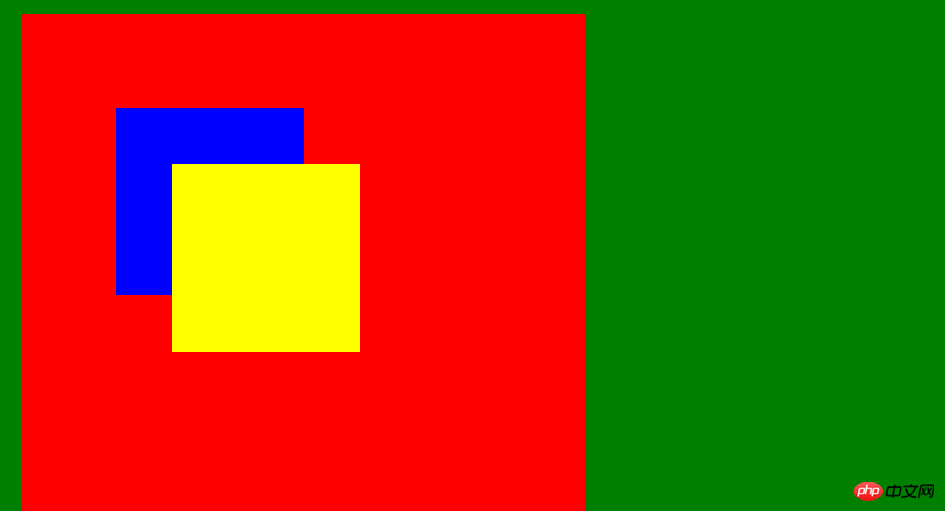
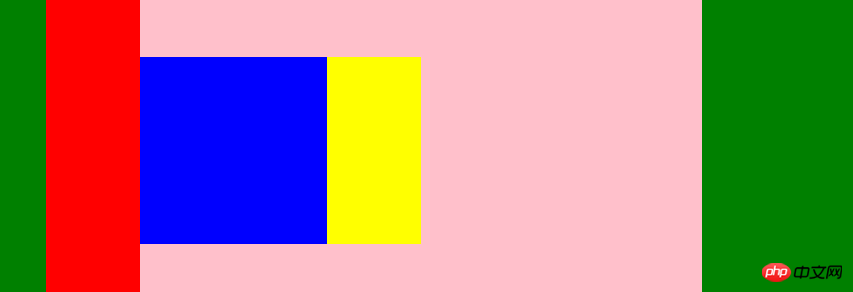
例1:

即son1和son2是parent的两个子元素,效果图如下:

这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
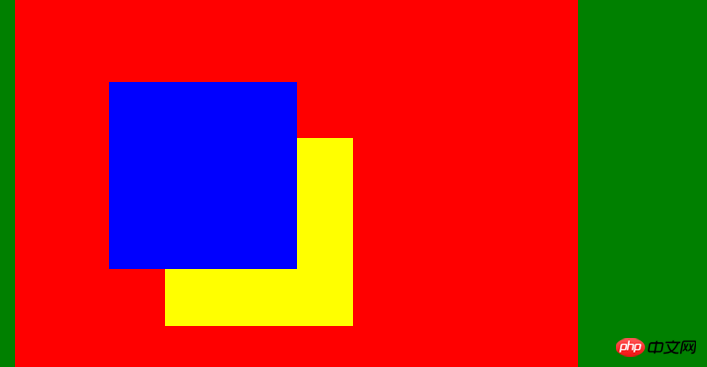
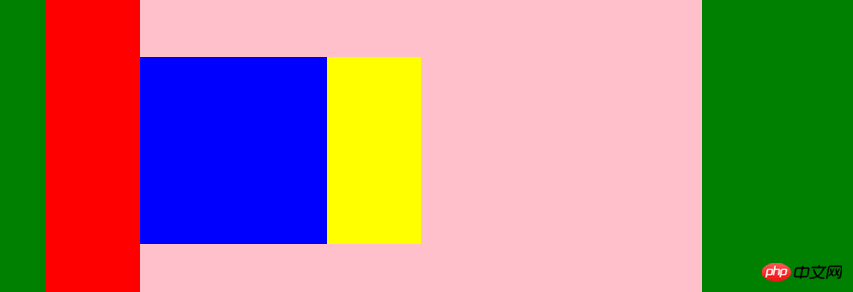
例2:
在son1中加入z-index:1;可以发现效果如下:

也就是说son2的index值是小于1的。
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
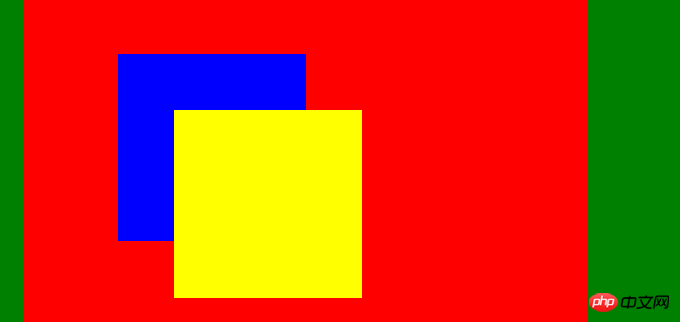
例3:
在son2中加入z-index:5;可以发现效果如下:

即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:

结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:

成功!!说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
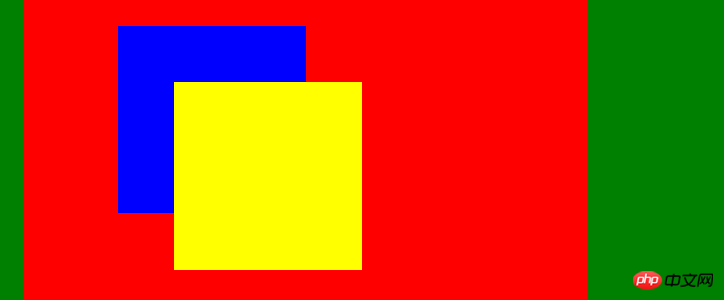
例6:
我们在例5的基础上再给父元素添加一个z-index:10,讲道理~应该也可以得到和例5相同的结果吧!!

Allerdings.... Es scheint, dass wir den Z-Index-Wert des übergeordneten Elements nicht festlegen können, da sonst der gewünschte Effekt nicht angezeigt wird. Schauen wir uns ein weiteres interessantes Beispiel an!
Beispiel 7:
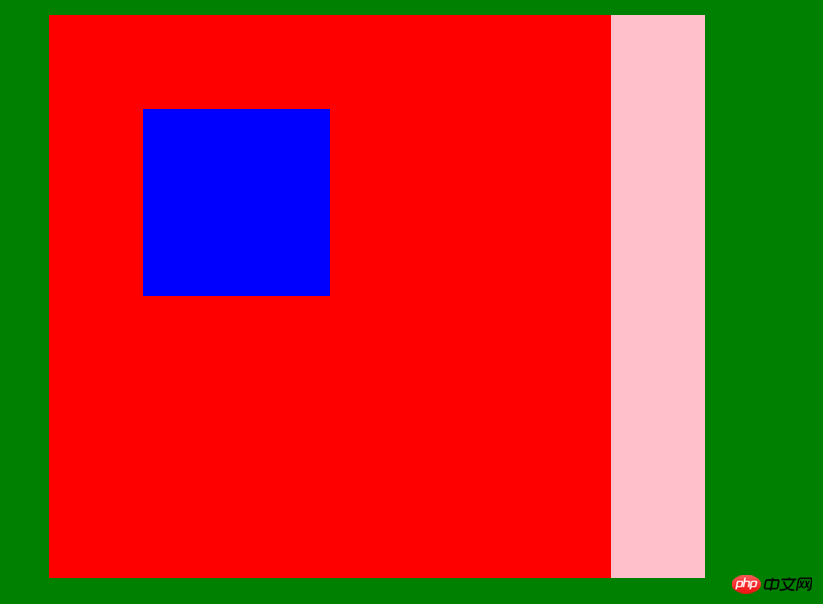
Basierend auf der Erfahrung von Beispiel 6 legen wir den Wert des übergeordneten Elements nicht fest und legen jetzt den Z-Index von son1 fest (blau) auf 5. Der Z-Index von son2 ist -5. Sehen Sie sich das folgende Ergebnis an:

Das heißt, son1 steht oben, das übergeordnete Element ist in der Mitte und son2 ist unten.
Ist dies das Ende der Erforschung des Z-Index? ? Natürlich nicht, schauen wir uns unten einige weitere interessante Beispiele an.
Beispiel 8:
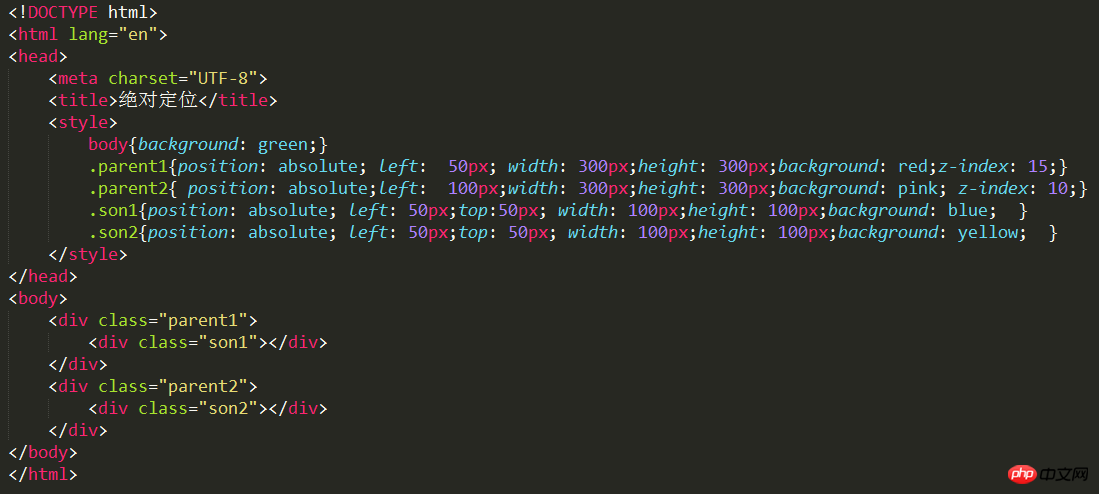
Der Code lautet wie folgt:

Der Effekt ist wie folgt:

Obwohl parent1 und parent2 die übergeordneten Elemente von son1 bzw. son2 sind, kann der Z-Index-Wert nach unserem bisherigen Verständnis nicht zum übergeordneten Element hinzugefügt werden, da sonst ein Fehler auftritt. Aber hier sind parent1 und parent2 relativ zum Körper untergeordnete Elemente. Sie befinden sich auf derselben Ebene und können daher verglichen werden. Und zu diesem Zeitpunkt befindet sich das untergeordnete Element son1 (blau) von parent1 oben.
Beispiel 9:
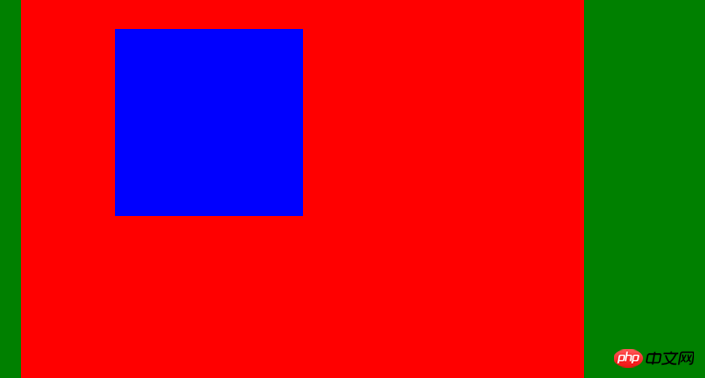
Wenn wir den Z-Index-Wert von parent2 basierend auf Beispiel 7 auf 20 setzen, werden wir den folgenden Effekt feststellen:

Das heißt, wenn Eltern2 oben ist, ist auch Sohn2 gleichzeitig oben. Das ist der sogenannte „Kampf um Papa“! !
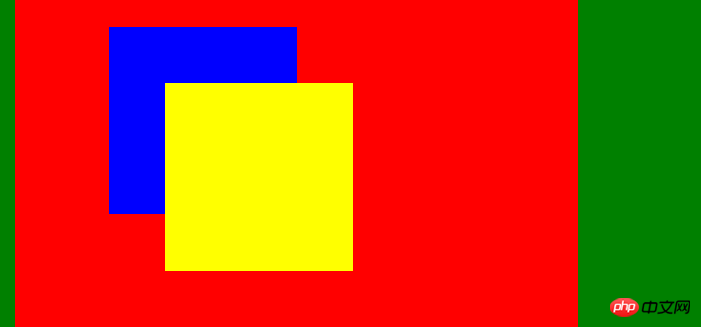
Beispiel 10. Basierend auf Beispiel 7 legen wir nicht die Indexwerte von parent1, parent2 und son2 fest, sondern nur den Z-Indexwert von son1 auf 10. Der Effekt ist wie folgt:

Das heißt, der blaue Sohn1, der ursprünglich unten war, wurde angezeigt, aber das übergeordnete Element (Eltern1) wurde nicht angezeigt. Hey, es ist unfilial! !
Beispiel 11. Wenn wir basierend auf Beispiel 10 den Indexwert von Sohn2 größer als den von Sohn1 festlegen, z. B. 20, deckt Sohn2 offensichtlich Sohn1 ab und beide befinden sich in den beiden Elternteilen Elemente. Nur an! !
Der Effekt ist wie folgt:

Beispiel 12. Natürlich, wenn wir den Z-Index beider Söhne auf eine negative Zahl setzen, wie zum Beispiel - 5, dann fallen beide Söhne unter das Elternelement:

Teil 6: Zusammenfassung
Dieser Teil des Wissens ist immer noch sehr interessant und ich hoffe, dass Sie ihn weiter erforschen können. Es wäre natürlich großartig, wenn ich Ihnen durch diesen Blog-Beitrag ein wenig helfen könnte!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zum Positionsattribut und Z-Index-Attribut in CSS finden Sie auf der chinesischen PHP-Website!
 So aktivieren Sie den sekundären Anmeldedienst
So aktivieren Sie den sekundären Anmeldedienst
 Methode zur Migration einer MySQL-Datenbank
Methode zur Migration einer MySQL-Datenbank
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 So öffnen Sie eine VCF-Datei
So öffnen Sie eine VCF-Datei
 Was ist der Befehl zum Löschen einer Spalte in SQL?
Was ist der Befehl zum Löschen einer Spalte in SQL?
 Was ist die Anweisung zum Löschen einer Tabelle in SQL?
Was ist die Anweisung zum Löschen einer Tabelle in SQL?
 So starten Sie die Oracle-Datenüberwachung
So starten Sie die Oracle-Datenüberwachung
 So beheben Sie Fehler1
So beheben Sie Fehler1




